一、CSS3文本
1)文本阴影(主流浏览器都支持)
text-shadow:水平偏移 垂直偏移 模糊 颜色;

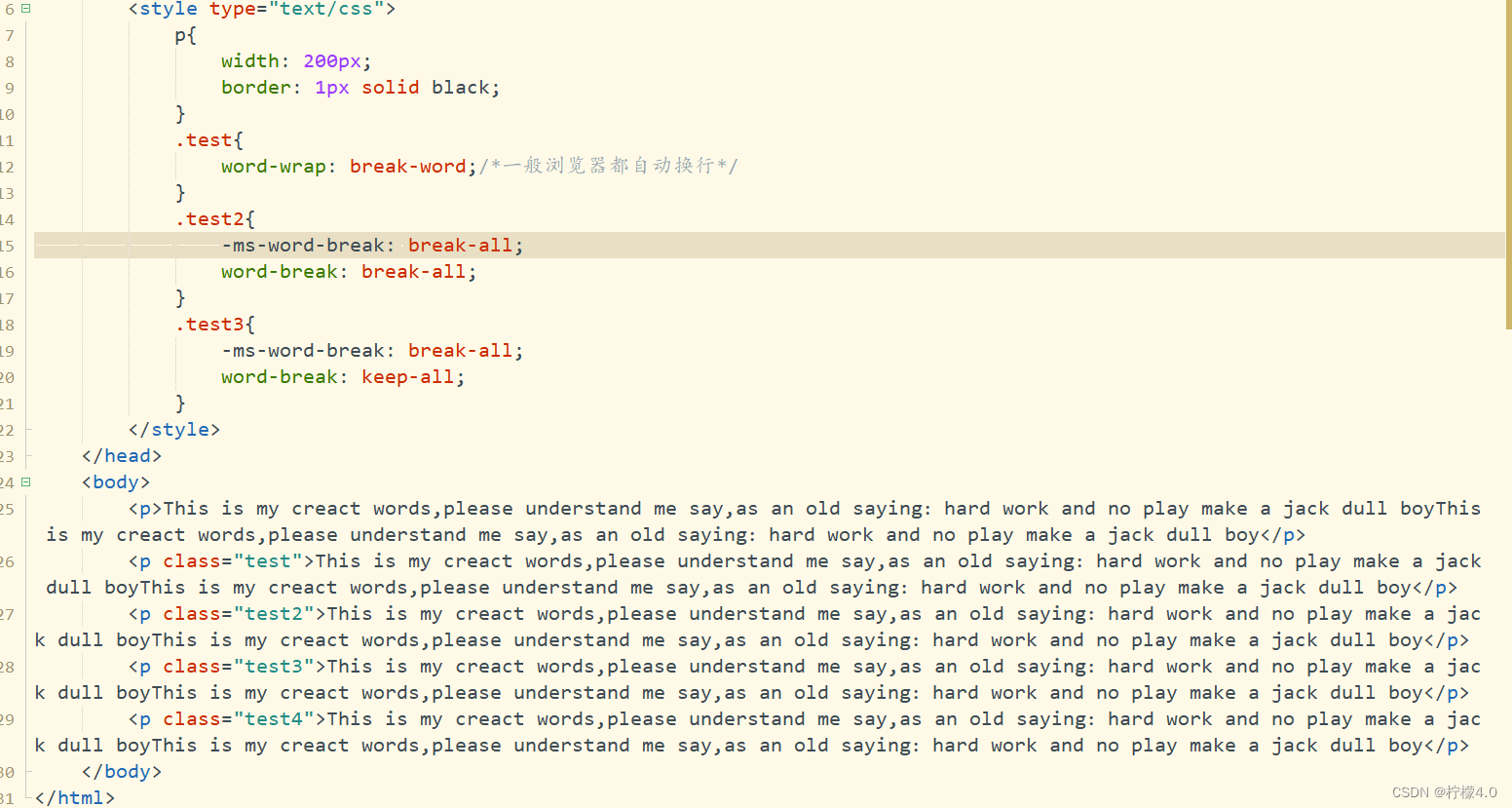
2)文本自动换行和单词拆分
word-wrap:normal|break-word(正常与自动换行)
word-break:normal|break-all|keep-all(正常|允许断字|只允许英文断字)

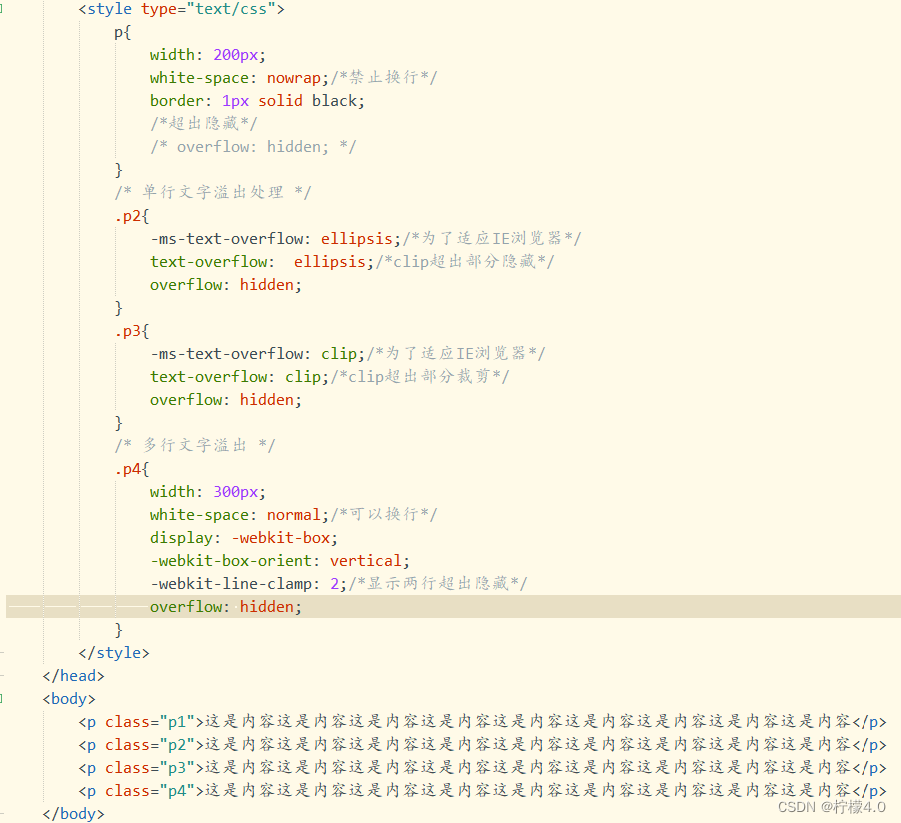
3)文本溢出(重要)
a)单行文本溢出
text-overflow:clip|ellipsis|string
处理文字溢出方式:
i)-ms-text-overflow: ellipsis;/*为了适应IE浏览器*/
text-overflow: ellipsis;/*clip超出部分隐藏*/
overflow: hidden;
ii)-ms-text-overflow: clip;/*为了适应IE浏览器*/
text-overflow: clip;/*clip超出部分裁剪*/
overflow: hidden;
b)多行文本溢出(IE9以下版本不支持)
width:宽度
display:-webkit-box
-webkit-box-orient:vertical
-webkit-line-clamp:行数
overflow:hidden

4)CSS3边框
1)圆角边框
border-radius:一般值取px,宽度为盒子长度一半时显示为圆角。
2)边框阴影
box-shadow:水平偏移 垂直偏移 模糊 颜色;
3)边框图片
border-image:图片 向内偏移距离 宽度 图像区域超出边框的距离 重复效果;
重复效果 round 、strech、repeat

CSS3背景
1)多重背景
background:背景色 背景图片 平铺方式 位置 背景色 背景图片 平铺方式 位置...
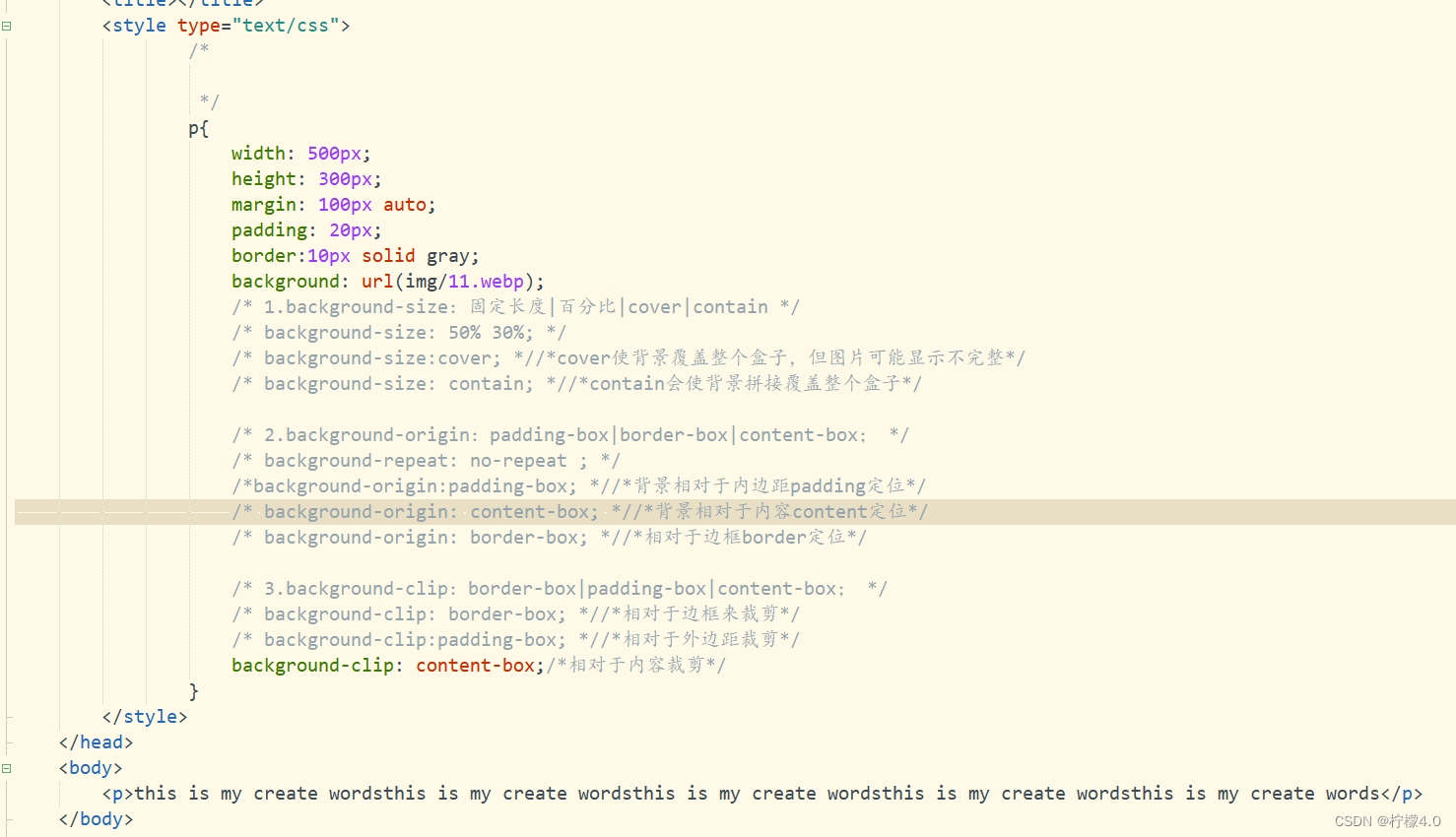
2)background-size:设定背景图像尺寸
background-size:固定长度|百分比|cover|contain;
3)background-origin:定制背景图像的位置区域
background-clip:padding-box|border-box|content-box;
4)background-clip:设定背景图的绘制区域
background-clip:border-box|padding-box|content-box;

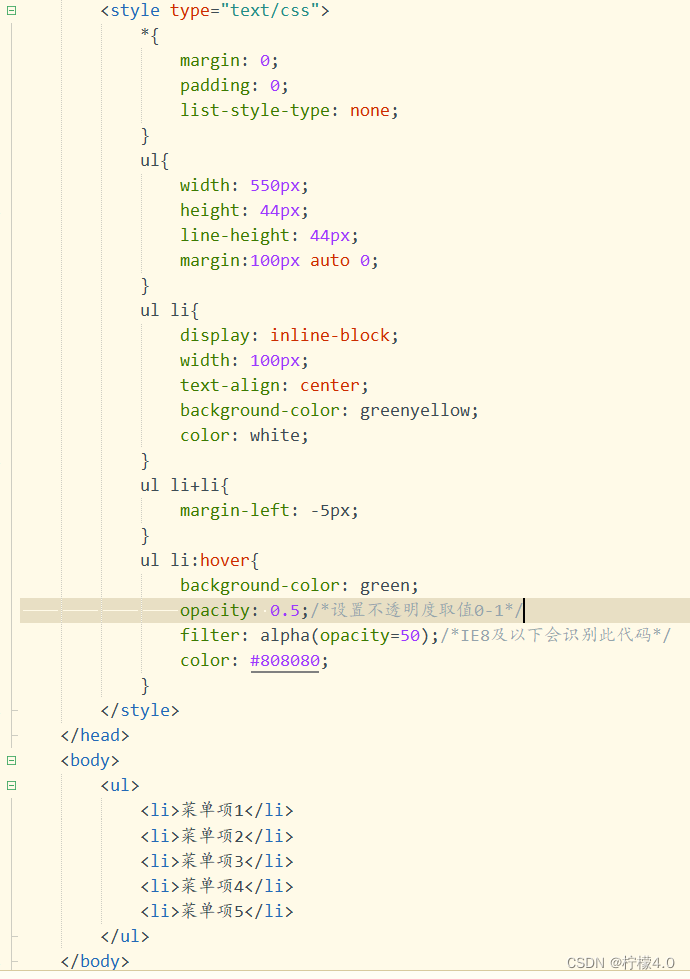
5)opacity
调整元素的不透明度,大多数情况下用于做遮罩效果。取值0-1小数
IE8及以下版本不支持opacity,处理兼容方式,再添加一行代码来处理不透明度:filter:alpha(opacity=数值) 数值范围:0-100

6)CSS3渐变
渐变主要用来设置背景或制作三维图。
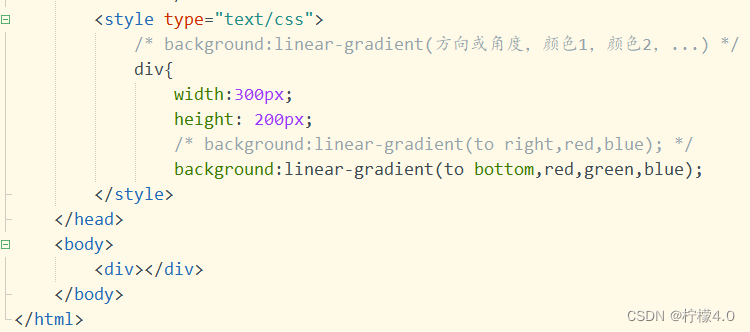
i)线性渐变
background:linear-gradient(方向或角度,颜色1,颜色2...);
方向:to left:从右到左
to right:从左到右
to top:从下到上
to bottom:从上到下
to top left;从右下到左上
to top right:从左下到右上
to bottom left:从右上到左下
to bottom right:从左上到右下
角度:45度->45deg

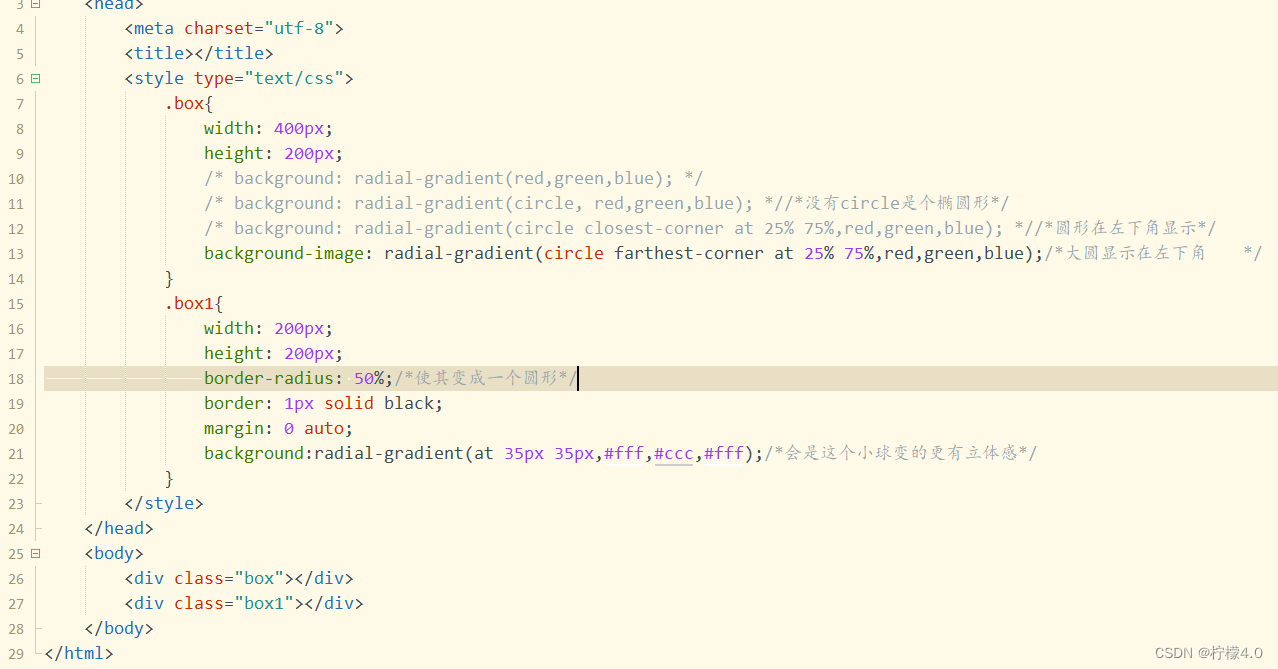
ii)方向渐变(沿半径方向渐变)
background:radial-gradient(形状,渐变大小,位置,颜色1,颜色2,颜色n...);
形状:
ellipse:椭圆径向渐变(默认值)
circle:圆径向渐变
渐变大小:
farthest-corner:渐变的半径长度为从圆心倒圆角(默认)
closest-side:渐变的半径长度为从圆心到离圆心角最近的边
closest-corner:渐变的半径长度为从圆心到圆角最远的角
farthest-side:渐变的半径长度为从圆心角到圆心最远的角
位置:
center:设置圆心在中心位置
top:设置圆心在顶部位置
bottom:设置圆心在底部位置

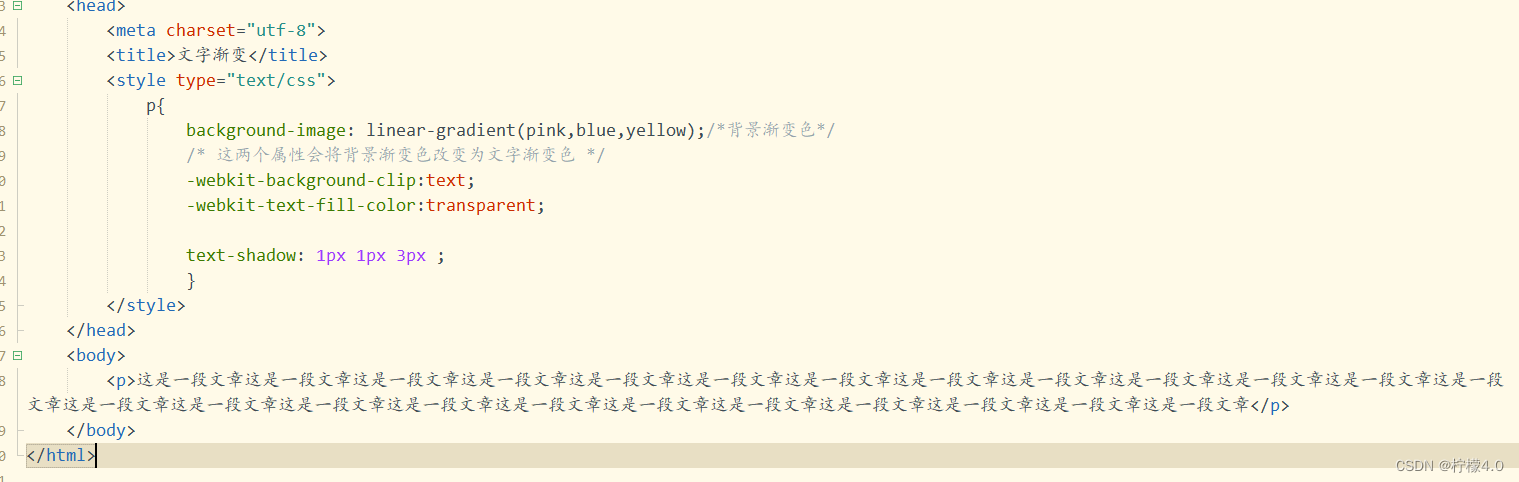
iii)文字渐变
background-image:线性渐变或径向渐变;
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
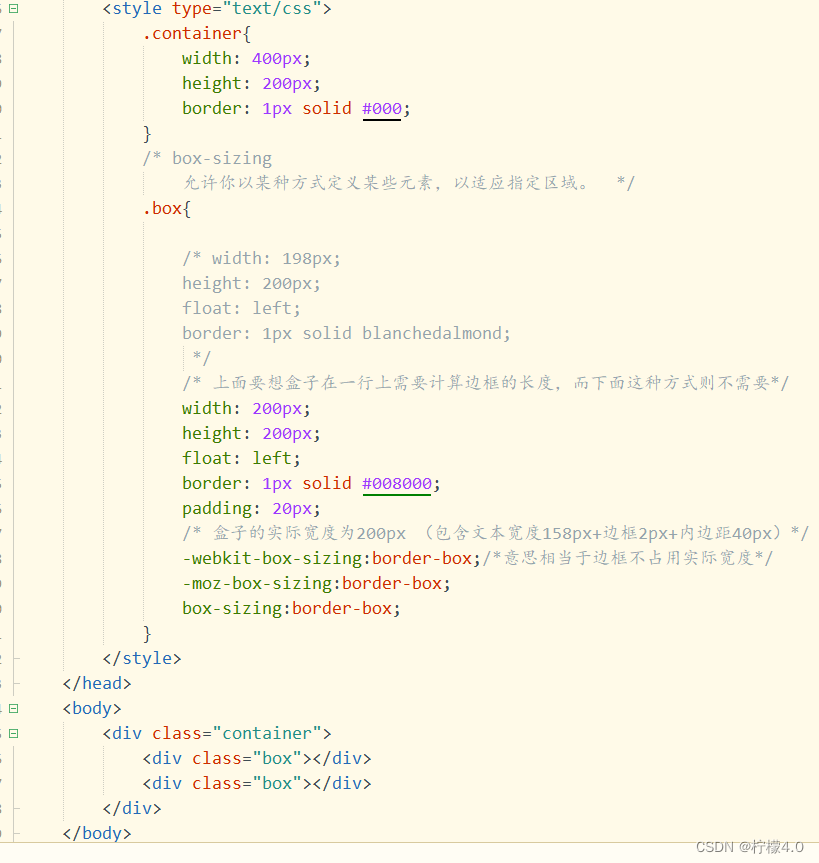
7)box-sizing(感觉有点鸡肋)
允许你以某种方式定义某些元素,以适应指定区域
box-sizing:content-box/border-box(火狐需要厂商前缀)





















 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








