1、思路:
- 声明一个空数组result
- 再给数组元素进行遍历=>item;
- 将item保存进result
- 如果item有children属性并且有长度,那么就遍历item.children元素
- 重复步骤3 4=>推导出需要使用递归
2、原始数据:
const originalData = [
{
id: "001",
parentID: "0",
label: "一级标题01",
children: [
{
id: "021",
parentID: "001",
label: "二级标题01",
children: [{ id: "031", parentID: "021", label: "三级标题01" }],
},
],
},
{
id: "002",
parentID: "0",
label: "一级标题02",
children: [
{
id: "022",
parentID: "002",
label: "二级标题02",
children: [
{
id: "032",
parentID: "022",
label: "三级标题02",
children: [{ id: "042", parentID: "032", label: "四级标题02" }],
},
{
id: "033",
parentID: "022",
label: "三级标题03",
children: [{ id: "041", parentID: "033", label: "四级标题01" }],
},
],
},
],
},
{
id: "003",
parentID: "0",
label: "一级标题03",
children: [
{ id: "023", parentID: "003", label: "二级标题03" },
{
id: "024",
parentID: "003",
label: "二级标题04",
children: [
{ id: "034", parentID: "024", label: "三级标题04" },
{ id: "035", parentID: "024", label: "三级标题05" },
],
},
],
},
];3、处理数据:
3.1、保存children写法
const result = []; //保存结果
const handleWay = (data) => {
data.forEach((item) => {
if (item.children?.length) {
result.push(item);
handleWay(item.children);
} else {
result.push(item);
}
});
};
handleWay(originalData);
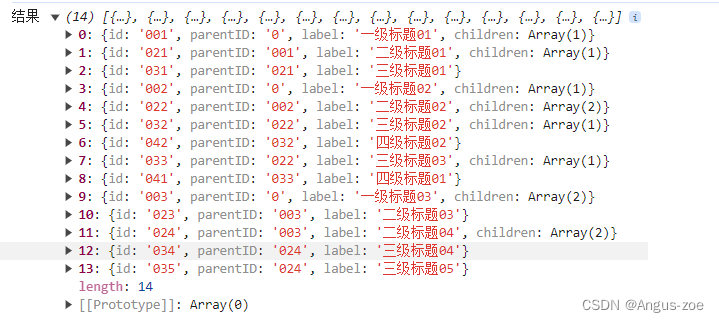
console.log("结果", result);效果:

3.2、不保存children
const handleWay = (data) => {
data.forEach((item) => {
if (item.children?.length) {
result.push({
id: item.id,
parentID: item.parentID,
label: item.label,
});
handleWay(item.children);
} else {
result.push({
id: item.id,
parentID: item.parentID,
label: item.label,
});
}
});
};
handleWay(originalData);
console.log("结果", result);效果:








 文章介绍了如何使用JavaScript递归方法遍历并处理具有父子关系的数据结构,提供了两种方式:一种是保存子节点,另一种是只保留顶级节点。通过示例展示了如何在原始数据上应用这些处理方式。
文章介绍了如何使用JavaScript递归方法遍历并处理具有父子关系的数据结构,提供了两种方式:一种是保存子节点,另一种是只保留顶级节点。通过示例展示了如何在原始数据上应用这些处理方式。















 2498
2498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










