
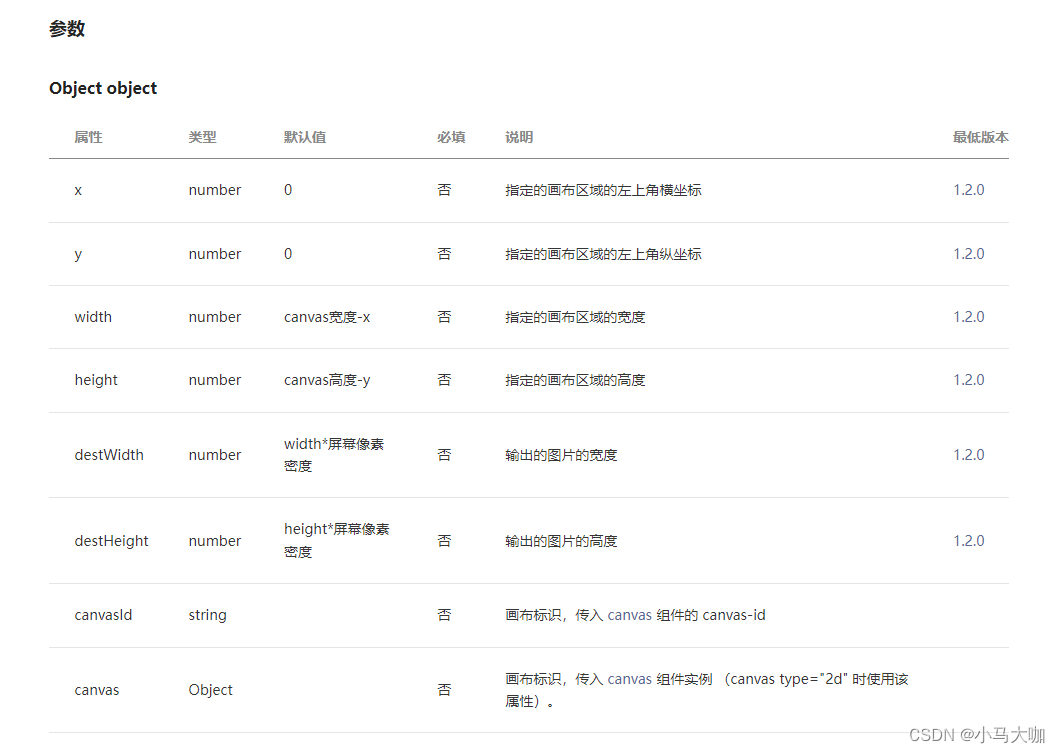
canvasToTempFilePath的官方文档写着在 draw()回调里调用该方法才能保证图片导出成功。文档地址:wx.canvasToTempFilePath(Object object, Object this) | 微信开放文档

我在这里面使用的canva 获取canvas实例,使用的官方的代码。用一个变量canvas保存实例,后续保存时会调用。
data () {
return {
canvas: null // 实例
}
},
onReady() {
const query = wx.createSelectorQuery()
query.select('#myCanvas')
.fields({ node: true, size: true })
.exec((res) => {
const canvas = res[0].node
this.setData({
canvas
})
const ctx = canvas.getContext('2d')
const dpr = wx.getSystemInfoSync().pixelRatio
canvas.width = res[0].width * dpr
canvas.height = res[0].height * dpr
ctx.scale(dpr, dpr)
this.drawBg(canvas, ctx); // 绘制图片
})
},
引入图片需要调用canvas.createImage方法, 具体使用方法如下:
Image Canvas.createImage()
创建一个图片对象。 支持在 2D Canvas 和 WebGL Canvas 下使用, 但不支持混用 2D 和 WebGL 的方法。
drawBg (canvas, ctx) {
const img = canvas.createImage()
img.src = '/image/friend.jpg'
img.onload = () => {
ctx.drawImage(img, 0, 0, 500, 500);
}
},
保存时注意wx.canvasToTempFilePath要传递canvas参数,为canvas 2d 实例
canvas Object 否 画布标识,传入 canvas 组件实例 (canvas type=“2d” 时使用该属性)。
save () {
wx.canvasToTempFilePath({
canvas: this.data.canvas, // 使用2D 需要传递的参数
success(res) {
console.log(res.tempFilePath)
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success(res) {
wx.showToast({
title: '保存成功,请在相册中查看',
})
}
})
}
})
}
})























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










