一、组合api介绍
通过创建 Vue 组件,我们可以将界面中重复的部分连同其功能一起提取为可重用的代码段。
setup
setup(){ // 执行时机:created }
ref
接受一个内部值并返回一个响应式且可变的 ref 对象。 ref 对象仅有一个 .value ,指向该内部值。
const count = ref(0)
console.log(count.value) // 0
watch
监听对象的变化
const counter = ref(0)
watch(counter, (newValue, oldValue) => {
console.log('最新值: ' + counter.value)
})
watchEffect
立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
const stop = watchEffect(()=>{
// 这个回调函数引用的值,都会被监听
console.log(num.value,list[0]);
localStorage.setItem("num",num.value);
})
computed 属性
接受一个 getter 函数,并根据 getter 的返回值返回一个不可变的响应式 ref 对象
const counter = ref(0)
const twiceTheCounter = computed(() => counter.value * 2)
或者,接受一个具有 get 和 set 函数的对象,用来创建可写的 ref 对象。
const counter = computed({
// 当获取counter值调用函数
get(){return num.value},
// 设置counter值调用函数
set(v){
num.value = v;
if(v>10){
num.value = 20;
};
}
})
二、setup
使用 setup 函数时,它将接收两个参数:props,context
setup(props,context){ }
setup 函数中的 props 是响应式的,当传入新的 prop 时,它将被更新。
context
context 是一个普通 JavaScript 对象,暴露了其它可能在 setup 中有用的值:
export default { setup(props, context) {
// Attribute (非响应式对象,等同于 $attrs)
console.log(context.attrs) // 插槽 (非响应式对象,等同于 $slots)
console.log(context.slots) // 触发事件 (方法,等同于 $emit)
console.log(context.emit) // 暴露公共 property (函数)
console.log(context.expose) } }
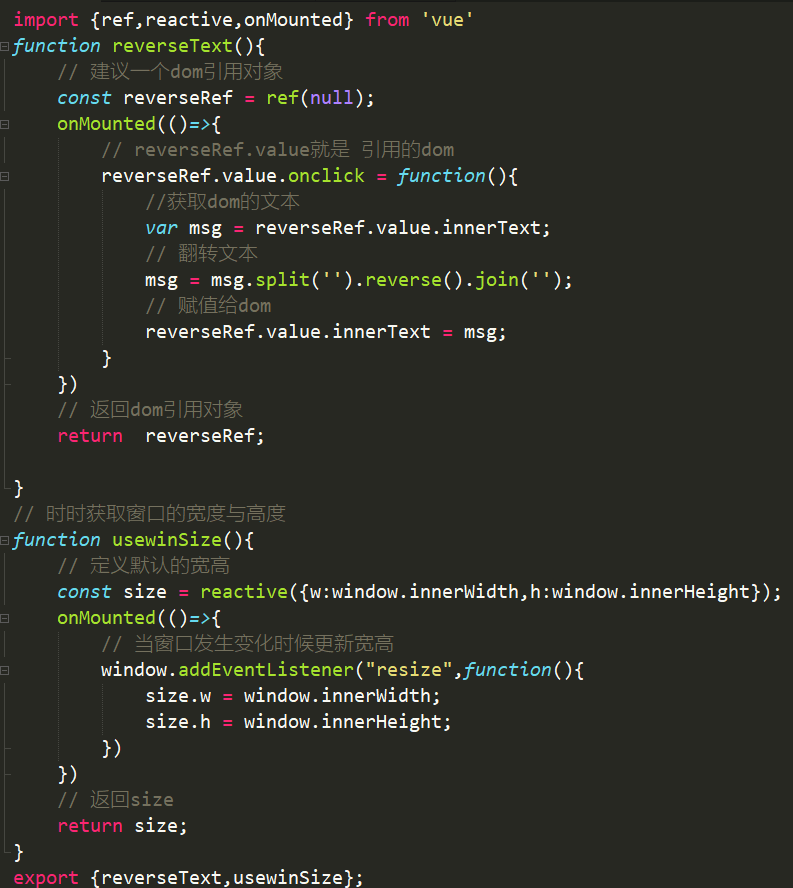
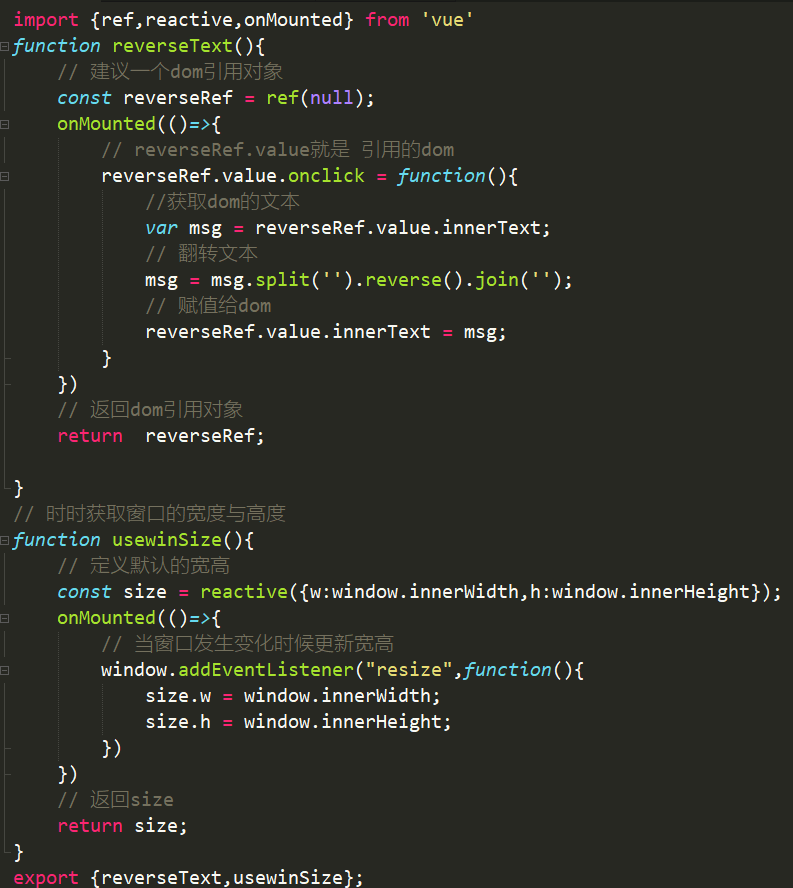
三、自定义组合api























 2556
2556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








