一、常用背景属性
1.background-color:背景色(transparent/color);
2.background-image:背景图(none/url);
3.background-repeat:背景图像铺排方式(repeat,no-repeat,center,repeat-x,repeat-y);
4.background-position:它有两个值,若只一个参数,则默认y向为50%,设置背景图像位置{x-number/top/bottom}{y-number/left/center/right};
5.background-attachment:设置背景滚动位置{scroll滚动与fixed固定};
6.background(复合属性):目的是简化代码,顺序是color,image,repeat,attachment;

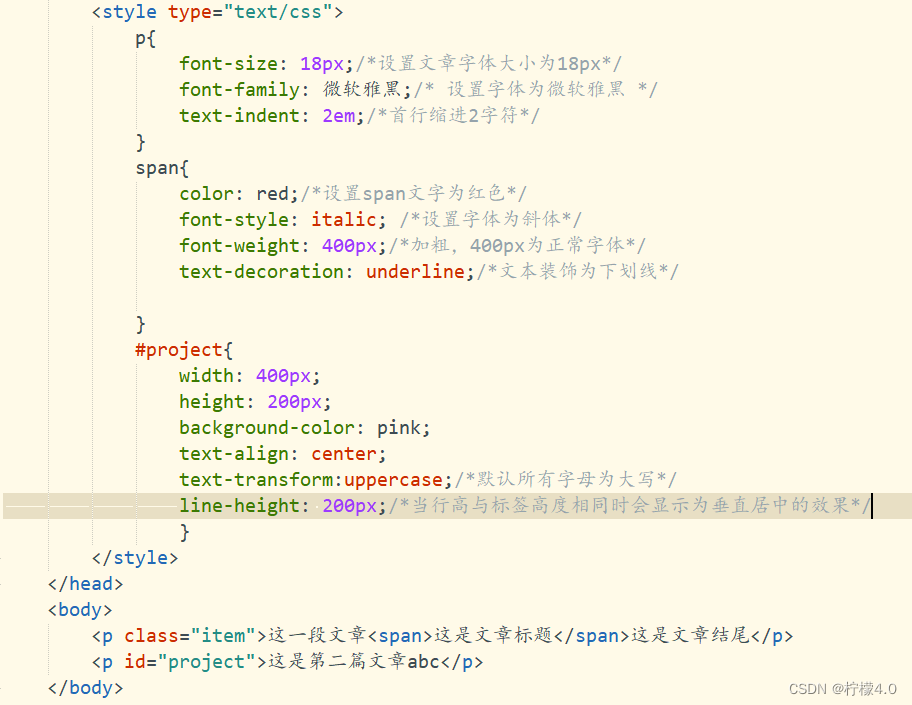
二、常用文字属性
1.font-size:字号;
2.font-family:字体;
3.font-style:字体样式(italic(斜体)/normal(正常));
4.font-weight:加粗(400px时是正常字体);
5.line-height:行高;
6.color:文字颜色;
7.text-decoration:文字修饰;
8.text-align:文本对齐方式;
9.text-transform:字母大小写;
10.text-indent:文本缩进;

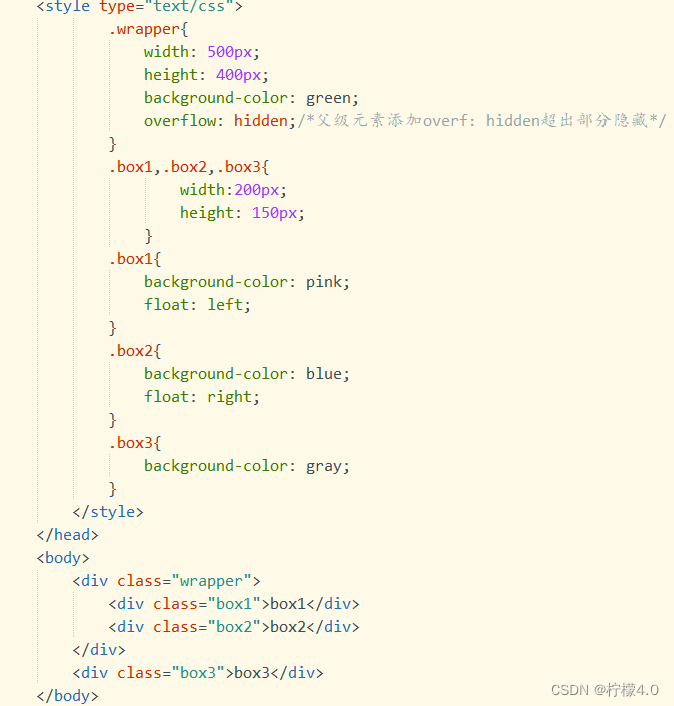
三、float浮动属性
何为浮动?浮动就是让块级标签不独占一行。目的是把块级标签元素可以排在一行上。
浮动原理:就是让元素脱离标准文档流,等于说本来你是用一张纸做笔记,现在有两张纸做笔记,但两张纸被订书机钉在一起。你要看第二张纸要把第一张纸撩起来。
用法:float:left,right,none,inherit;
清除浮动:1)添加空标签,并设置样式:clear:both;
clear:right,left,both分别是清除右浮动,左浮动,左右浮动;

2)在清除浮动的父级添加:overflow:hidden;表示超出部分隐藏,也可用于清除浮动;

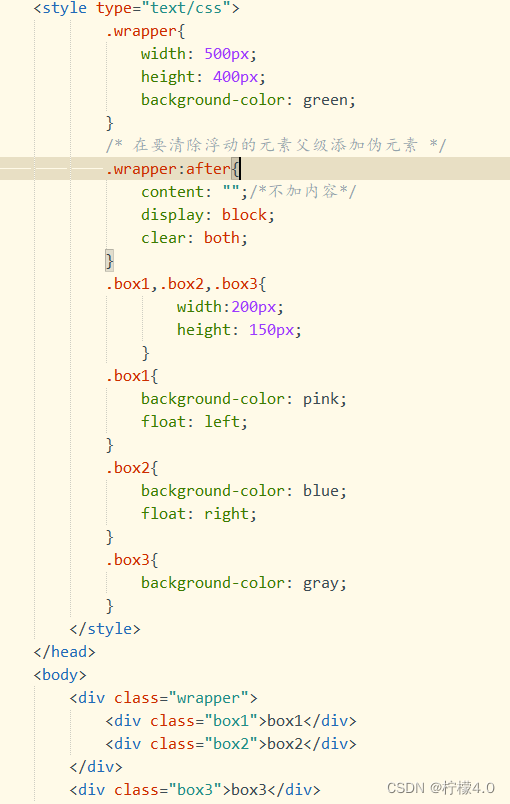
3)在清除浮动的父级添加伪元素:父级:after{
content:"";
display:block;
clear:both;
}






















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








