文章目录
learning from 《python web开发从入门到精通》
1. 简介
-
HTML 是描述网页的一种标记语言,
Hyper Text Markup LanguageMichael 学习python web 开发 第一章 h1
第一节 h2
第一章学习 html基础内容 p

常用标签 链接
2. 标签元素属性
属性,以键值对方式出现
<a href="http://www.baidu.com"> 百度链接</a>
<a> 表示超链接

3. 表格
-
<table>定义表格,<tr>行,<td>表格数据<table border="1"> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tr> <td>张三</td> <td>20</td> <td>男</td> </tr> <tr> <td>李四</td> <td>21</td> <td>女</td> </tr> </table>

<h4 style="text-align: center">课程表</h4>
<table border="1" cellpadding="10" width="100%">
<tr>
<td colspan="2">时间/日期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr>
<td rowspan="2">上午</td>
<th>9:30-10:15</th>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>化学</td>
<td>生物</td>
<td>政治</td>
</tr>
<tr>
<th>10:25-11:10</th>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>化学</td>
<td>生物</td>
<td>政治</td>
</tr>
<tr>
<th colspan="9"></th>
</tr>
<tr>
<td rowspan="2">下午</td>
<th>14:30-15:15</th>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>化学</td>
<td>生物</td>
<td>政治</td>
</tr>
<tr>
<th>15:25-16:10</th>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>物理</td>
<td>化学</td>
<td>生物</td>
<td>政治</td>
</tr>
</table>

4. 列表
<ol>有序,<ul>无序,<li>定义两者的列表项<dl>自定义列表,<dt>自定义列表项,<dd>自定义列表项描述
ol 有序
<ol>
<li>学习python</li>
<li>学习html</li>
<li>学习css</li>
<li>学习javascript</li>
<li>学习jquery</li>
</ol>

<ol type="a">
<li>学习python</li>
<li>学习html</li>
<li>学习css</li>
<li>学习javascript</li>
<li>学习jquery</li>
</ol>

类型说明:
a for lowercase letters
A for uppercase letters
i for lowercase Roman numerals
I for uppercase Roman numerals
1 for numbers (default)
ul 无序
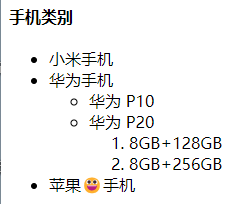
<h4>手机类别</h4>
<ul>
<li>小米手机</li>
<li>华为手机</li>
<ul>
<li>华为 P10</li>
<li>华为 P20</li>
<ol>
<li>8GB+128GB</li>
<li>8GB+256GB</li>
</ol>
</ul>
<li>苹果??手机</li>
</ul>

自定义列表
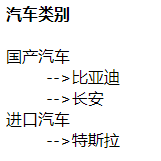
<h4>汽车类别</h4>
<dl>
<dt>国产汽车</dt>
<dd>-->比亚迪</dd>
<dd>-->长安</dd>
<dt>进口汽车</dt>
<dd>-->特斯拉</dd>
</dl>

5. 表单
<form>
输入域标记 input
<form>
<input name="user" type="text" value="默认名" size="12" maxlength="5">
</form>

<form>
<input name="密码" type="password" value="123456" size="25" maxlength="12">
</form>

<form>
<input name="uploadfile" type="file" formenctype="multipart/form-data" size="20" maxlength="12">
</form>

<form>
<input name="图片" type="image" src="xxx.jpg" width="120" height="150">
</form>

<form>
<input name="选择性别" type="radio" value="1" checked>男
<input name="选择性别" type="radio" value="0">女
</form>
checked 默认选择项

<form>
<input name="box" type="checkbox" value="1" checked>封面
<br>
<input name="box" type="checkbox" value="1" checked>正文
<br>
<input name="box" type="checkbox" value="2">目录
</form>

<from>
<input name="提交" type="submit" value="提交论文">
</from>

<from>
<input name="重置" type="reset" value="重置输入">
</from>

<from>
<input name="普通按钮" type="button" value="发射">
</from>

<from>
<input name="隐藏的东西" type="hidden" value="bookisbn">
</from>
选择域标记 select, option
-
列表方式
FastAPI Flask Django

-
菜单方式:加
FastAPI Flask Django othersmultiple,可ctrl多选

文字域标记 textarea
<textarea name="文本输入" cols="20" rows="4" id="标记">默认的文字
</textarea>

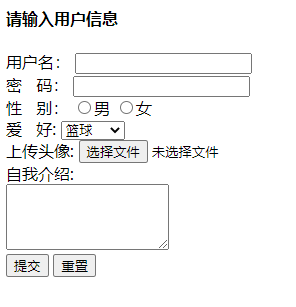
6. 综合练习
用户信息表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户表单信息</title>
</head>
<body>
<h4>请输入用户信息</h4>
<form action="输入用户信息" method="post">
<div>
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
</div>
<div>
<label for="password">密 码:</label>
<input type="password" name="password" id="password">
</div>
<div>
<label>性 别:</label>
<input type="radio" name="gender" value="男" style="display: inline">男
<input type="radio" name="gender" value="female" style="display: inline">女
</div>
<div>
<label for="hobby">爱 好:</label>
<select name="hobby" id="hobby">
<option value="篮球">篮球</option>
<option value="足球">足球</option>
<option value="乒乓球">乒乓球</option>
</select>
</div>
<div>
<label>上传头像:</label>
<input type="file" name="头像">
</div>
<div>
<label for="intro">自我介绍:</label>
<div>
<textarea name="intro" id="intro" cols="20" rows="4" id="remark"> </textarea>
</div>
</div>
<div>
<input type="submit" name="Submit" value="提交">
<input type="reset" name="Submit" value="重置">
</div>
</form>
</body>
</html>

























 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








