1、props实现子给父传递数据。
简述:通过父组件(App.vue)给子组件传递函数类型的props实现子给父传递数据。
使用方法:
例如:父组件(App.vue)里面绑定getSchoolName事件:
<School :getSchoolName="getSchoolName"/>父组件(App.vue)方法里面定义getSchoolName函数:
getSchoolName(name){
console.log('收到学校名:',name)
}子组件里面props声明接受该函数,子组件里方法里的其他函数调用该函数
<template>
<div>
<div>{{ Name }}</div>
<div>{{ Address }}</div>
<button @click="sendSchoolName">把学校名给App</button>
<!-- <button @click="unbind">解绑</button> -->
</div>
</template>
<script>
// import {hunhe} from '../mixin'
export default {
name:'School',
props:['getSchoolName'],
data(){
return{
Name:'某某大学',
Address:'长沙'
}
},
methods:{
sendSchoolName(){
this.getSchoolName(this.Name)
},
}
// mixins:[hunhe]
}
</script>
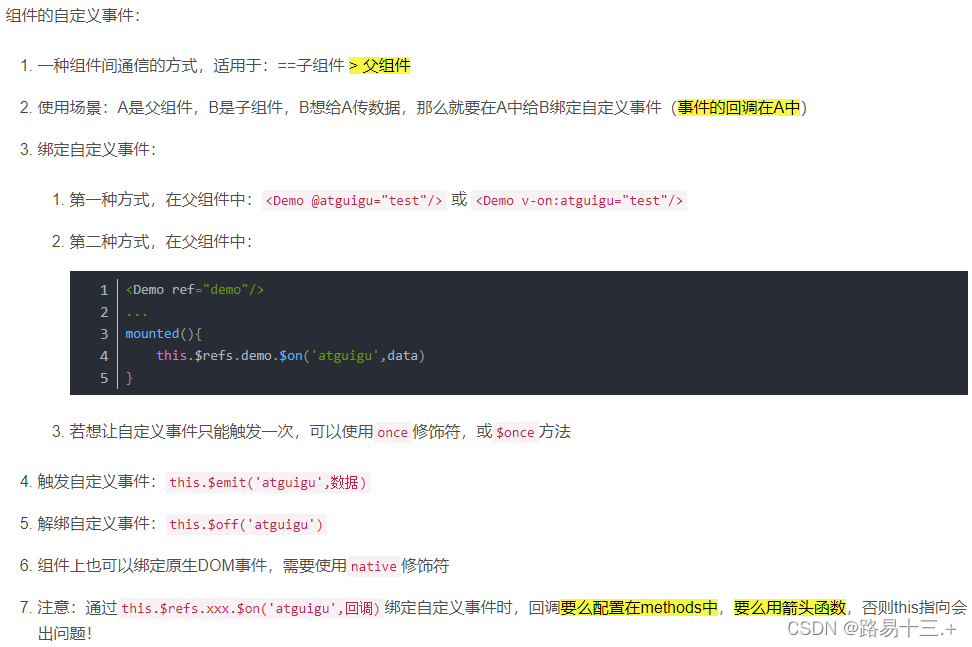
2、自定义事件
分类:
(1).通过父组件给子组件绑定一个自定义事件实现子给父传递数据(第一种写法,使用@或v-on)
(2).通过父组件给子组件绑定一个自定义事件实现子给父传递数据(第二种写法,使用ref)
使用方法:

3、全局事件总线
简述:它是一种可以在任意组件间通信的方式,本质上就是一个对象。且比较灵活。
使用方法:

4、消息订阅与发布
简述:它是一种组件间通信的方式,适用于任意组件间通信。
使用方法:
 如有问题或者补充,请评论区打出来,本人会虚心接受并改正滴~
如有问题或者补充,请评论区打出来,本人会虚心接受并改正滴~
最后,祝愿大家都能早日找到工作!






















 1457
1457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








