一.实训案例:切换碎片
- 通过实训案例来对碎片进行一定的了解
二.开始操作
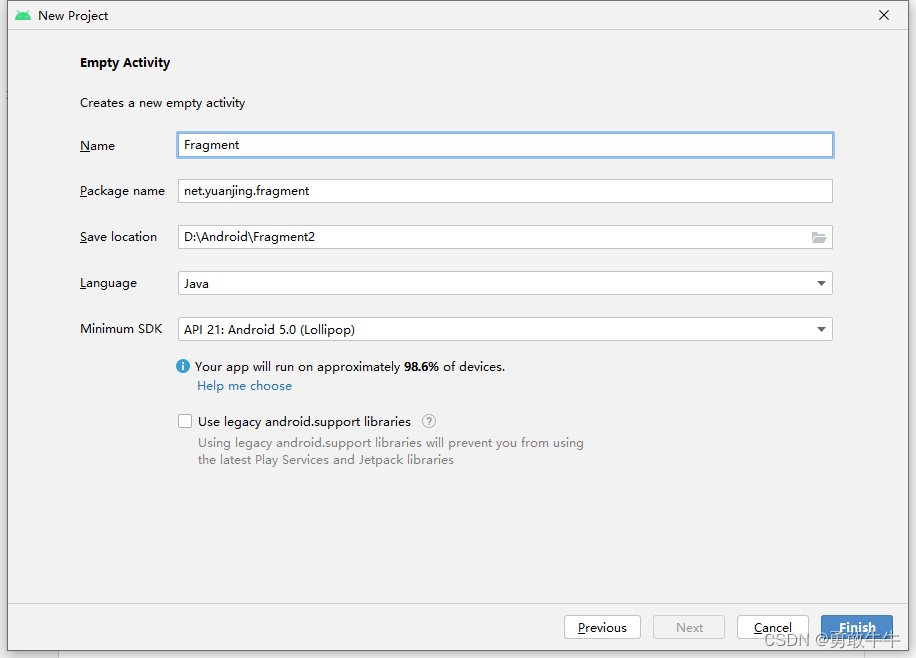
1.创建一个安卓项目

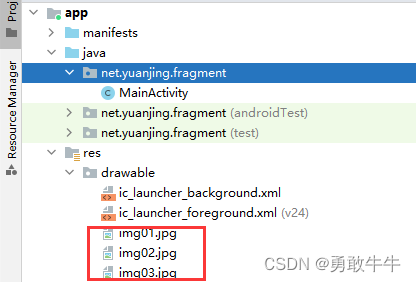
2.准备好图片资源

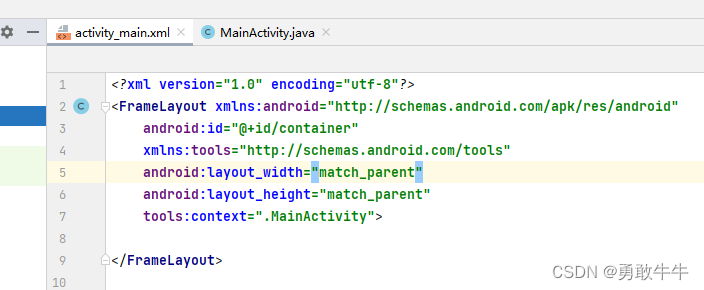
3.主布局资源文件Activity_main.xml
- 采用 帧式布局

4.字符串资源文件string.xml
<resources>
<string name="app_name">切换碎片</string>
<string name="first_fragment">第一个碎片</string>
<string name="second_fragment">第二个碎片</string>
<string name="third_fragment">第三个碎片</string>
<string name="next_fragment">下一个碎片</string>
</resources>
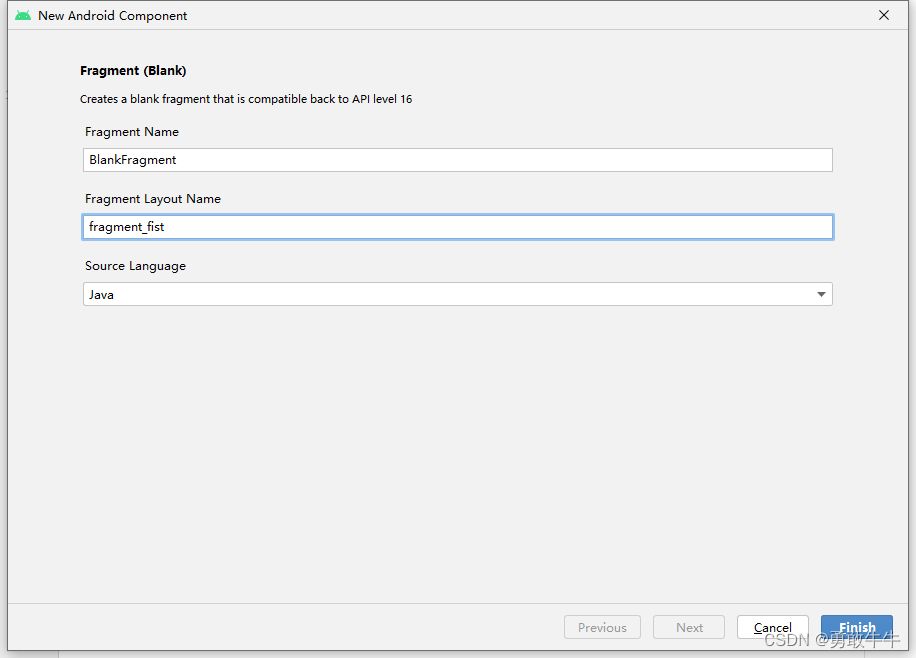
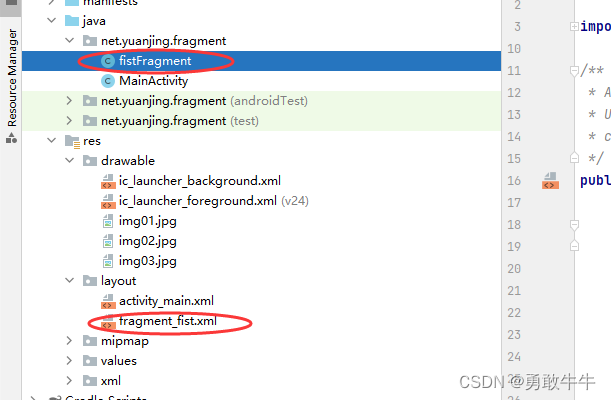
5.创建第一个碎片



- 采用线性布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img01"
android:gravity="center"
android:orientation="vertical"
tools:context=".fistFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="@string/first_fragment"
android:textColor="#ff0000"
android:textSize="25sp" />
<Button
android:id="@+id/btnNextFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"/>
</LinearLayout>
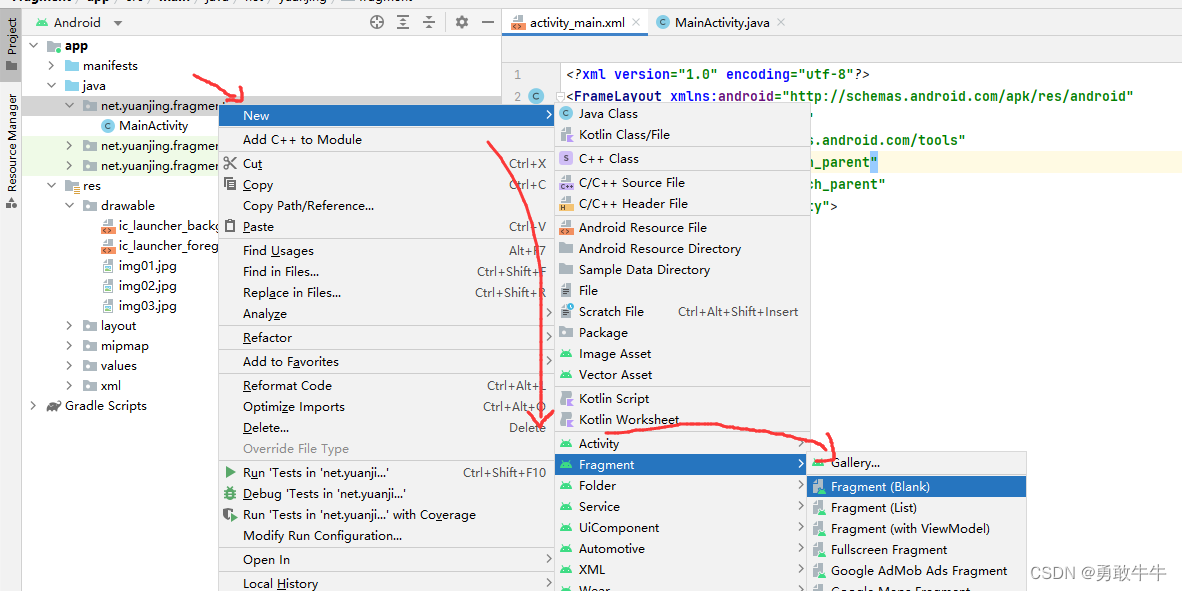
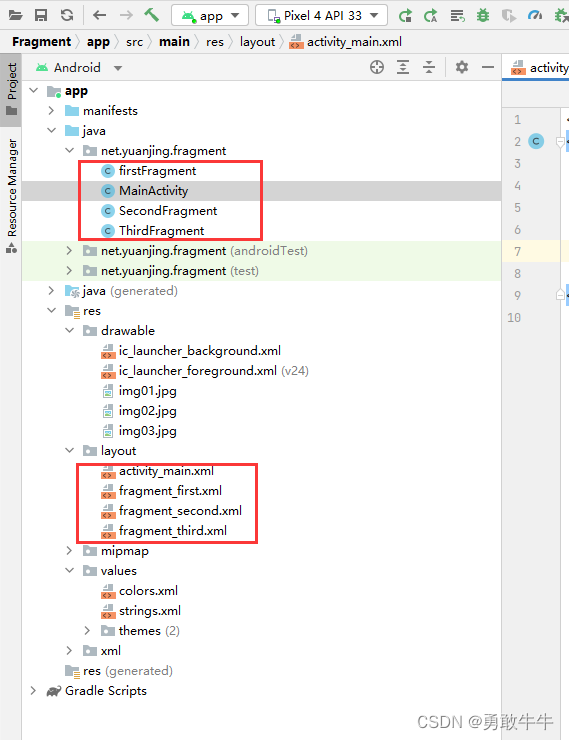
6.创建第二、三个碎片
- 都是基于模板创建,跟第一个碎片一样的操作方法

7.第一个碎片界面fistFragment
package net.yuanjing.fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
import net.yuanjing.fragment.R;
import net.yuanjing.fragment.SecondFragment;
public class firstFragment extends Fragment {
private Button btnNextFragment;
public firstFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_first, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new SecondFragment())
.commit();
}
});
// 返回视图
return view;
}
}
8.第二个碎片SecondFragment
package net.yuanjing.fragment;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class SecondFragment extends Fragment {
private Button btnNextFragment;
public SecondFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_second, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new ThirdFragment())
.commit();
}
});
// 返回视图
return view;
}
}
9.第三个碎片ThirdFragment
package net.yuanjing.fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class ThirdFragment extends Fragment {
private Button btnNextFragment;
public ThirdFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_third, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new firstFragment())
.commit();
}
});
// 返回视图
return view;
}
}
10.优化代码
- 在Main_Activity.xml中增加一个手势切换
- 要先建立一个私有:private GestureDetector detector
detector = new GestureDetector(new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent motionEvent) {
return false;
}
@Override
public void onShowPress(MotionEvent motionEvent) {
}
@Override
public boolean onSingleTapUp(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onScroll(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
return false;
}
@Override
public void onLongPress(MotionEvent motionEvent) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
// 手势往左滑动10个像素,切换到下一个碎片
if (e1.getX() - e2.getX() > 10) {
// 获取返回栈条目个数
int count = getSupportFragmentManager().getBackStackEntryCount();
// 获取碎片索引
int index = ++count % 3;
// 切换碎片
getSupportFragmentManager().beginTransaction()
.addToBackStack("" + index)
.replace(R.id.container, FragmentList.fragments.get(index))
.commit();
}
return true;
}
});
}
/**
* 将窗口的触摸事件交给收拾侦测器来处理
*
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
return detector.onTouchEvent(event);
}
- 将firstFragment,SecondFragment,ThirdFragment该成下列图示:



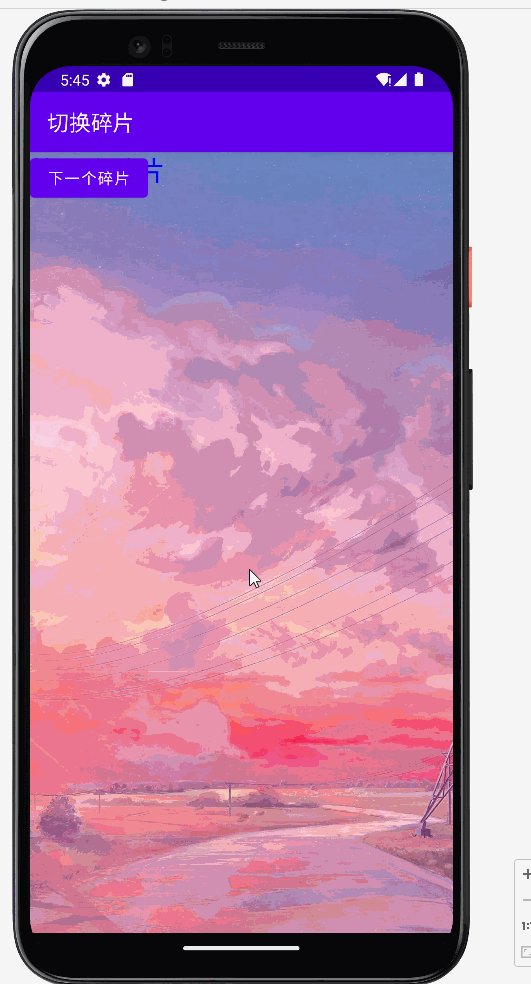
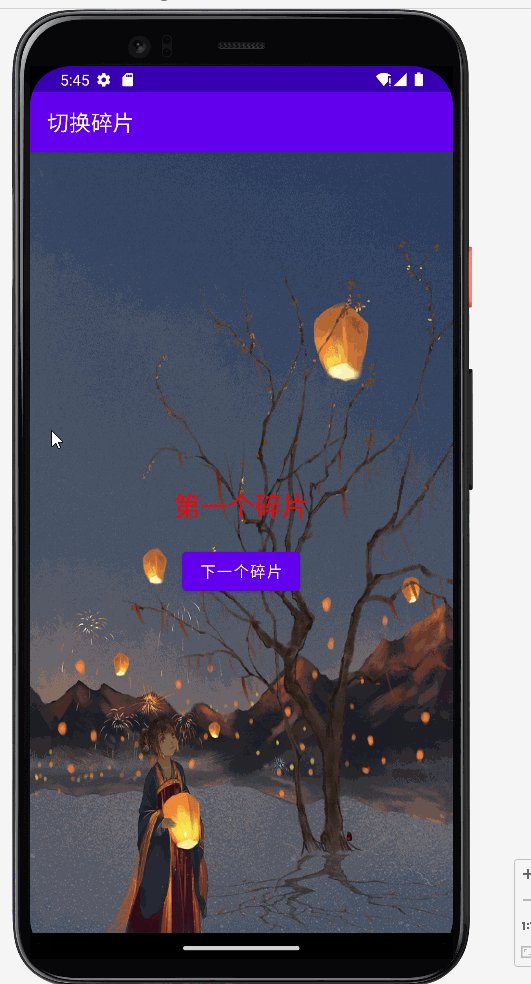
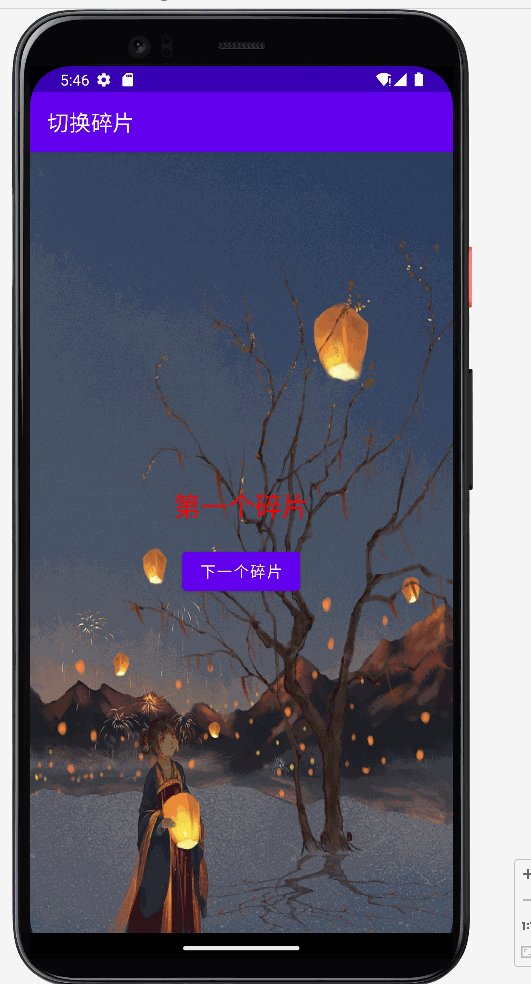
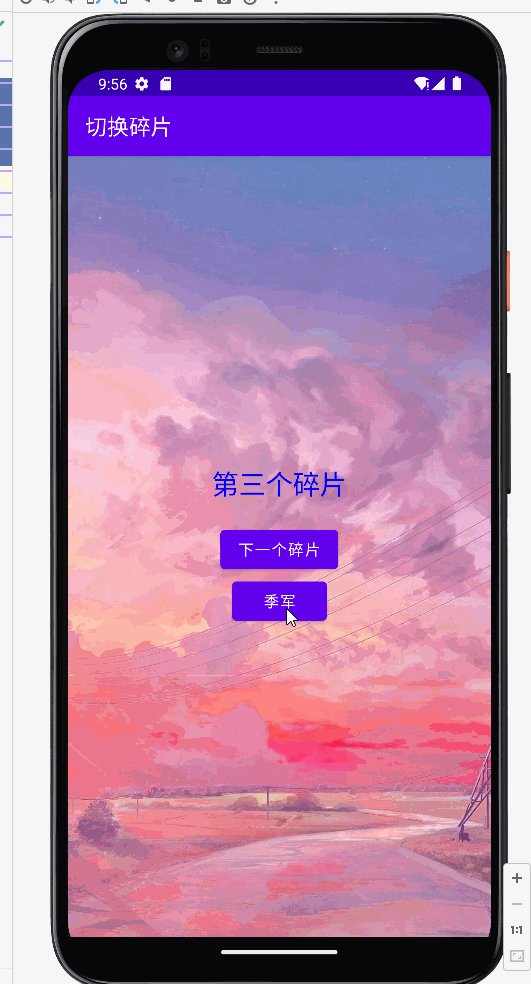
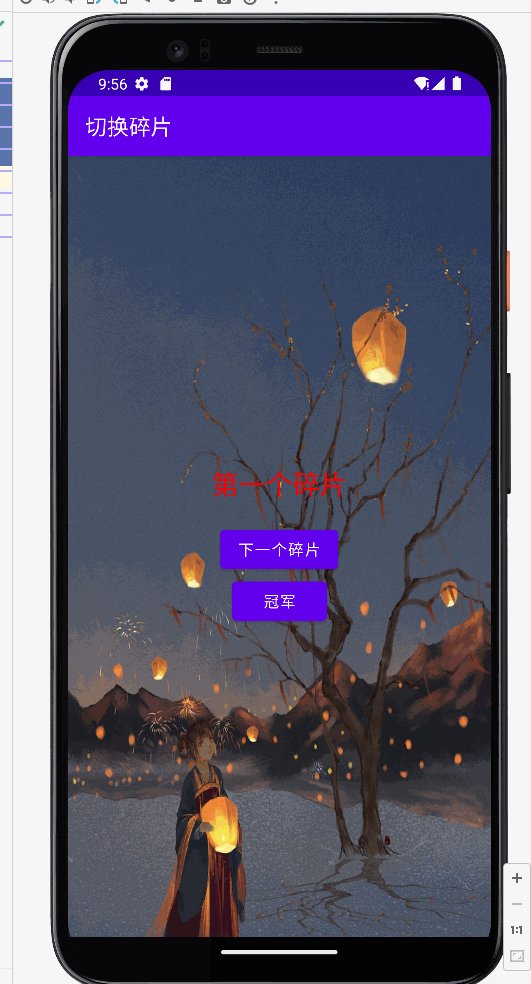
11.运行看一下效果

12.增加吐司
- 字符串资源文件添加变量
<string name="first_fragment_champion">冠军</string>
<string name="first_fragment_runner">亚军</string>
<string name="third_fragment_third">季军</string>
- 在布局资源文件fragment_first.xml,fragment_second,fragment_third分别增加一个按钮
<Button
android:id="@+id/btnNextFragmentChampion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragmentChampion"
android:text="@string/first_fragment_champion"/>
- 在firstFragment.java,SecondFragment.java,ThirdFragment.java中添加吐司
btnNextFragmentChampion.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getActivity(),"我是冠军",Toast.LENGTH_LONG).show();
}
});
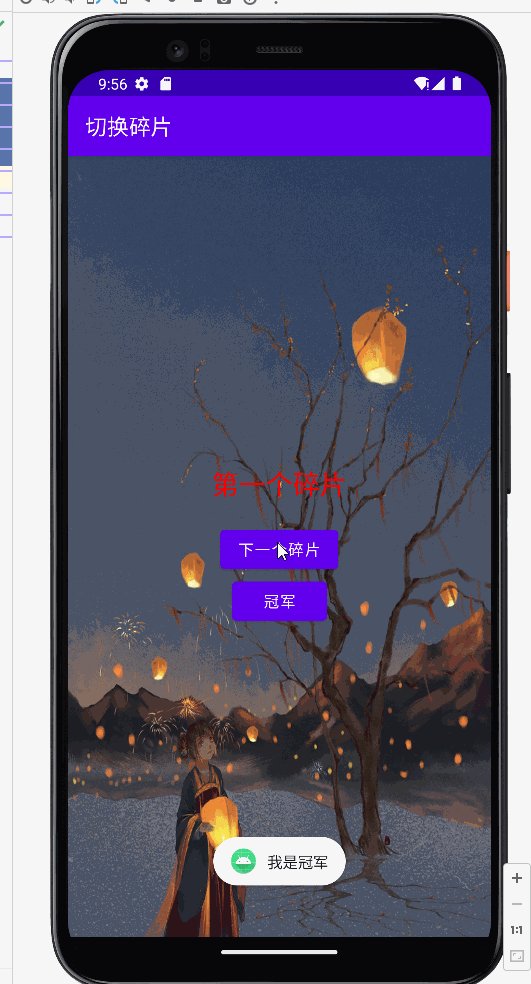
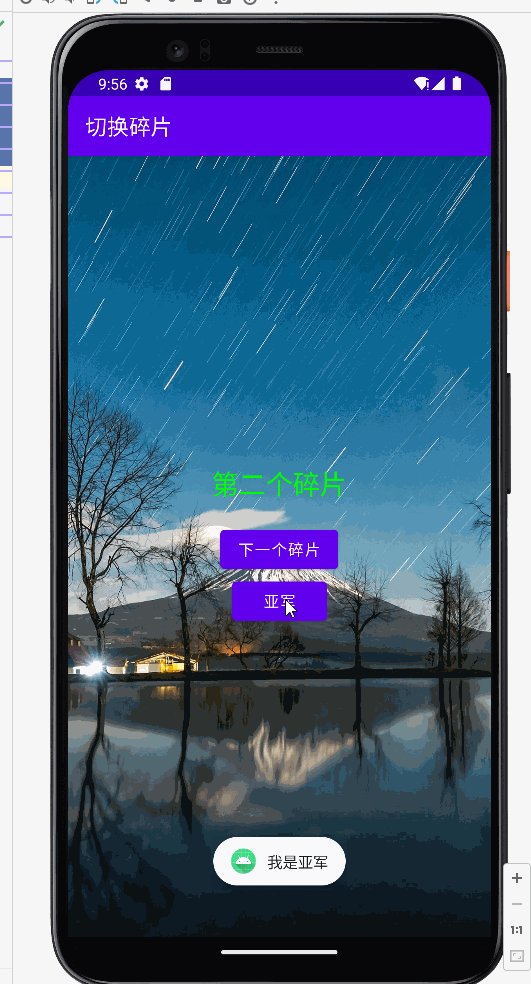
13.观察有吐司后的效果






















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








