背景:
通过VSCode运行前端本地项目,运行成功后打开本地链接:http://1x.xxx.x.xxx:9803/ ,发现打开的页面重定向到404:http//1xx.xxx.x.xxx:9803/404;
并且控制台出现:Failed to load resource: the server responded with a status of 404 (Not Found)
解决方案:
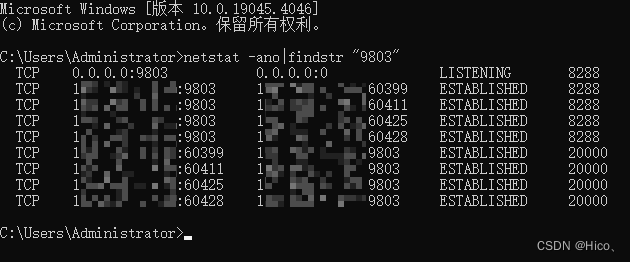
打开CDM输入:netstat -ano|findstr "9803"
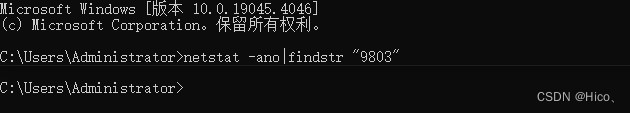
如果出现这种情况:
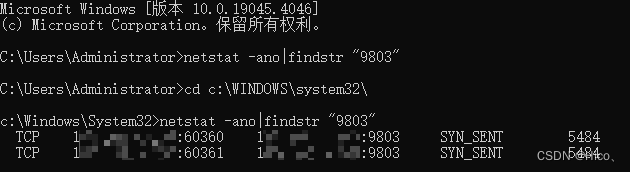
就输入:cd c:\WINDOWS\system32\
再输入:netstat -ano|findstr "9803"
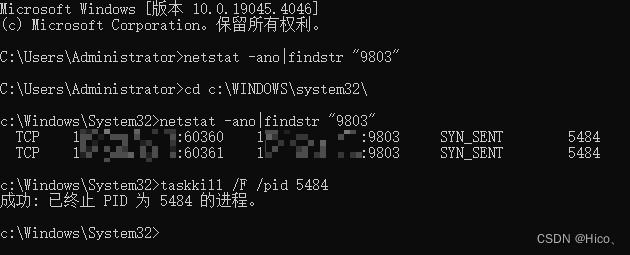
找到后面4位数的进程号通过命令结束进程
输入:taskkill /F /pid 5528
执行完上面的步骤,重启一下项目就可以了。





















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








