Vue实现 el-calendar自定义日程,显示文字内容,el-date-picker和el-calendar互动互联
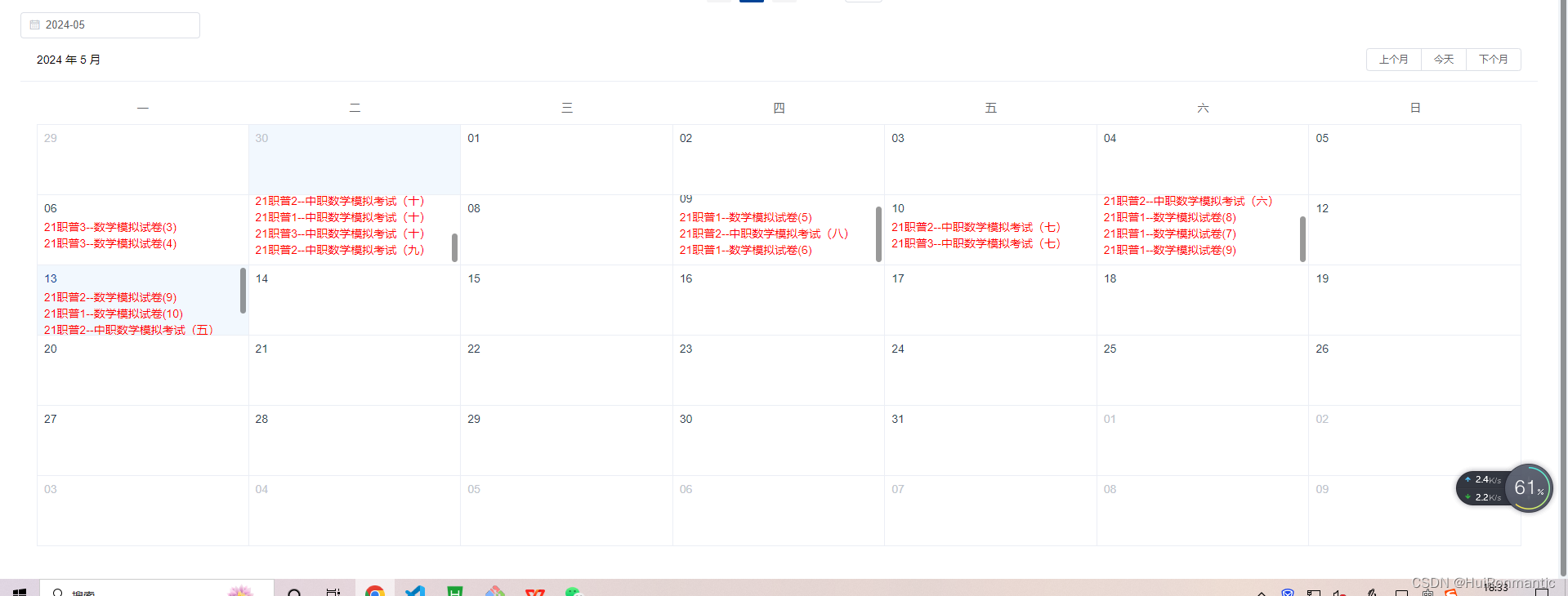
效果展示

首先el-calendar需要自定义日程内容的话,其格式一般必须满足如下结构
dataList = [
{date: '2024-05-08', content: "数学模拟试卷(3)"},
{date: '2024-05-08', content: "内容XXXX"},
{date: '2024-05-03', content: "内容XXXX"},
{date: '2024-05-28', content: "内容XXXX"},
{date: '2024-05-18', content: "asdasda"},
{date: '2024-05-06', content: "asdasdasd"},
];
结构
dom部分
<!-- 日历组件 -->
<div>
<el-date-picker
ref="datePicker"
v-model="timeValue"
type="month"
placeholder="选择月"
@chan








 订阅专栏 解锁全文
订阅专栏 解锁全文















 875
875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








