element-ui 关闭取消弹框的时候取消本次验证
写管理后台的时候 经常对表单进行验证 , 不小心点了提交 这时候表单验证是不可能通过的 , 接着关闭弹框 , 再打开发现上一次的验证居然还存在 很简单 在关闭的时候重置验证就ok
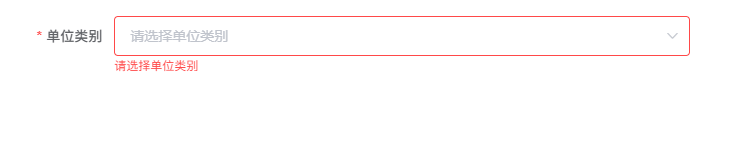
1. 出现的问题

已经是重新打开的页面 依旧存在上一次的校验
2.解决方法 , 在关闭模态框的方法中执行以下代码
closed() {
// 关闭模态框的时候取消验证
this.$refs.AddForm.clearValidate();
this.$refs.EditForm.clearValidate();
},
注意 这里的
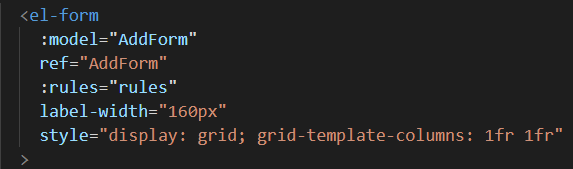
this.$refs.AddForm.clearValidate();这里的AddForm一定要是你表单上写的名称


























 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








