一、问题:
在用element-ui分页器的时候,我将最后一页列表数据删完了,但是页面没刷新到最新数据。正常情况是,我删完最后一页数据后,分页器停留在上一页,并刷新列表数据,以下是删完后的页面展现

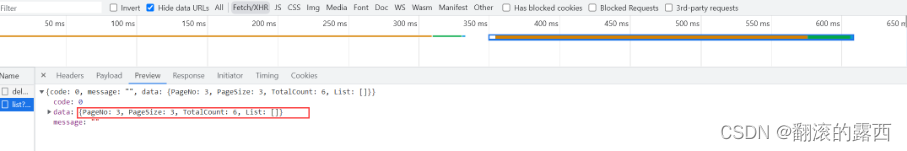
网络返回的数据说明:(pageNo:当前页 pageSize:当前页展示的条数 TotalCount:总条数
list:数组中的数据)👇👇

✍✍此时会发现,页面中第3页的最后一条数据已经删除了,只剩2页数据,但是当前页还是3,所以页面没数据,list是个空数组👆👆
二、原因:
删除完后重新拉取列表数据时,当前的值还是1,所以就会跳过去
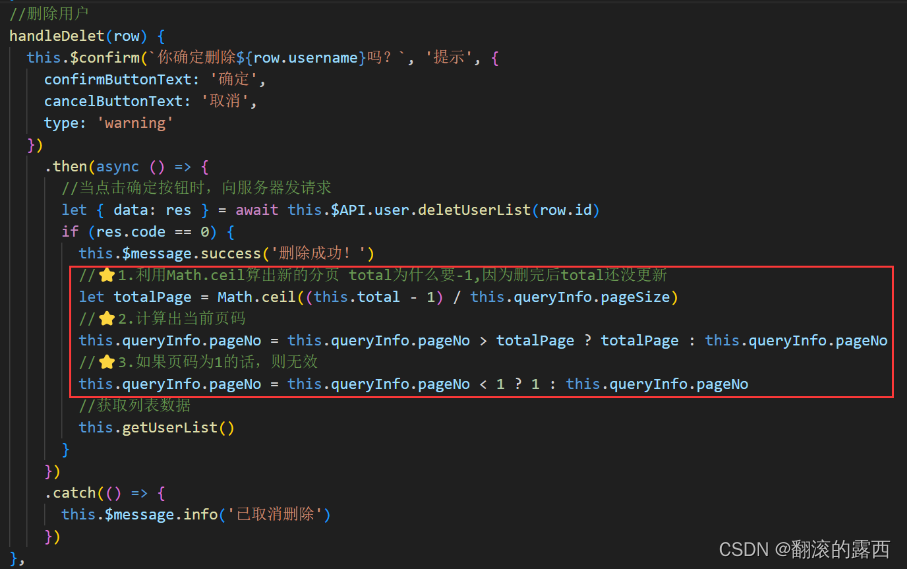
三、解决:删完后,通过以下几步操作,再获取列表数据请求
①利用Math.ceil算出新的分页
②计算出当前页码
③如果页码为1的话,则无效,并将判断后的页码重新赋值
//获取用户列表的数据
queryInfo: {
pageNo: 1, //当前页
pageSize: 3 //当前页展示的条数
},
total: 0, //总条数
//⭐1.利用Math.ceil算出新的分页 total为什么要-1,因为删完后total还没更新
let totalPage = Math.ceil((this.total - 1) / this.queryInfo.pageSize)
//⭐2.计算出当前页码
this.queryInfo.pageNo = this.queryInfo.pageNo > totalPage ? totalPage : this.queryInfo.pageNo
//⭐3.如果页码为1的话,则无效
this.queryInfo.pageNo = this.queryInfo.pageNo < 1 ? 1 : this.queryInfo.pageNo
四、完整代码截图👇

最后:👏👏😊😊😊👍👍























 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








