引入Vue.js
在HTML文件的<head>标签中引入Vue.js的CDN链接:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js"></script>
创建Vue实例
接下来,我们要创建一个Vue实例,并将其挂载到HTML文件中的一个DOM元素上。在这个实例中,我们需要定义数据属性和方法,来管理组件的状态和行为。
<div id="app">
<!-- 组件内容 -->
</div>
<script>
new Vue({
el: '#app',
data: {
// 状态数据
},
methods: {
// 方法
}
});
</script>
我们使用new Vue()来创建一个Vue实例,并将其挂载到HTML文件中的一个id为app的DOM元素上。然后,我们定义了一个data对象,用于存储组件的状态数据;同时,我们还定义了一个methods对象,用于存储组件的方法。
定义状态数据和方法
在data对象中,我们需要定义以下状态数据:
data: {
num1: “”, // 第一个操作数
num2: “”, // 第二个操作数
operator: “”, // 运算符
answer: “”, // 用户输入答案
result: “”// 验证结果
}
这些状态数据将用于生成验证码题目、接收用户输入的答案和显示验证结果。
在methods对象中,我们需要定义以下方法:
methods: {
generateQuestion: function() {
// 生成验证码题目
},
checkAnswer: function() {
// 验证答案
}
}
generateQuestion方法用于生成一个新的验证码题目,包括两个随机数字和一个随机运算符。checkAnswer方法用于验证用户输入的答案,并根据验证结果来更新result状态数据和生成新的题目。
编写HTML
<div id="app">
<h1>加减法验证码</h1>
<p>{{num1}} {{operator}} {{num2}} = ?</p>
<input v-model="answer" type="number">
<button @click="checkAnswer">验证</button>
<p v-if="result !== null">{{result}}</p>
</div>
使用双花括号{{}}来显示num1、operator和num2的值;
使用v-model指令来双向绑定answer状态数据和用户输入的答案;
使用@click指令来监听"验证"按钮的点击事件,并调用checkAnswer方法;
使用v-if指令来根据result状态数据的值来显示验证结果。
完整代码
<!DOCTYPE html>
<html>
<head>
<title>加减法验证码</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<h1>加减法验证码</h1>
<p>{{num1}} {{operator}} {{num2}} = ?</p>
<input v-model="answer" type="number">
<button @click="checkAnswer">验证</button>
<p v-if="result !== null">{{result}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
num1: null,
num2: null,
operator: null,
answer: null,
result: null
},
methods: {
generateQuestion: function() {
this.num1 = Math.floor(Math.random() * 10) + 1;
this.num2 = Math.floor(Math.random() * 10) + 1;
this.operator = Math.random() < 0.5 ? '+' : '-';
},
checkAnswer: function() {
var correctAnswer = this.operator === '+' ? this.num1 + this.num2 : this.num1 - this.num2;
if (parseInt(this.answer) === correctAnswer) {
this.result = '回答正确!';
} else {
this.result = '回答错误!请重新尝试。';
}
this.generateQuestion();
}
},
mounted: function() {
this.generateQuestion();
}
});
</script>
</body>
</html>
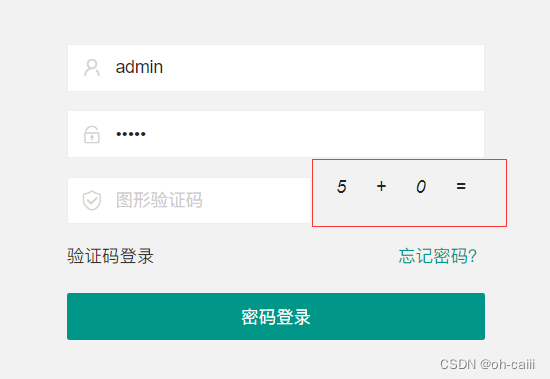
结果









 本文介绍了如何在HTML中引入Vue.js并创建一个简单的加减法验证码组件,包括定义状态数据、方法以及如何在页面上展示和验证用户输入。
本文介绍了如何在HTML中引入Vue.js并创建一个简单的加减法验证码组件,包括定义状态数据、方法以及如何在页面上展示和验证用户输入。















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










