传送门
安装 Node.js
英文官网:Node.js、中文官网:Node.js、Node.js 中文网:nodejs.cn
安装完成后cmd输入:
node -v
显示安装版本,如果没有显示版本,则需要手动把安装路径添加到系统环境变量。
安装 node 同时会默认安装 npm,npm -v 查看版本。
设定国内镜像
国内镜像地址下载速度相对快一些。
npm config set registry https://registry.npm.taobao.org
设置成功后在C盘用户目录下会生成 .npmrc 文件,里面有配置的镜像地址。
安装 yarn
yarn 属于非必须安装,直接用 npm 也可以。
npm install -g yarn
yarn -v查看版本。
创建 Vue 项目
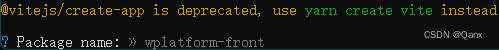
yarn create @vitejs/app [projectName]
@vitejs/app 相当于创建模板,projectName 是项目名字。

输入包的名字,默认回车即可。

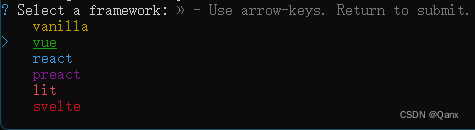
选择一个框架,这里选择 vue。

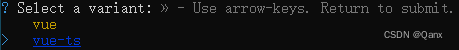
选择变体:
- vue 指的是js语法
- vue-ts 指ts语法(typescript是js的超集,最终还是编译成js)
运行
cd [projectName]
yarn
yarn dev
cd 到项目目录,yarn 编译构建,yarn dev运行。
到此项目就运行起来了。























 2041
2041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










