介绍
百度地图JavaScript API GL v1.0是一套由JavaScript语言编写的应用程序接口。
下面通过一个简单的示例,来学习一下快速创建一张“我的地图”,
百度地图的“Hello World”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=cVqXBY6pTjuDbTDLLOcqidmTSLQtao1I
">
</script>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMapGL.Map("container");
// 创建地图实例
var point = new BMapGL.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
</script>
</body>
</html>注意
在HTML文档中引入:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥">
</script>向地图添加控件
使用Map.addControl()方法向地图添加控件。
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放向地图中添加标注
var content = "label";
var label = new BMapGL.Label(content, { // 创建文本标注
position: point, // 设置标注的地理位置
offset: new BMapGL.Size(10, 20) // 设置标注的偏移量
})
map.addOverlay(label); // 将标注添加到地图中绘制点线面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=cVqXBY6pTjuDbTDLLOcqidmTSLQtao1I
">
</script>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMapGL.Map("container");
// 创建地图实例
// var point = new BMapGL.Point(116.404, 39.915);
var point = new BMapGL.Point(113.6648, 34.7835);
// 创建点坐标
map.centerAndZoom(point, 17);
// 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//记录点的数组
var lineArr = [];
// 创建标注对象并添加到地图
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
map.addEventListener("click", e => {
var p = new BMapGL.Point(e.latlng.lng, e.latlng.lat);
lineArr.push(p);
var m = new BMapGL.Marker(p);
map.addOverlay(m);
});
//双击事件
map.addEventListener("dblclick", () => {
var polyline = new BMapGL.Polyline(lineArr, {
strokeColor: "red",
strokeWeight: 2,
strokeOpacity: 0.5
});
//显示线
map.addOverlay(polyline);
})
//控件
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
</script>
</body>
</html>运行结果:

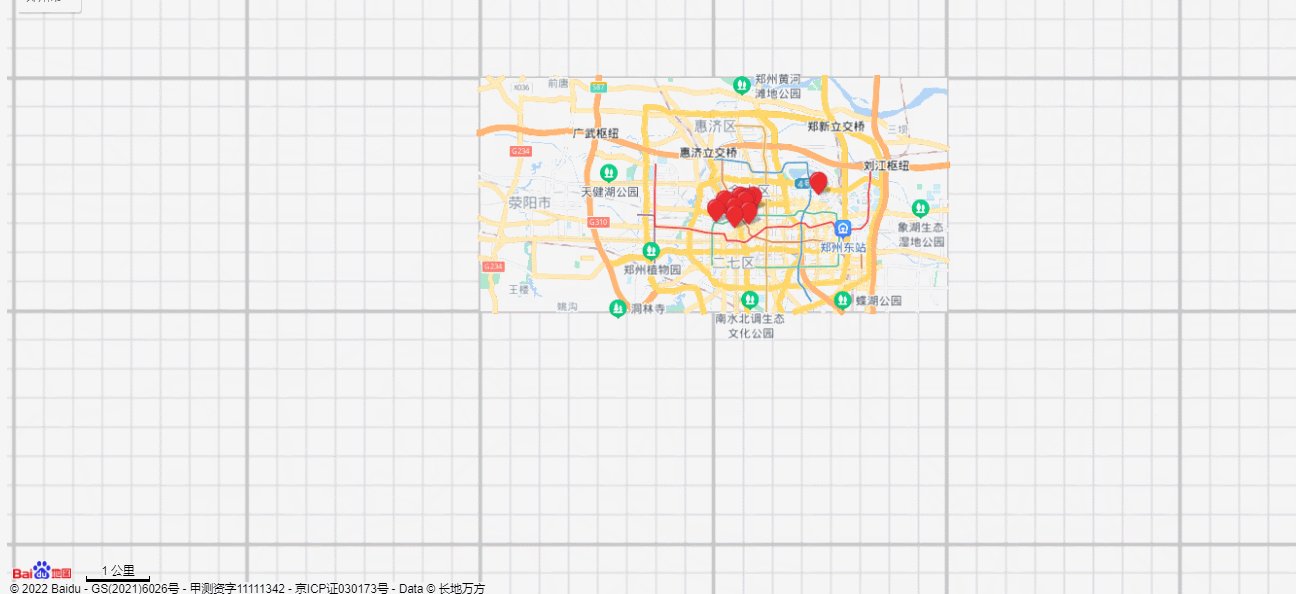
信息窗口
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html,
#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=cVqXBY6pTjuDbTDLLOcqidmTSLQtao1I
">
</script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var opts = {
width: 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "Hello" // 信息窗口标题
}
var infoWindow = new BMapGL.InfoWindow("World", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
</script>
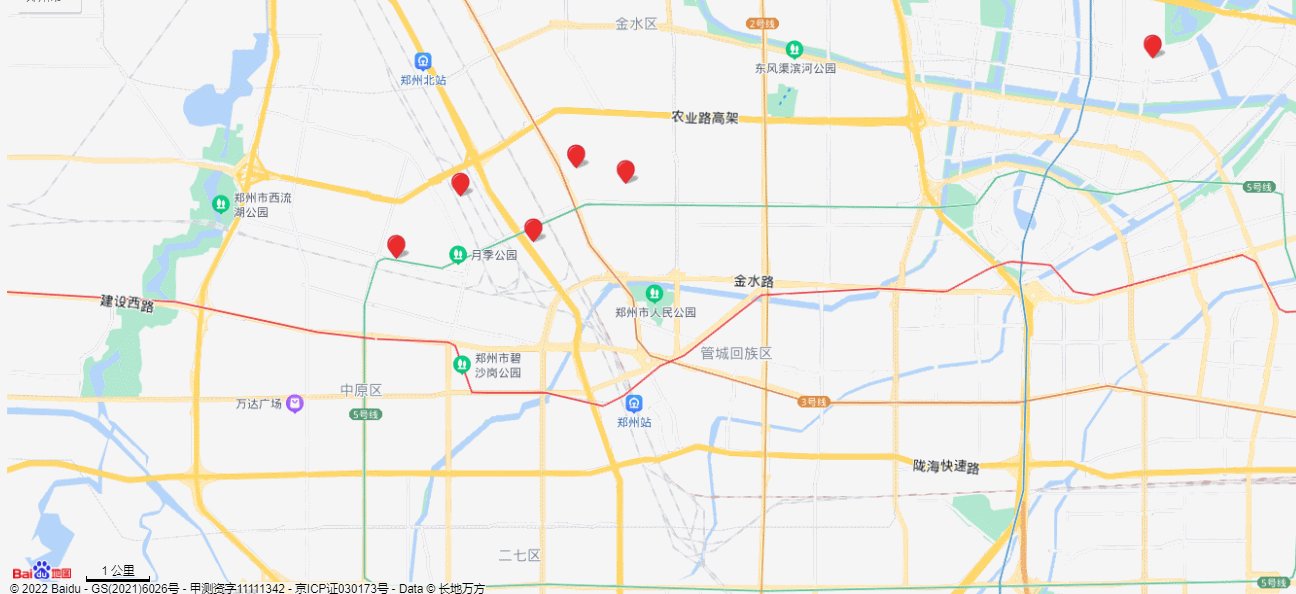
地理位置与搜索提示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>我的第一个地图</title>
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=cVqXBY6pTjuDbTDLLOcqidmTSLQtao1I"></script>
<script src="./jquery.js"></script>
<style type="text/css">
#container {
height: 600px;
width: 800px;
}
/*容器地图的宽高 */
/* tip定位 */
.tip{
position: absolute;
top:35px;
z-index: 10000;
background-color:rgba(203, 253, 255, 0.7);
}
</style>
</head>
<body>
<input type="text" id="inp">
<div class="tip"></div>
<div id="container"></div>
<!-- 存放地图的容器 -->
<script type="text/javascript">
var map = new BMapGL.Map("container");
// 创建地图实例
var point = new BMapGL.Point(113.6648, 34.7835);
// 创建点坐标
map.centerAndZoom(point, 17);
// 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// 创建一个本地搜索
var local = new BMapGL.LocalSearch(map, {
renderOptions: {
map: map
},
});
local.search("景点");
//当输入框inp 发送动作时候 发送ajax请求到百度 返回键
$(function() {
$("#inp").on("input", function() {
// 输出文本框的的内容
// console.log($("#inp").val())
$.ajax({
url:`https://api.map.baidu.com/place/v2/suggestion?query=${$("#inp").val()}®ion=郑州&city_limit=true&output=json&ak=cVqXBY6pTjuDbTDLLOcqidmTSLQtao1I`,
dataType: "jsonp",
success: function(res) {
console.log(res.result);
var str = "";
res.result.forEach(item => {
str += `<p class ="item">${item.name}</p>`
})
$(".tip").html(str)
}
})
})
})
//tip添加单击事件 ,执行搜索
$('.tip').on("click", ".item", function() {
local.search($(this).text());
$(".tip").html("");
$("#inp").val("");
})
</script>
</body>
</html>运行结果:






















 2839
2839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








