被自己的聪明才智给震惊到了。
哈哈哈哈
上一集我们讲了多数据集怎么切换,请看 帆软-多数据集切换
但是我们做图表的时候,数据量越干净越方便,最好能直接sql查完,直接数据集拖拽字段就行,对吧?假设我们要做一个看板,需要看同层级部门横向对比,今年和去年数据对比,今年时间维度趋势变化等等,那就意味着,同样一个计算逻辑,需要做不同的数据集,很麻烦,怎么偷懒?

WHERE 1=1
AND T_YEAR ${if(len(Y符号) == 0,"<=","=")} YEAR('${date}')
AND T_MONTH ${if(len(M符号) == 0,"<=","=")} MONTH('${date}')
解释:假设$date参数为"2024-04-01",那么如果Y符号为空, T_YEAR < = 2024,若Y符号不为空,那么T_YEAR = 2024。M符号同理。
这样我们1个数据集就可以当4个数据集用。
抛砖引玉,你们可以多迭代几个if,搞成六边形战士。


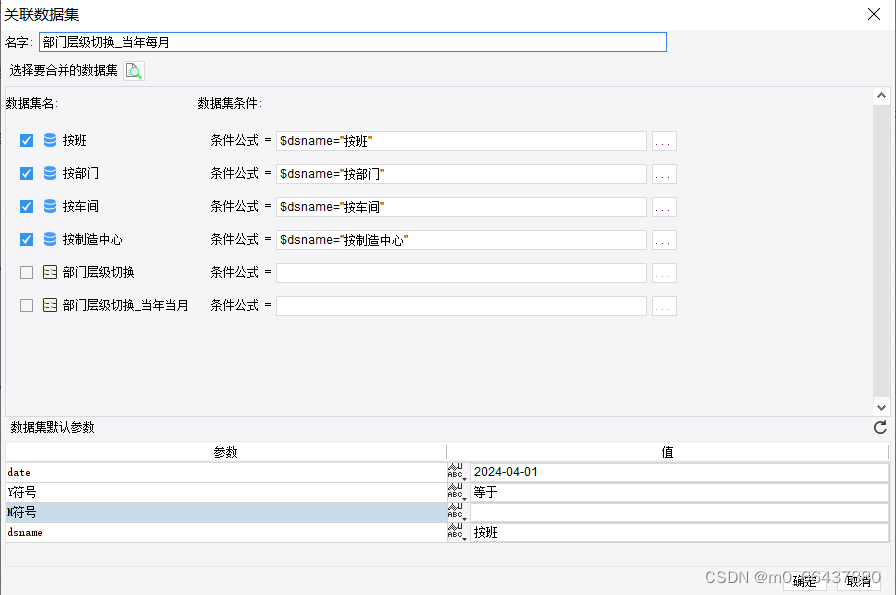
喏,我这里就可以建立多个关联数据集,只要改改参数就行。
我接着写哈,刚刚这种办法,表单已经能随意切换了。如果我做的是图呢,图表要怎么随意切换嘞?目前我想到的方法只能写JavaScript代码。帆软帮助文档-JS API接口汇总
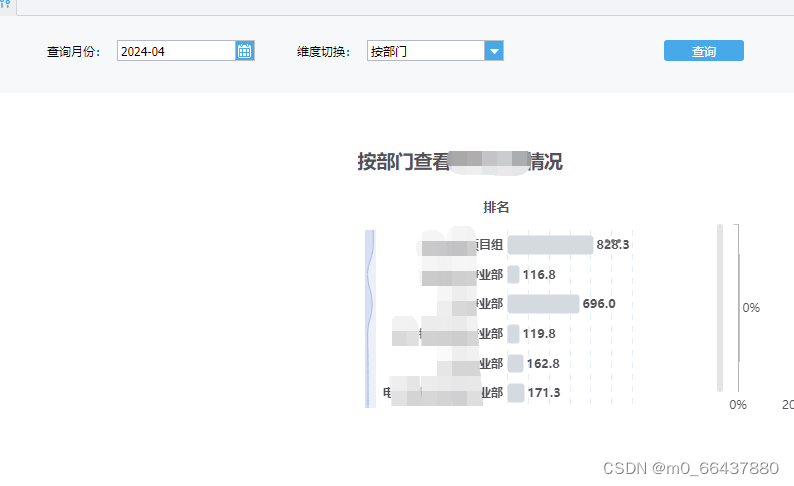
就这个数据集,我举个例子,这是最终效果


为什么这里需要用到JS代码呢,因为这里其实我们用的不只是2个参数,一个时间一个维度切换,除此之外,我们还要对Y符号和M符号进行切换,如果只是做表单的话,直接传入动态参数就可以实现了,可以看以前的文章,有教。但是我们这里做的是图表,图表的参数如果不想放在参数栏里的话,就只能用JS来导入了。


具体JS代码:
// 第一步, 获取控件参数
var vdate = this.options.form.getWidgetByName("DATE").getValue();
var vdsname = this.options.form.getWidgetByName("dsname").getValue();
changeParameter(vdate,vdsname);
// 修改参数, 联动其他图表组件
function changeParameter(vdate,vdsname) {
FR.Chart.WebUtils.changeParameter(
'B3', {
"date": vdate,
"dsname":vdsname,
"Y符号":"等于",
"M符号":"等于"
}
);
}
解释:
DATE是时间参数的控件名;dsname是维度切换的控件名;B3是图表所在单元格;Y符号,M符号直接给定参数就可以。

这样我就可以通过Y符号M符号随意切换想要的数据集了。我这张条形图需要用当年当月的表,下一张柱状图可能就需要用当年每月的表,只要通过JS来传入参数,就可以随意切换。
备注:FR.Chart.WebUtils.changeParameter这个接口,只能修改,不能首次传参,假设我们第一次传参的时候,就希望传4个参数,那么不好意思,做不到。(辣鸡玩意儿气死我了)只能第二次传参的时候,做到修改。这就意味着,它必须加载过一遍再修改参数。所以用的时候注意一下,还是有局限性的。
为了解决上述问题(第二次查询才能正确传参 + 图表直接从数据集取数没办法自定义排序),我最后没用JS传参,先做成表,用动态参数传参,然后隐藏表。最后图表从单元格取数。





















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








