先声明,很多东西涉及隐私所以删除了,本篇只做演示能实现功能即可
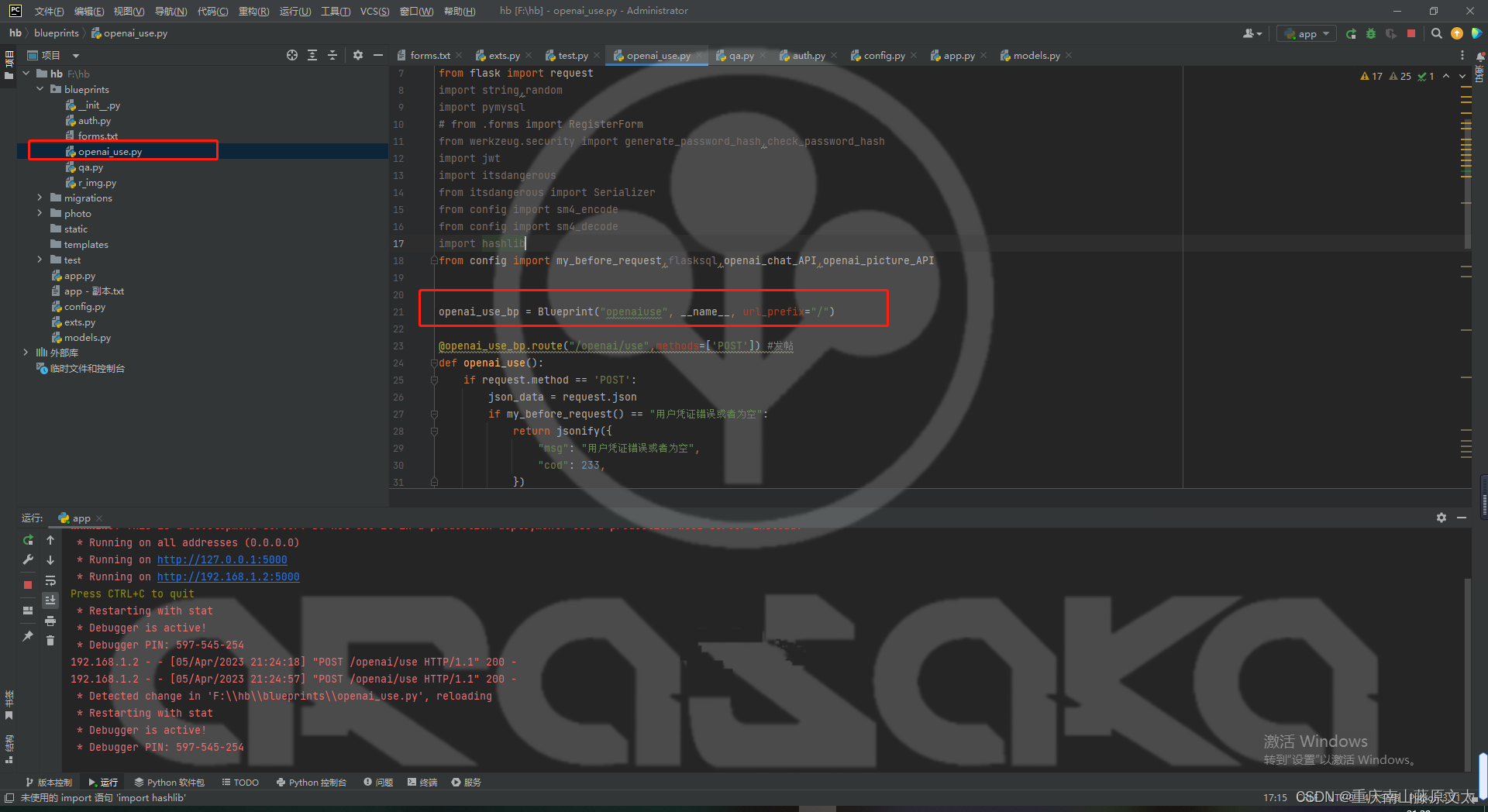
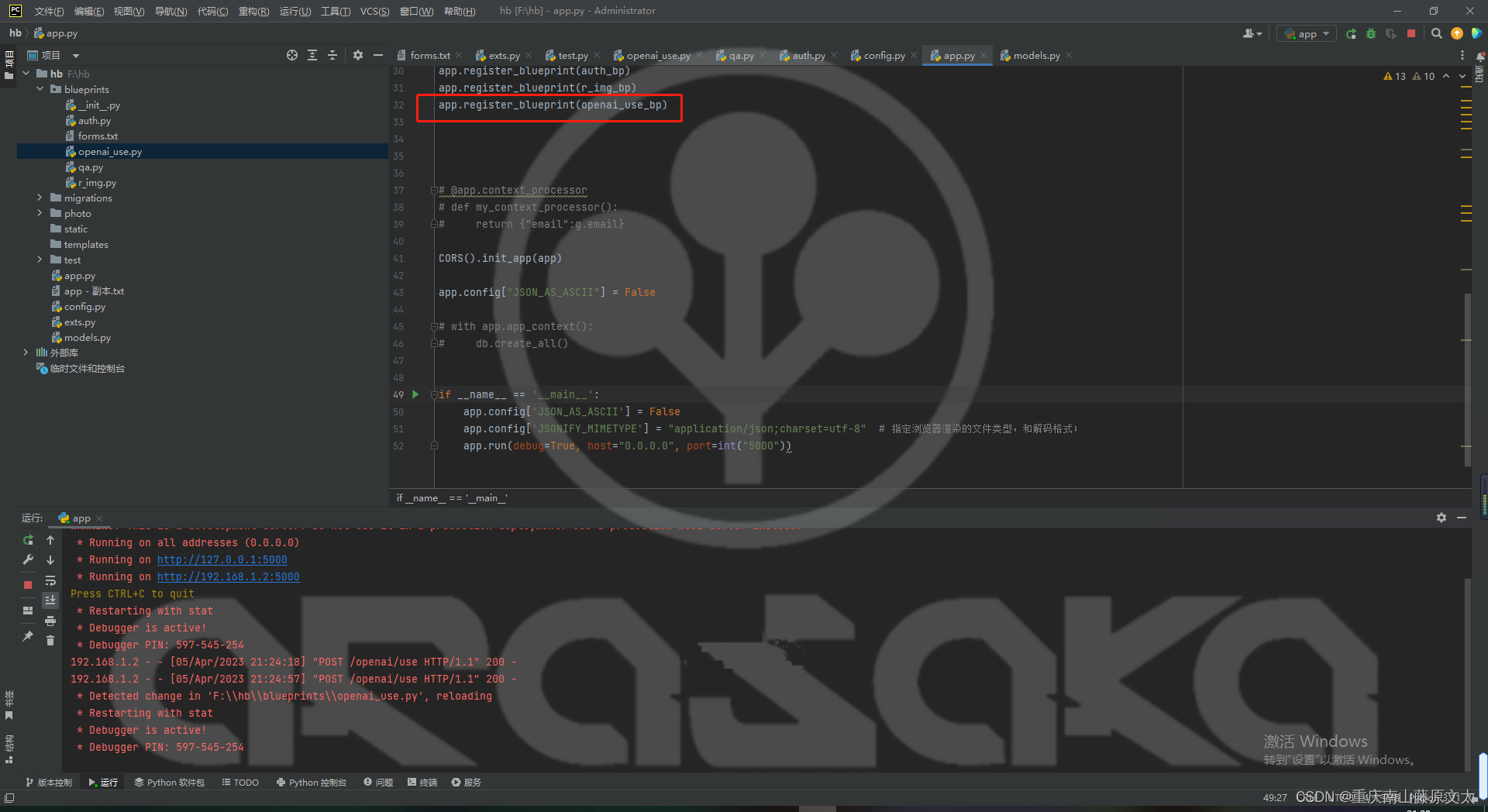
第一步建路由这里属于flask框架基础就不多做阐述


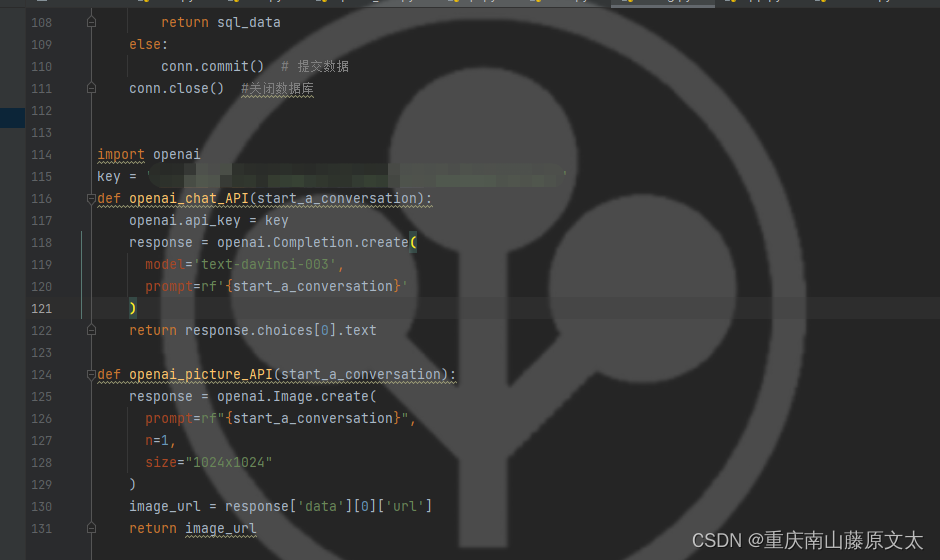
第二步config里面配置好openai的 API接口,写法直接参照我写的即可,现在我们调用两种,第一种是对话类型,封装为openai_chat_API,第二种是图片生成类型,封装为openai_picture_API

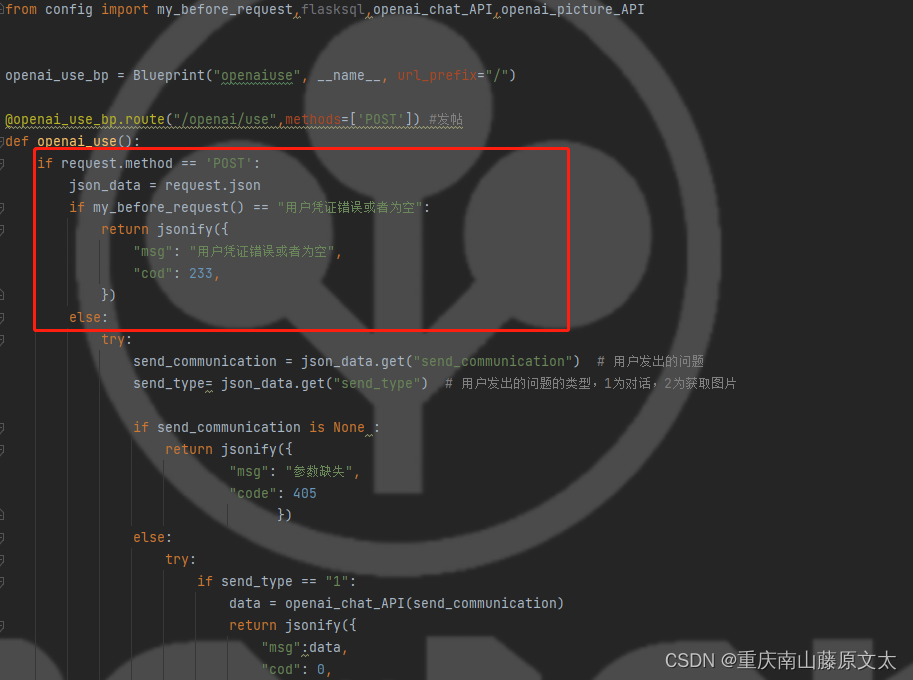
直接开始,老规矩,先验证token:

然后 验证完了 去接前端的参数send_communication为前端发过来的用户输入的内容send_type为前端发过来的类型,类型1是对话,类型2是图片

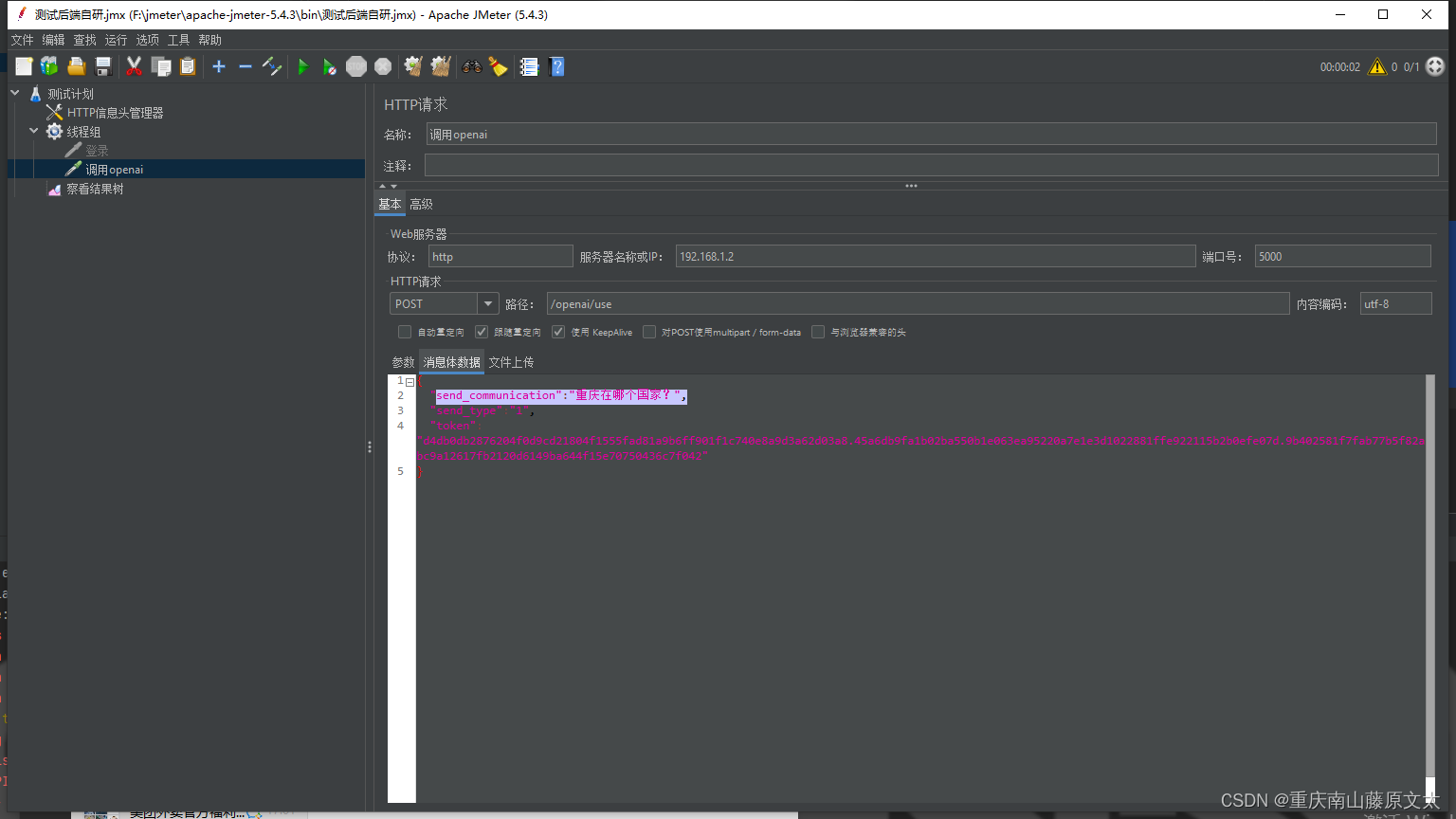
然后用jmeter进行测试,先测试对话,send_type是 1 :

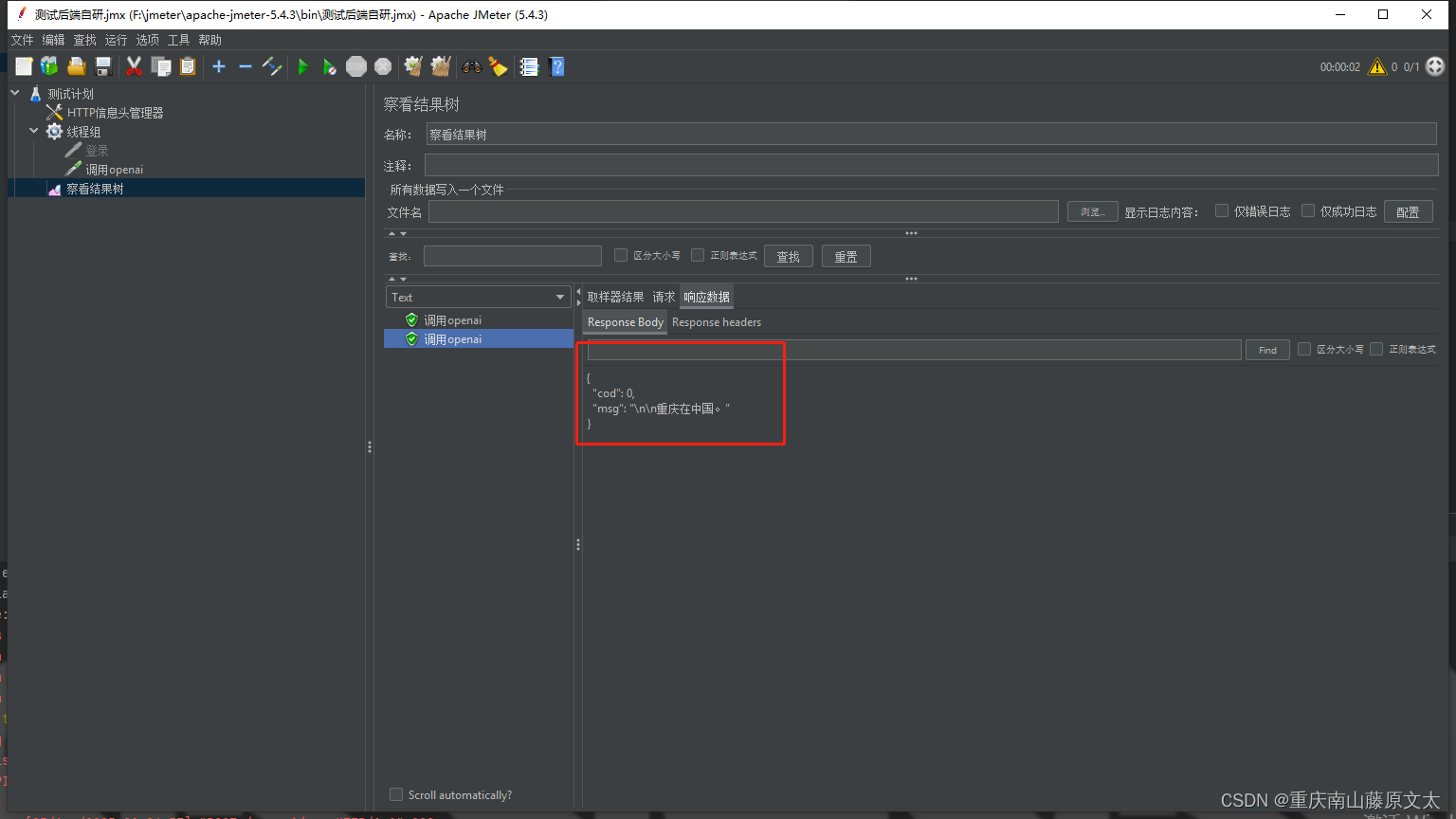
然后看接口响应:

非常OK
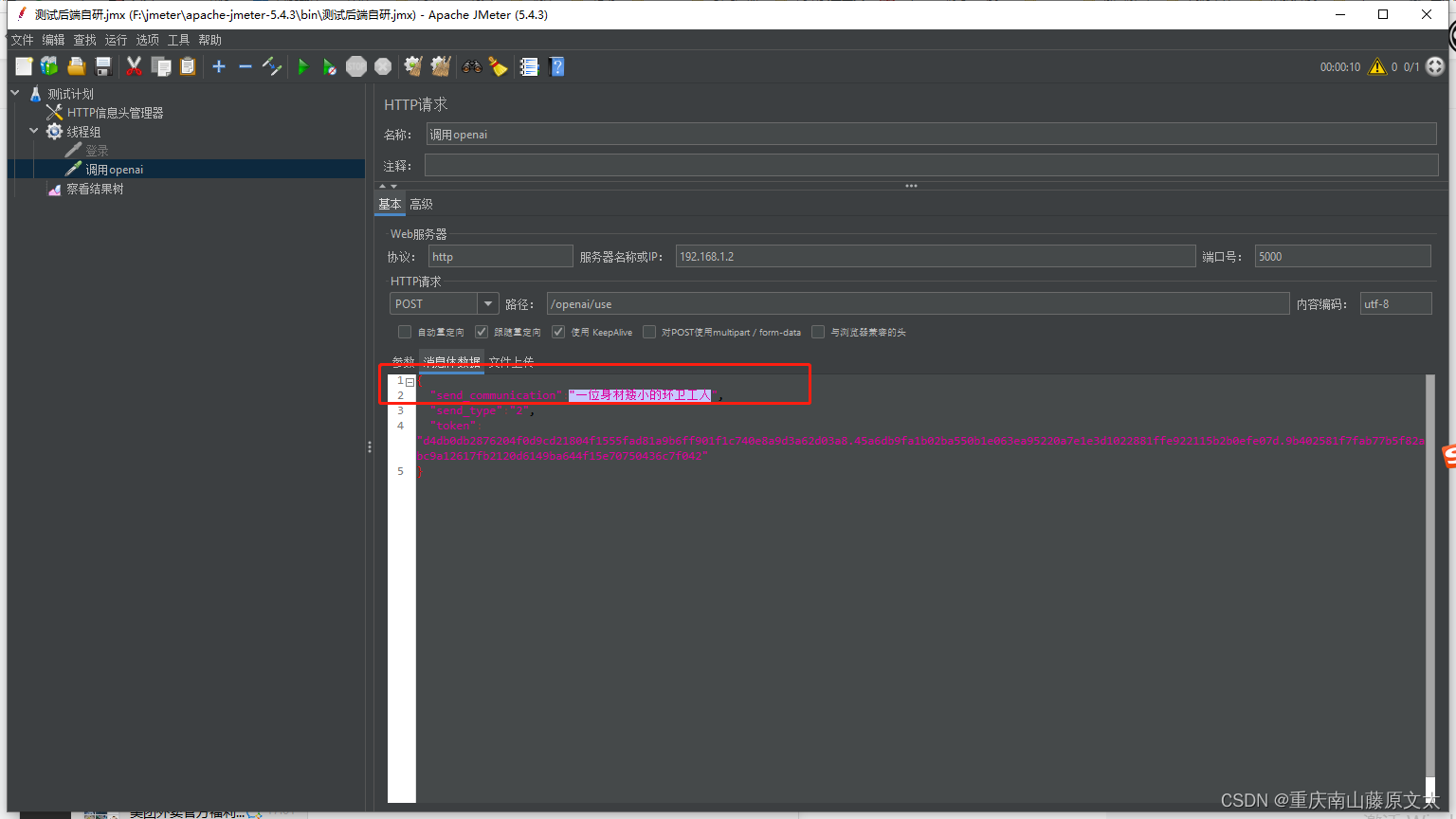
然后测试图片生成 send_type是 2:

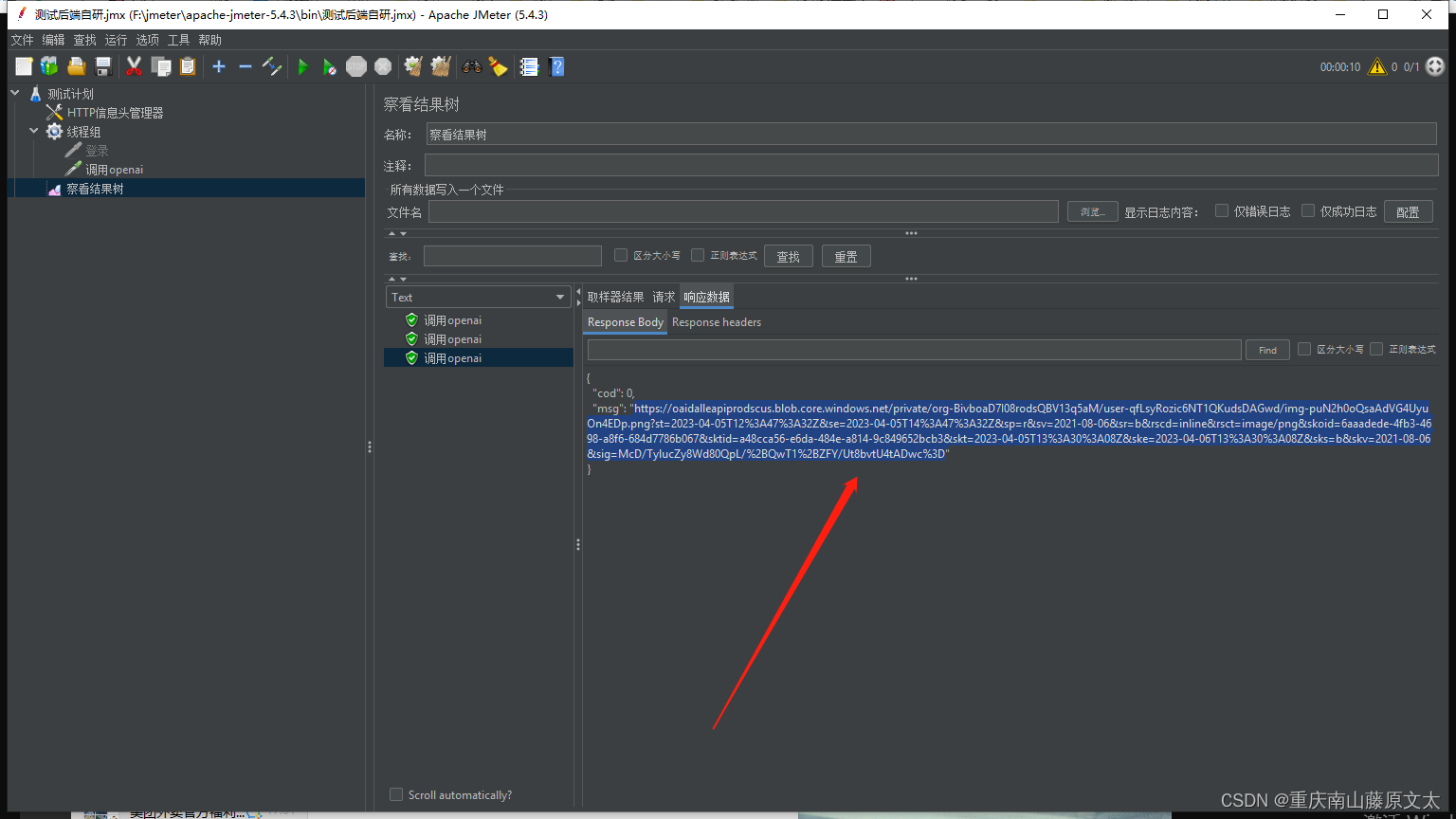
然后看接口响应:

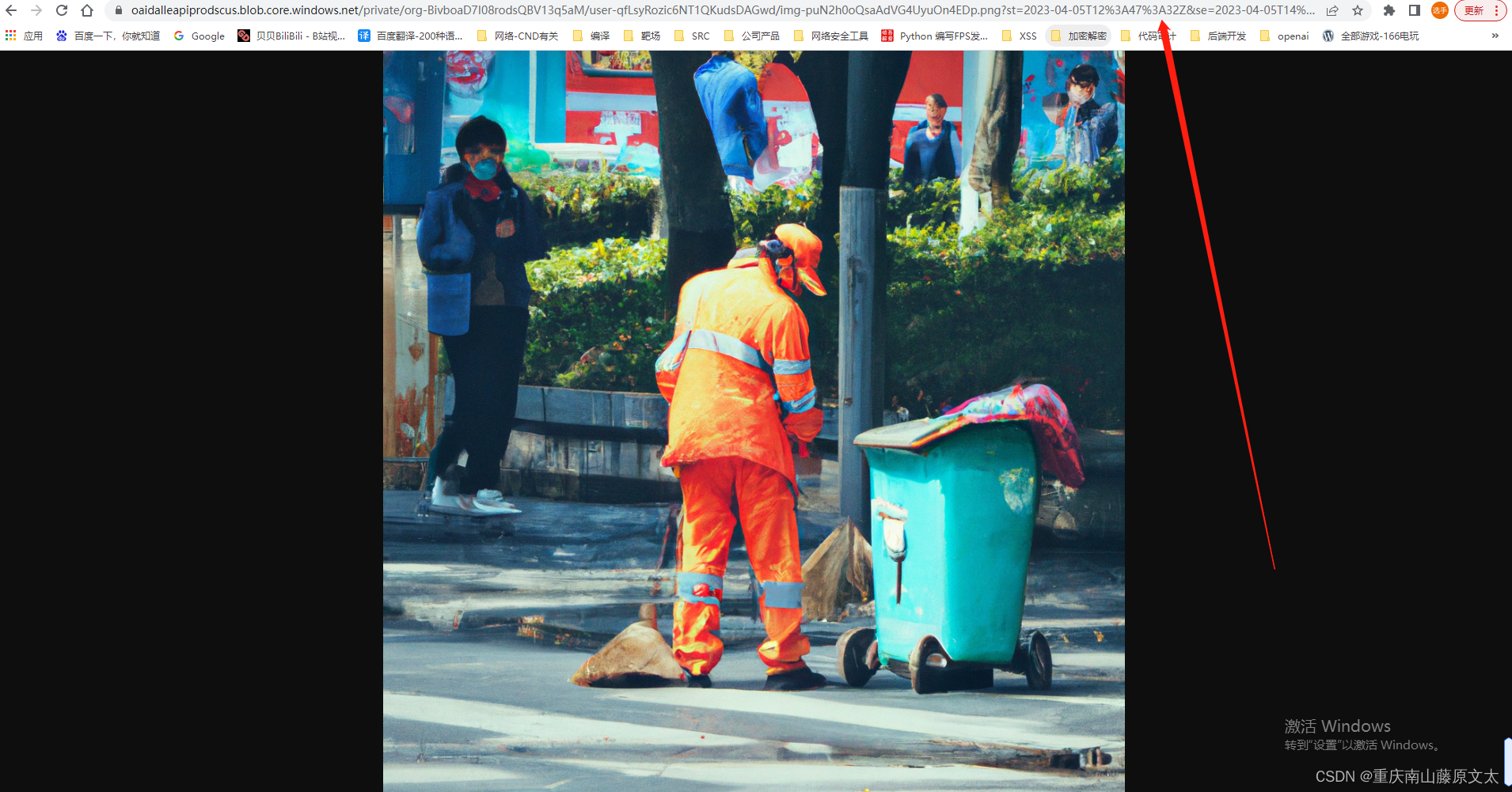
然后url地址,接口已经返回了,我们看看这个地址:

OK,可以看到效果非常好,这个url地址图片展示前端去实现即可




 该文展示了如何在Flask框架中配置OpenAI的API接口,用于对话和图片生成功能。通过验证token,接收前端发送的类型和内容,分别调用封装好的openai_chat_API和openai_picture_API。使用jmeter进行接口测试,证实了对话和图片生成功能的正常运行。
该文展示了如何在Flask框架中配置OpenAI的API接口,用于对话和图片生成功能。通过验证token,接收前端发送的类型和内容,分别调用封装好的openai_chat_API和openai_picture_API。使用jmeter进行接口测试,证实了对话和图片生成功能的正常运行。
















 1909
1909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








