需求:点击日历上的日期 更新下面的数据
需求是可以用官网上的基本el-calendar,但是没有点击之后获取日期做其他事情的方法。。。
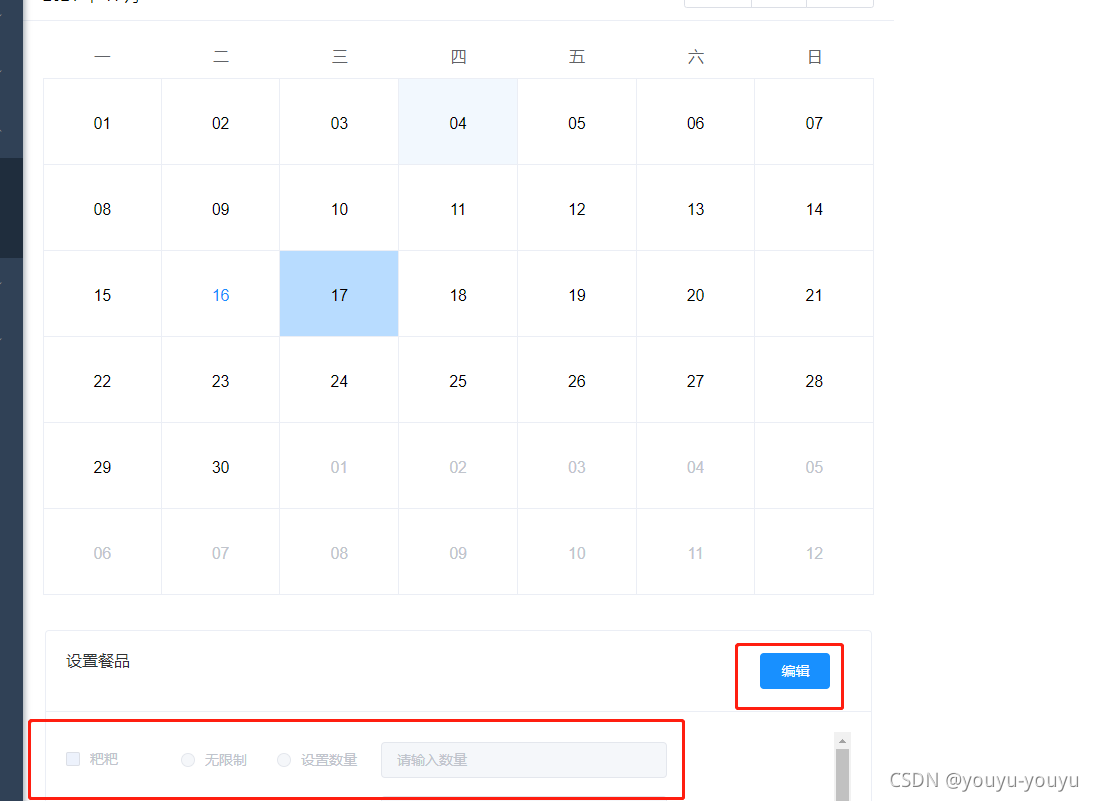
所以只能自己自定义一个了,做完的图如下图,默认选择当天+1天

第一步:HTML的内容
<el-calendar
v-model="calendar.productDate"
:style="!showCalendar ? 'pointer-events: none; color: #eee' : ''"
>
//showCalendar :控制日历置灰
<!-- <template > -->
<div
slot="dateCell"
slot-scope="{ data }"
@click="allcalendar(data)"
class="temp"
>
//is-selected-1:为自定义的类名
<p :class="data.isSelected ? 'is-selected-1'







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1958
1958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








