今天学习的时候遇到一个恶心的问题
由于我的node.js为16.13.0 版本

在学习vue时对着狂老师的代码敲时 由于版本号不对应导致
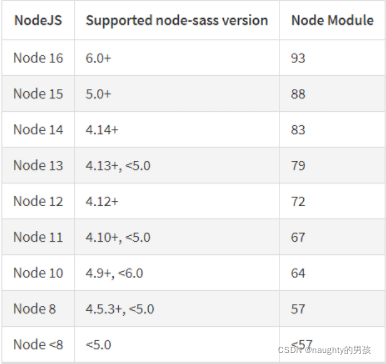
node-sass 4.13.0
sass-loader 7.3.1
一直报错都麻了解决了好久。由于继承了老师所说的用就要用最新的原则我改了半天终于解决了。艰辛
# 进入工程目录
cd hello-vue
# 安装 vue-router
npm install vue-router --save-dev
# 安装 element-ui
npm i element-ui -S
# 安装依赖
npm install
# 安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev
# 启动测试
npm run dev
由于这段话cnpm install sass-loader node-sass --save-dev 安装的都是最新的node-sass sass-loader执行的时候发现
报了安装sass-load版本不对
Module build failed: TypeError: this.getOptions is not a function
版本对不上所以我们需要修改node-sass sass-loader对应的格式参考

来修改但是我当时没在意跟着老师去修改了后 npm run dev 后








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








