1.JSON
1)JSON(JavaScript Object Notation):js对象表示法,是一种轻量级的数据交换格式。用独立的编程语言的文本格式来存储和表示数据.
优点:易于阅读和编写,同时也易于浏览器解析和生成,并有效的提升网络传输效率
2)与XML比较:
JSON书写或解析时是一对象,更容易解析;而XML是由用户自定义标签来存储数据的,对于前段来说,不容易书写且解析比较困难
3)JSON文件内容
它可以是一对象,也可以是一数组,也可以是对象和数组结合。
4)JSON写在哪
可写在JS代码中,也可形成一个独立的.JSON文本
5)数据值:
a.简单值:可在JSON中表示string,number,boolean和null。
但JSON不支持JS的undefined。
b.对象({})
c.数组([])
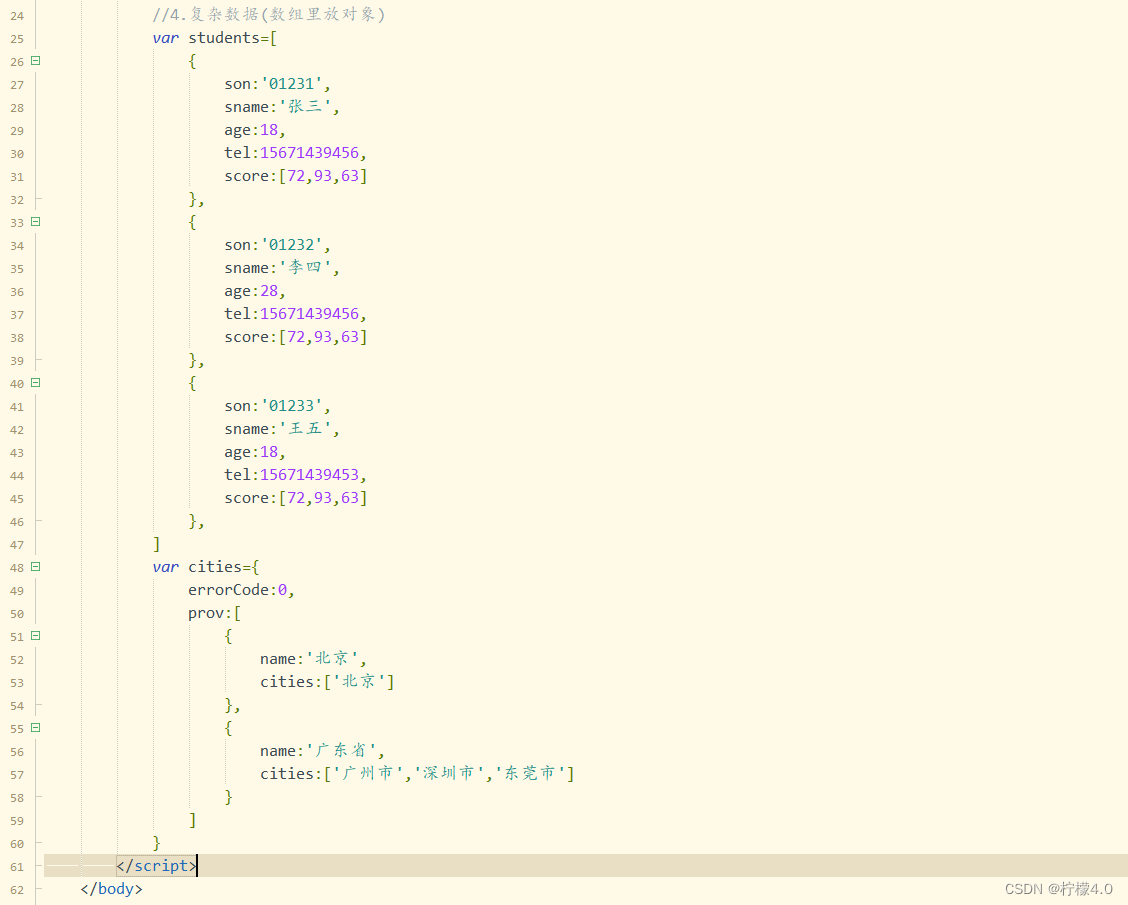
6)在JS中书写JSON数据
值如果是字符串,可以用单或双引号引起,如果是对象,键可以用单或双引号引起来,也可以不加引号,数值型数据和逻辑值及null不能加引号
独立的JSON文件
i)文件的扩展名必须是.JSON,因为其是非JS文件所以不能出现JS代码
ii)数据不能赋给某个变量
iii)键必须用双引号引起
iv)值如果是字符型数据,必须用双引号引起,其它类型的数据不能用引号引起
v)在JSON文件中不能添加注释
7)在实际项目开发中,若后端为创建好数据接口,前端工程师可以先做数据mock(模拟)
写对应的html,css,js代码,在项目开发中数据应分离,形成单独的JSON文件
8)解析JSON数据
a)JS中的JSON
如果是JSON数据,可直接访问,如果是JSON格式字符串需要用JSON.parse()方法转换。
b)解析JSON文件
JSON文件必须用ajax(异步请求)技术去获取























 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








