案例完整文件
Vue----任务列表案例
文章目录
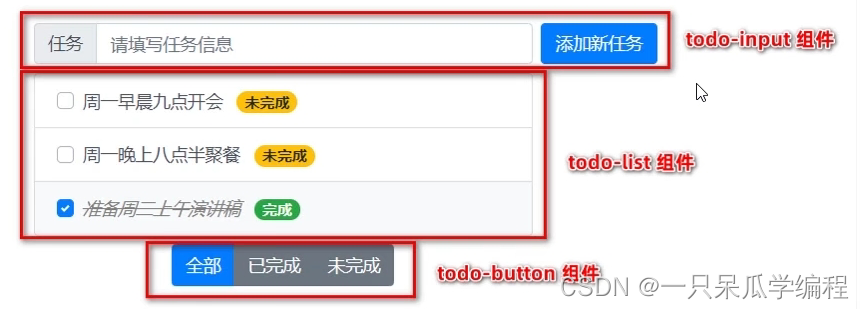
1. 案例效果

2. 用到的知识点
① vite 创建项目
② 组件的封装与注册
③ props
④ 样式绑定
⑤ 计算属性
⑥ 自定义事件
⑦ 组件上的 v-model
3. 整体实现步骤

① 使用 vite 初始化项目
② 梳理项目结构
③ 封装 todo-list 组件
④ 封装 todo-input 组件
⑤ 封装 todo-button 组件
4. 初始化项目
-
在终端运行以下的命令,初始化 vite 项目:
npm init vite-app todos -
使用 vscode 打开项目,并安装依赖项:
npm i -
安装 less 语法相关的依赖项:
npm i less -D
5. 梳理项目结构
-
重置 index.css 中的全局样式如下:
:root { font-size: 12px; } body { padding: 8px; } -
重置 App.vue 组件的代码结构如下:
<template> <div> <h1>App 组件</h1> </div> </template> <script> export default { name: 'App', data() { return { // 任务列表的数据 todolist: [ { id: 1, task: '周一早晨9点开会', done: false }, { id: 2, task: '周一晚上8点聚餐', done: false }, { id: 3, task: '准备周三上午的演讲稿', done: true }, ] } } } </script> <style lang="less" scoped> </style> -
删除 components 目录下的 HelloWorld.vue 组件。
-
在终端运行以下的命令,把项目运行起来:
npm run dev
6. 封装 todo-list 组件
6.1 创建并注册 TodoList 组件
-
在 src/components/todo-list/ 目录下新建 TodoList.vue 组件:
<template> <dir> <h3>todolist 组件</h3> </dir> </template> <script> export default { name: 'TodoList' } </script> <style lang="less" scoped> </style> -
在 App.vue 组件中导入并注册 TodoList.vue 组件:
-
在 App.vue 的 template 模板结构中使用注册的 TodoList 组件:
<template> <div> <h1>App 组件</h1> <hr> <!-- 使用TodoList组件 --> <todo-list></todo-list> </div> </template> <script> import TodoList from './components/todo-list/TodoList.vue' export default { name: 'App', data() { return { // 任务列表的数据 todolist: [ { id: 1, task: '周一早晨9点开会', done: false }, { id: 2, task: '周一晚上8点聚餐', done: false }, { id: 3, task: '准备周三上午的演讲稿', done: true }, ] } }, components: { TodoList } } </script> <style lang="less" scoped> </style>
6.2 基于 bootstrap 渲染列表组件
-
下载 bootstrap.css 拷贝到 src/assets/ 静态资源目








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2095
2095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








