问题描述
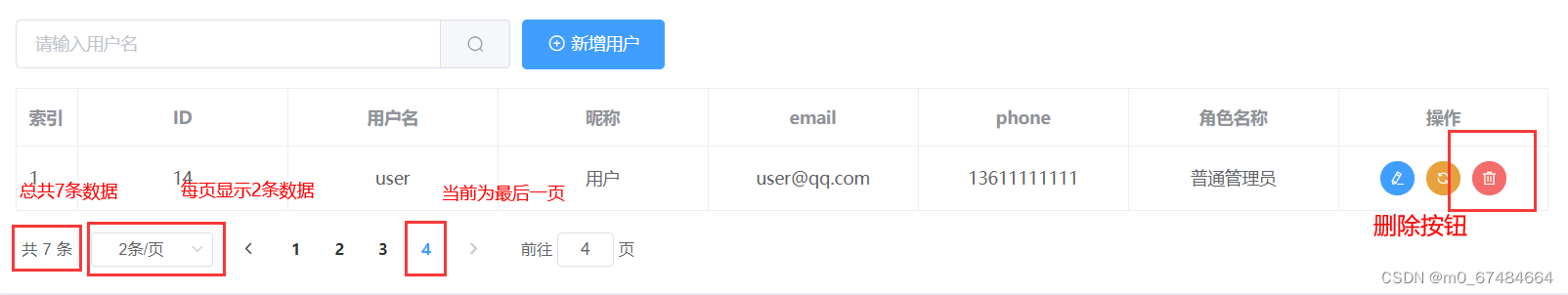
在使用element-ui 的 Pagination的时候,删除末页最后一条数据,重新发送请求获得数据时,任然显示最后被删除的那条数据,并重新请求获取数据失败;但数据库中确实删除成功。

数据源
<script>
export default {
data () {
userList: [],
queryInfo: {
// 当前页
pageNum: 1,
// 每页显示几天
pageSize: 5
},
// 总条数
total: 0,
// 要删除用户的id
delId: 1
}
}
</script>
发送请求获取数据的方法
<script>
export default {
methods: {
// 发送请求,获取用户列表
async getUserList() {
const { data: res } = await this.$axios.get('/user_list', {
params: this.queryInfo
})
if (res.status !== 200) return this.$msg.error(res.$msg)
this.total = res.data.total
this.userList = res.data.users
},
}
}
</script>
删除用户的方法
<script>
export default {
// 删除用户
async deleteUser() {
const { data: res } = await this.$axios.delete('/user', { data: { id: this.delId } })
if (res.status !== 200) return this.$msg.error(res.msg)
this.$msg.success(res.msg)
// 判断上一次请求的数据总长度
if (this.total !== 1) {
// 判断上一次获取的数据列表长度
if (this.userList.length === 1) {
this.queryInfo.pnum = this.queryInfo.pnum - 1
// 重新加载数据
this.getUserList()
} else {
// 重新加载数据
this.getUserList()
}
} else {
// 当删除所有数据后,要将用户列表置空
this.userList = []
}
}
}
</script>
























 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








