font-awesome不显示
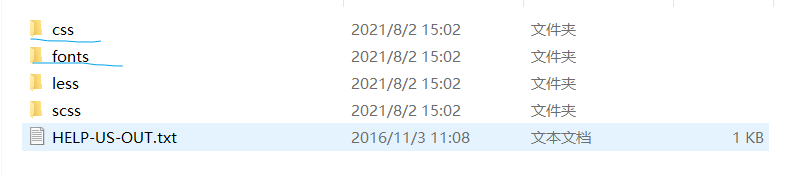
1,解决:从官网下载了 font-awesome-4.7.0压缩包,解压后,看到有(我下载的4.7.0版本):

2,使用时,不能只把css文件复制到自己的工程项目下,还需要把fonts文件夹一起复制过去【问题解决】
ps:字体样式的引入方式:
(1)官网下载样式copy到自己的工程项目下link引入
(2)引入线上的样式:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
提示:
![]()
,点击下载一下,就可以使用啦.
(3)此方法还可以只引入某个图标选择引入它的代码就可以使用了:例如:引入阿里矢量图库中 :步骤:
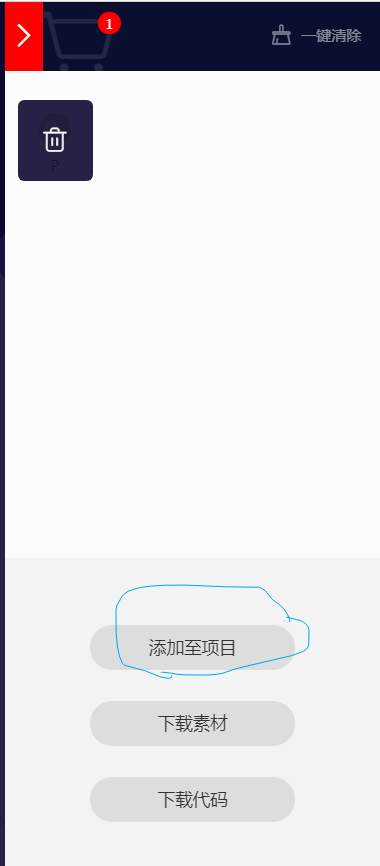
选择自己需要的图标-》点“购物车”按钮去-》添加到项目(没有项目则随便起个项目名创建一个)

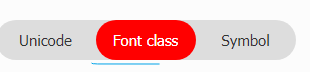
-》选择 Font-class 的引入方式:

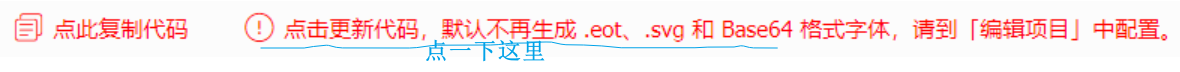
点击更新一下代码:

-》复制生成的代码到<link href=" ">中,
然后,再复制图标名称,注意引入阿里图标名称到元素的class=“ ” 【加前缀 iconfont】
“复制代码”即可获得图标名称,

举例:
注意ideal高亮的时候,按照提示,点击一下下载:
![]()
使用
![]()























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










