概要

我们想要一个导出图标,发现element ui 里面的 icon 图标没有适合我们的,我们是不是想着直接去在按钮上插入一张图片就行了!!!
这种方法只能解决燃眉之急,每次都得插入一张图片和样式代码,久而久之代码就有点累赘了。我们可以进行全局引入这个图标,在按钮上配置两个属性就可以了!!!
整体架构流程
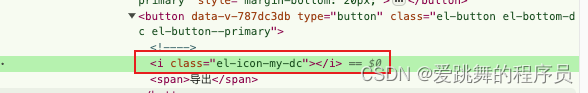
<el-button class="el-bottom-dc" icon="el-icon-my-dc" type="primary" @click="exportFile">导出</el-button>我们在 button里面配置 icon="el-icon-my-dc" 时候,可以去控制台看一下这个按钮是不是插入一个 i 标签

这时候我们就给这个按钮一个类名 class="el-bottom-dc" 方便我们获取里面的 i 标签
啥也不说上代码
.el-bottom-dc {
line-height: var(--fontSize);
.el-icon-my-dc {
background: url('../assets/images/dc.png') no-repeat;
width: 18px;
height: 13px;
}
}我们把 scss代码 放在全局样式中,方便我们全局获取到该样式,是不是觉得超简单的!
之后的按钮想用到这个图标就配置 class="el-bottom-dc" icon="el-icon-my-dc" 这两个属性就可以了





















 521
521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








