一、常见UML模板
1.流程图

2.用例图
include是包含关系,extend是扩展关系
简而言之,include是子集指向父集;而extend是扩展用例指向基础用例(基础用例可以理解为系统核心功能,扩展用例是可选的,不是必须的)。

3.对象图
备注:以下的From和linquiry可省略不写,但是文字下划线、表名是必须要写的。

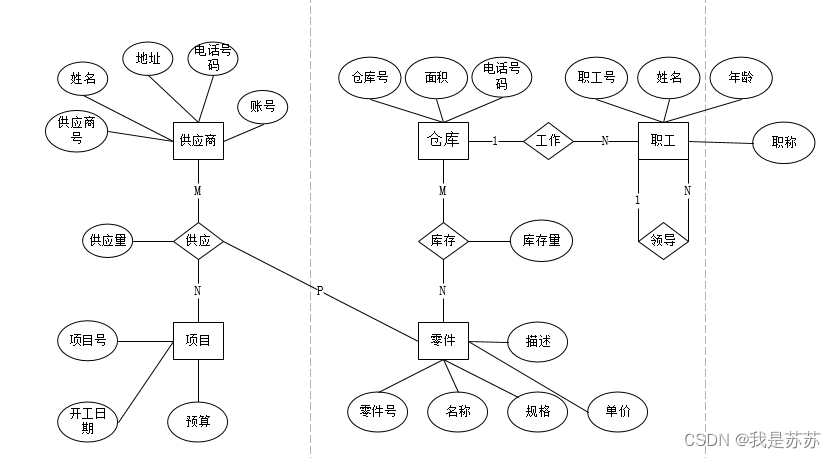
4.E-R图
- 方框:实体,名词,一般就是数据库表名。
- 菱形:实体之间的关系,动词,需注明数量关系(一对一,一对多,多对多),关系也可以用字母表示(1:1,1:N,N:M)。
- 圆形:实体的属性,名词。
- 规则:圆形只能连方框,菱形两端是方框,菱形必须注明数量关系。

【如何看数量关系】分别以两个角度看即可,例如:
- 丈夫和妻子:一个丈夫只有一个妻子,一个妻子只有一个丈夫,所以是丈夫对妻子=一对一
- 老师和学生:一个老师有多个学生,一个学生有多个老师,所以是老师对学生=多对多
- 母亲和孩子:一个母亲有多个孩子,一个孩子有一个母亲,所以是母亲对孩子=一对多
下面介绍一些常用但非UML的图
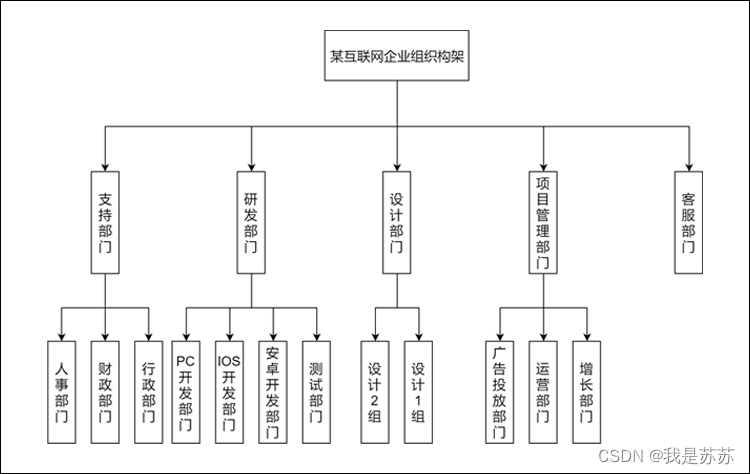
【非UML】组织结构图

二、使用方法
第一步,打开网址:https://app.diagrams.net/
第二步,新建或打开文件:

第三步,绘制流程图:

三、使用技巧
1.输入文字:
①框图双击输入文字。
②画线后点一下Enter,可以在线的中间地方输入输入。
2.线的移动
在错误的点引出线时,可按住蓝色圆圈移动到合适位置

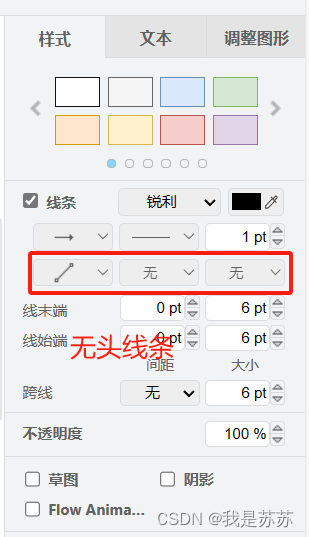
3.默认线样式
箭头右键可将箭头(例如无头箭头样式)设置为默认线条,下次在两个图形之间连线就是默认的无头箭头了


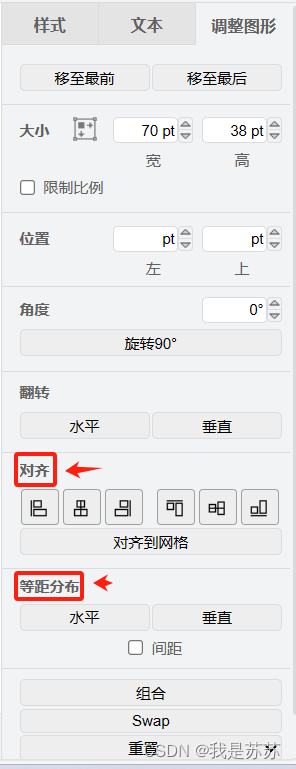
4.相对位置调整
多选图形可在右边调整位置:

当然,也可以在工具栏设置对齐和等距分布:

【技巧】当图形和图形是居中对齐的时候,点击蓝色箭头能直接连中最近的图形!

5.基础图形调取
双击画布可以弹出基础图形

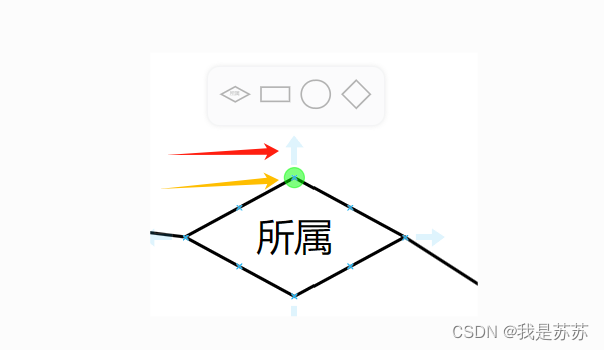
6.蓝色连接线和绿色连接线
如下图所示,红色箭头会拖出蓝色连接线,黄色箭头会拖出绿色连接线。
蓝色连接线是灵活的,图形位置变动时保持最短路径。
绿色连接线是锁死的,图形位置变动时保持出发点和目的地点一致。

7.替换图形
按住图形A,拖动到图形B的中央(蓝色圈圈处),就可以将图形B换为图形A了

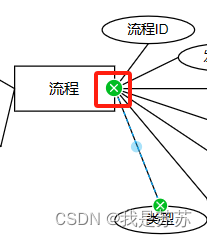
四、很坑的点
1.移动问题
如果你画一条线出现这个绿色叉叉,就不要画下一条线了,应该点一下白色的地方(画布)再画,否则就不能将第二条线锁定在下一个图形中

五、导出高精准图片
点击【文件】

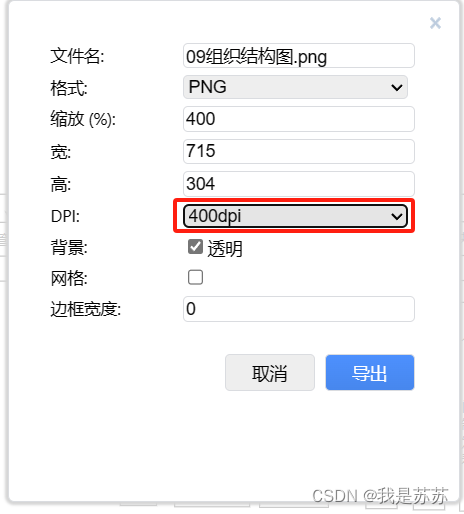
选择【导出为】-【高级】

选择400dpi,然后点击【导出】








 本文介绍了UML中的各种模板如流程图、用例图、对象图和E-R图,以及diagrams.net平台的使用步骤、技巧,包括文字输入、线型调整、图形替换和导出高质量图片的方法,同时提到了移动图形时的注意事项。
本文介绍了UML中的各种模板如流程图、用例图、对象图和E-R图,以及diagrams.net平台的使用步骤、技巧,包括文字输入、线型调整、图形替换和导出高质量图片的方法,同时提到了移动图形时的注意事项。















 1418
1418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








