一、认识jQuery
jQuery是一个JS库,是JavaScript的一个封装,也就是说JQ提供了大量的API,在开发时以最少的代码实现最多的功能。
现在已发展成集JS,CSS,DOM,Ajax于一体的强大框架体系。
二、jQuery功能
1)控制页面样式
2)访问操作DOM
3)事件处理
4)提供大量插件
5)与Ajax技术的封装
6)提供了动画处理
三、使用JQ
1)本地引入
<script src="JQ路径"></script>
2)CDN引入:线上引入
<script src="JQ网址"> </script>
注意:JQ必须线引入,然后才能调用API。可在head标签引入,也可最后引入。
四、选择器:
1)基本选择器
$('.box'):类选择器
$('#box'):ID选择器
$('p'):标签选择器
$('*'):表示选择所有标签选择器
$('#box','.box'):表示选择多个选择器


2)层次选择器
$('选择器1 选择器2'):选择选择器1所有后代选择器2
$('选择器1>选择器2'):只选择子元素选择器2
$('选择器1+选择器2'):选择紧挨着选择器1的相邻元素
$('选择器1~选择器2'):选择选择器1的所有兄弟元素


3)过滤选择器(以冒号开头的)
a.简单过滤器
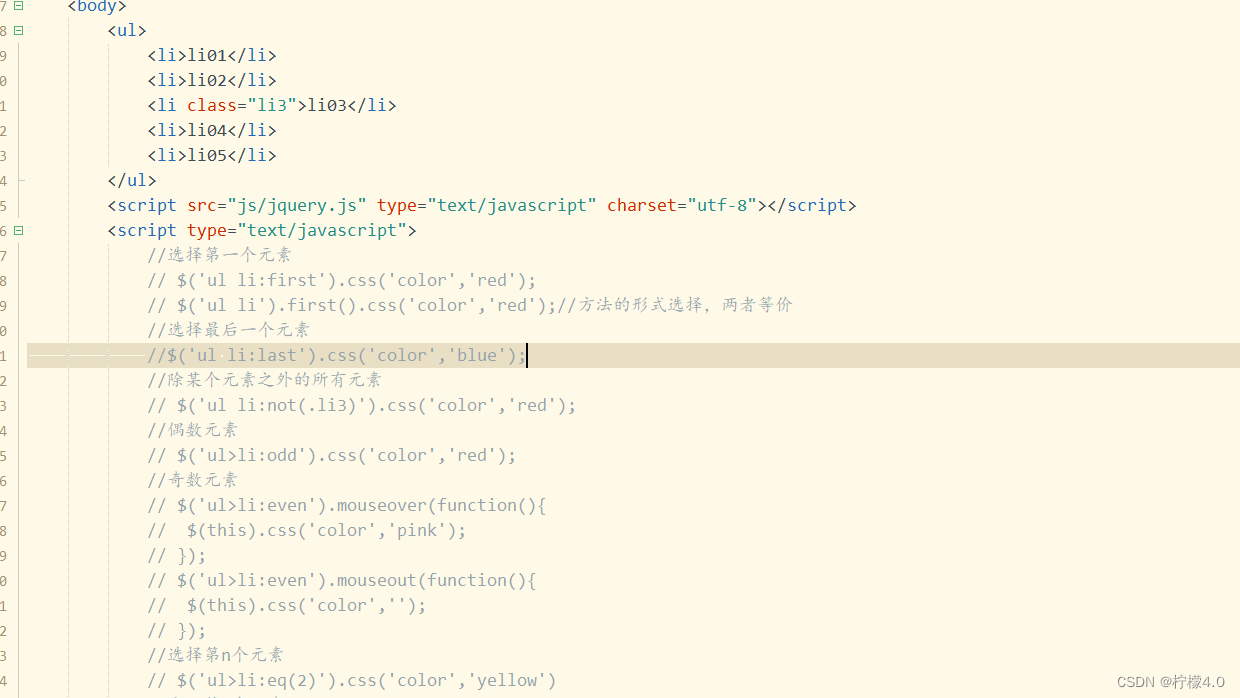
:first或first():选择第一个元素
:last或last():选择最后一个元素
:not(selector):除选择的元素之外的元素
:even:偶数选择器
:odd:奇数选择器
:eq(index):第n个元素,下标为0开始
:gt(index):大于第n个后的元素,下标为0开始
:lt(index):小于第n个后的元素,下标为0开始
:header:h1-h6所有标题元素

 b)内容过滤选择器
b)内容过滤选择器
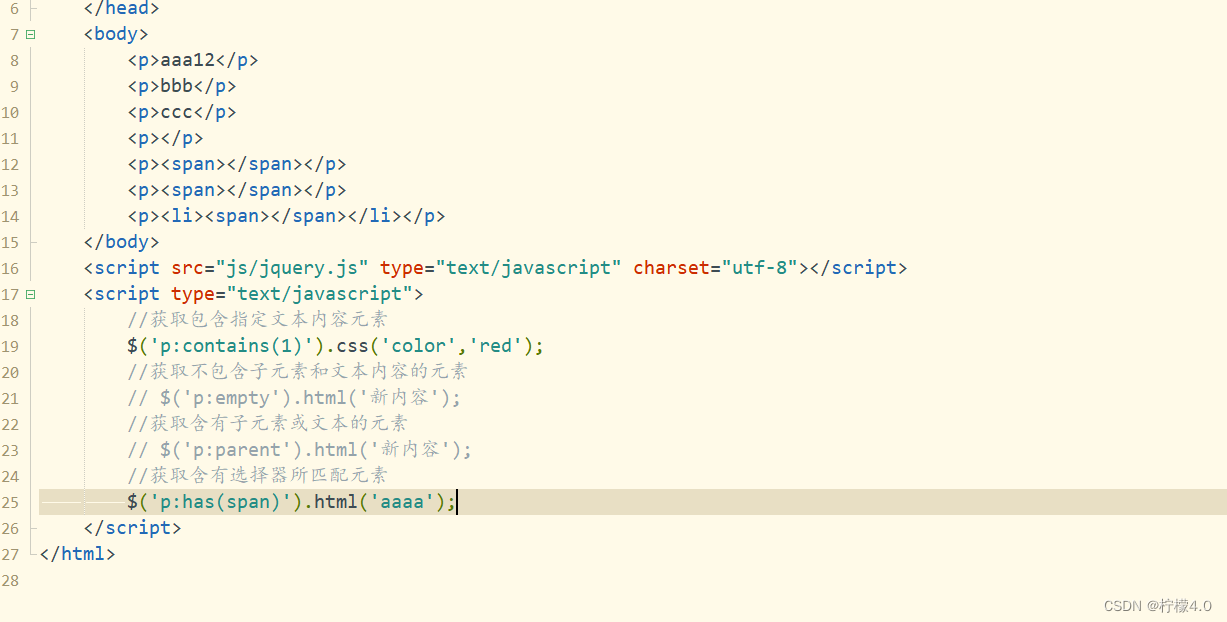
:contains(text):获取包含指定文本内容的元素
:empty获取不包含子元素和文本内容的元素
:has(selectot):获取含有选择器所匹配元素
:parent(获取含有子元素或文本的元素)

c)可见性过滤器
:hidden 选择display:none或隐藏文本域(hidden)
:visible 选择display:block元素

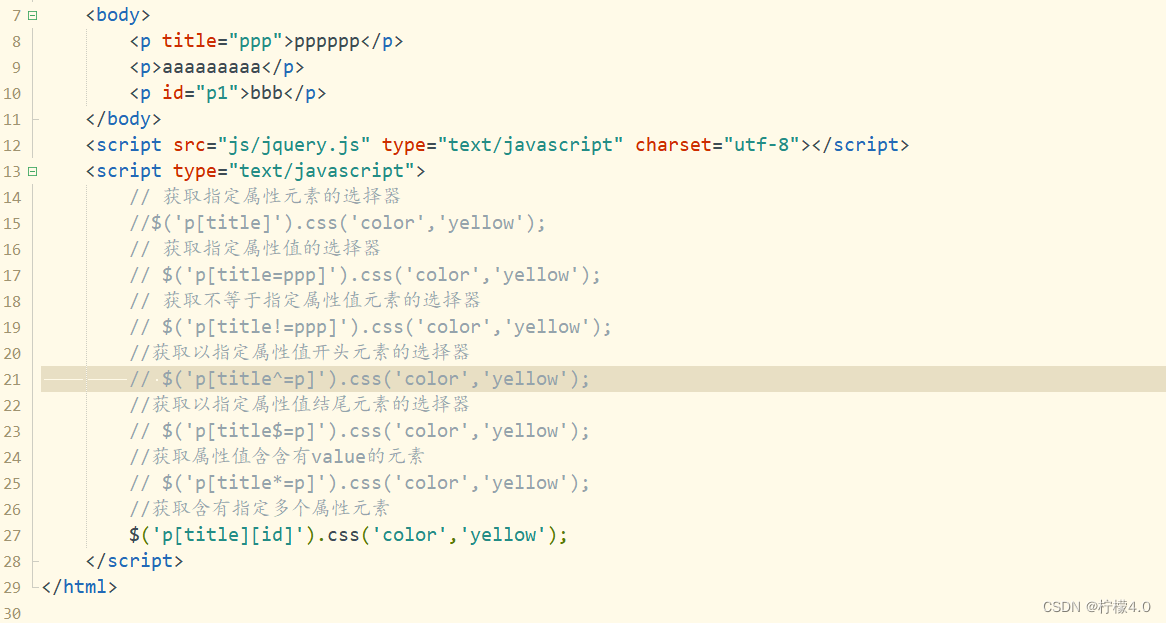
d)属性过滤器(一般用中括号表示)
[attr]:获取含有指定属性元素
[attr=value]获取属性值为value的元素
[attr!=value]获取属性值不为value的元素
[attr^=value]获取属性值以value开头的元素
[attr$=value]获取属性值以value结尾的元素
[attr*=value]获取属性值含有value的元素
[attr1][attr2][attr3]获取含有指定多个属性元素

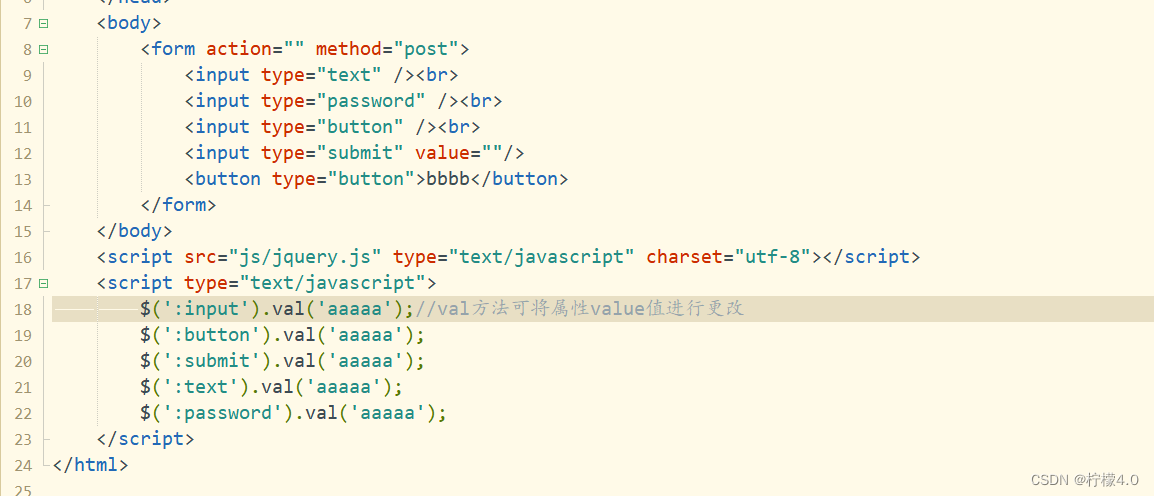
4.表单选择器
:input、:button、:submit、:text、:password,均是选择所有该改属性的元素。
6.dom操作
1)属性操作
a)获取属性值
attr(属性名)
b)设置属性
attr(属性名,属性值)
c)删除属性
removeAttr(属性名)
2)内容操作
a)获取文本及表单组件的内容
html():操作标签
text():操作文本
val():操作表单
b)设置文本及表单内容
html(内容):
text(内容):
val(内容):
c)删除文本及表单组件内容
html("")
text("")
val("")

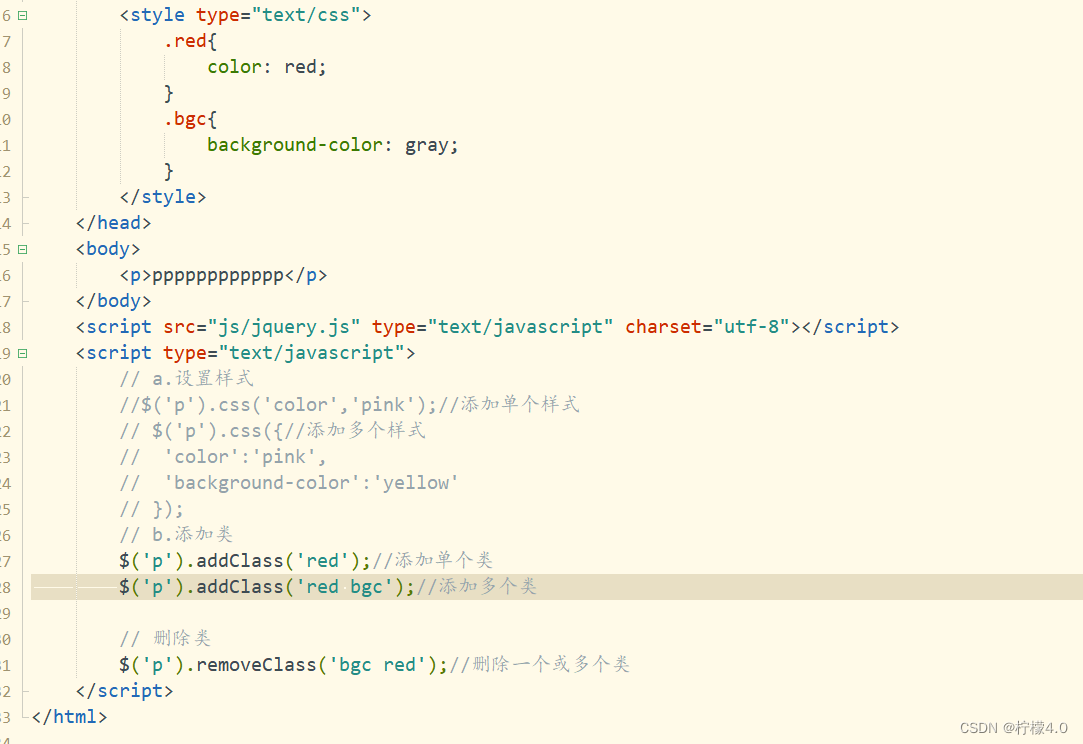
3)元素样式操作
a.设置样式
css('属性名','属性值')设置一个样式
css({'样式名1':'属性值1',
'样式名2':'属性值2',
'样式名3':'属性值3',
})
b.操作类
i)添加类
addClass('类名')或addClass('类名1 类名2 ...')
ii)删除类
removeClass()或:removeClass('类名1 类名2 ...')

4)页面元素操作
a.创建DOM节点
var dom=$('<p><span>这是添加的内容</span></div>');
b.在内部添加dom节点(添加子节点)
append()在父节点最后面添加
prepend()在父节点最前面添加节点
c.再外部添加dom节点(同级添加)
before():最前面添加
after():最后面添加
d.赋值dom节点
clone():不会克隆事件
clone(true):会克隆事件
e.删除dom节点
remove():删除当前dom及子元素
remove(dom节点):在同级dom中删除指定dom
empty():删除当前dom下子元素保留父级






















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








