一、介绍
项目中在有表格的地方,自然是少不了增删改查的操作,我们这里来封装一个查询的组件
表格封装请移步至 el-table表格二次封装
二、组件功能
1、根据关键字查询
2、根据时间范围查询
3、根据表格某条数据状态查询
三、准备工作
在 components 下创建 LQuery.vue 文件
接下来是我们的页面
分别需要一个 index.vue 和 table.ts 文件
四、LQuery.vue 完整代码
根据自己需求把 LQuery.vue 该组件注册为全局组件或者使用时单独引入
<template>
<div class="l-query">
<div class="query-head">
<div style="display: flex; align-items: center;">
<el-form :model="props.queryModule.queryForm" label-width="70px" style="display: flex;">
<el-form-item :label="item.label" style="margin-right: 20px; margin-bottom: 0px;"
v-for="item in props.queryModule.query.slice(0, 2)" :key="item.prop"> <!-- 这里只获取前两个筛选条件 -->
<el-input v-model="props.queryModule.queryForm[item.prop]" :placeholder="'输入' + item.label + '关键字'"
clearable v-if="item.type == 'text'"></el-input>
<el-select-v2 v-model="props.queryModule.queryForm[item.prop]" :options="item.options" clearable
:placeholder="'选择' + item.label + '关键字'" v-else-if="item.type == 'select'" />
<el-date-picker v-model="props.queryModule.queryForm[item.prop]" clearable type="datetimerange"
format="YYYY/MM/DD hh:mm:ss" value-format="x" range-separator="至" start-placeholder="开始时间"
end-placeholder="结束时间" v-else-if="item.type == 'date'" />
</el-form-item>
</el-form>
<el-button @click="isOpen = !isOpen" v-if="!isOpen" :disabled="props.queryModule.query.length == 2"
:icon="ArrowDownBold" circle></el-button>
<el-button @click="isOpen = !isOpen" v-else :icon="ArrowUpBold" circle></el-button>
<el-button @click="props.queryModule.Search" type="primary" plain>查询</el-button>
<el-button @click="props.queryModule.Recover">重置</el-button>
</div>
<div>
<slot name="event"></slot>
</div>
</div>
<!-- 这里做的是一个类似于折叠面板的功能 -->
<div class="query-content" :class="isOpen ? 'is-open' : ''"> <el-form :model="props.queryModule.queryForm"
label-width="70px" style="display: flex; flex-wrap: wrap;">
<el-form-item :label="item.label" style="margin-right: 20px; margin-bottom: 0px;"
v-for="item in props.queryModule.query.slice(2)" :key="item.prop"> <!-- 这里获取除前两个以外所有的筛选条件 -->
<el-input v-model="props.queryModule.queryForm[item.prop]" :placeholder="'输入' + item.label + '关键字'"
clearable v-if="item.type == 'text'"></el-input>
<el-select-v2 v-model="props.queryModule.queryForm[item.prop]" :options="item.options" clearable
:placeholder="'选择' + item.label + '关键字'" v-else-if="item.type == 'select'" />
<el-date-picker v-model="props.queryModule.queryForm[item.prop]" clearable type="datetimerange"
format="YYYY/MM/DD hh:mm:ss" value-format="x" range-separator="至" start-placeholder="开始时间"
end-placeholder="结束时间" v-else-if="item.type == 'date'" />
</el-form-item>
</el-form>
</div>
</div>
</template>
<script setup>
import { reactive, toRefs, ref, onMounted, defineProps } from 'vue'
import { ArrowDownBold, ArrowUpBold } from '@element-plus/icons-vue'
const props = defineProps({
queryModule: Object
})
const state = reactive({
isOpen: false,
})
const { isOpen } = toRefs(state)
onMounted(() => {
})
</script>
<style scoped lang="scss">
.l-query {
margin-bottom: 10px;
overflow: hidden;
.query-head {
display: flex;
align-items: center;
justify-content: space-between;
}
.query-content {
width: 100%;
max-height: 0px;
transition: all 0.8s;
}
.is-open {
padding: 10px 0;
max-height: 200px;
}
}
::v-deep(.el-form-item__label) {
font-weight: bold;
}
.el-input {
width: 200px;
}
.el-select-v2 {
width: 200px;
}
::v-deep(.el-date-editor) {
width: 380px !important;
}
</style>
index.vue 完整代码
<template>
<div class="role">
<LQuery :queryModule="queryModule">
<template #event>
<el-button type="primary" @click="roleAdd">新增</el-button>
<el-button type="danger" @click="roleDel">删除</el-button>
</template>
</LQuery>
</div>
</template>
<script setup lang="ts">
import { reactive, toRefs, ref, onMounted } from 'vue'
import { queryData } from './table'
const state = reactive({
query: queryData,
queryForm: {},
})
const { query, queryForm } = toRefs(state)
onMounted(() => {
getDataList()
})
function getDataList() {
}
function roleAdd() {
}
function roleDel() {
}
// 查询、表单操作相关
const queryModule = ref<Object>({
queryForm: queryForm,
query: query,
Search: Search,
Recover: Recover
})
function Search() {
console.log(state.queryForm) // 搜索的字段
getDataList()
}
function Recover() {
state.queryForm = {}
getDataList()
}
</script>
<style scoped lang="scss"></style>
table.ts 完整代码
talbe.ts文件介绍
该文件是控制我们表格的列展示的
const queryData: any = [
{ label: "姓名", prop: 'username', type: 'text' },
{ label: "性别", prop: 'age', type: 'select', options: [{ value: '1', label: '男' }, { value: '2', label: '女' }] },
{ label: "创建时间", prop: 'dateTime', type: 'date' },
]
export {
queryData
}
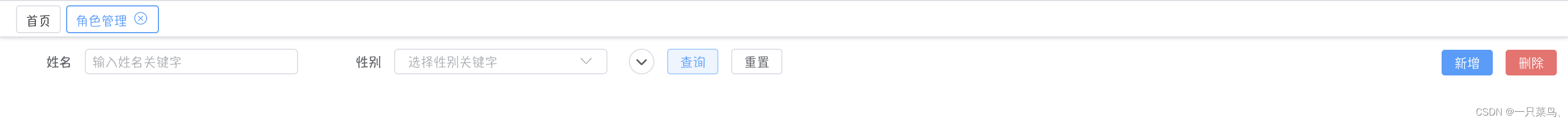
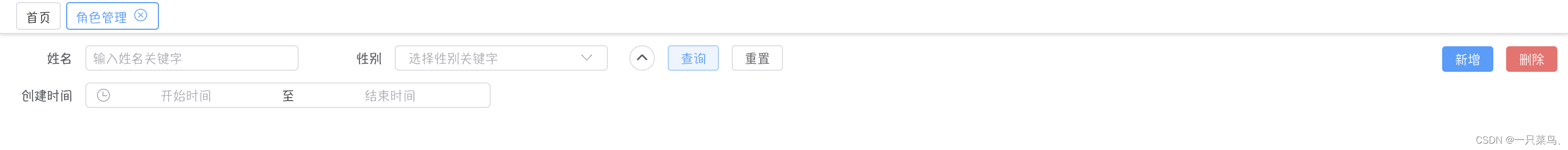
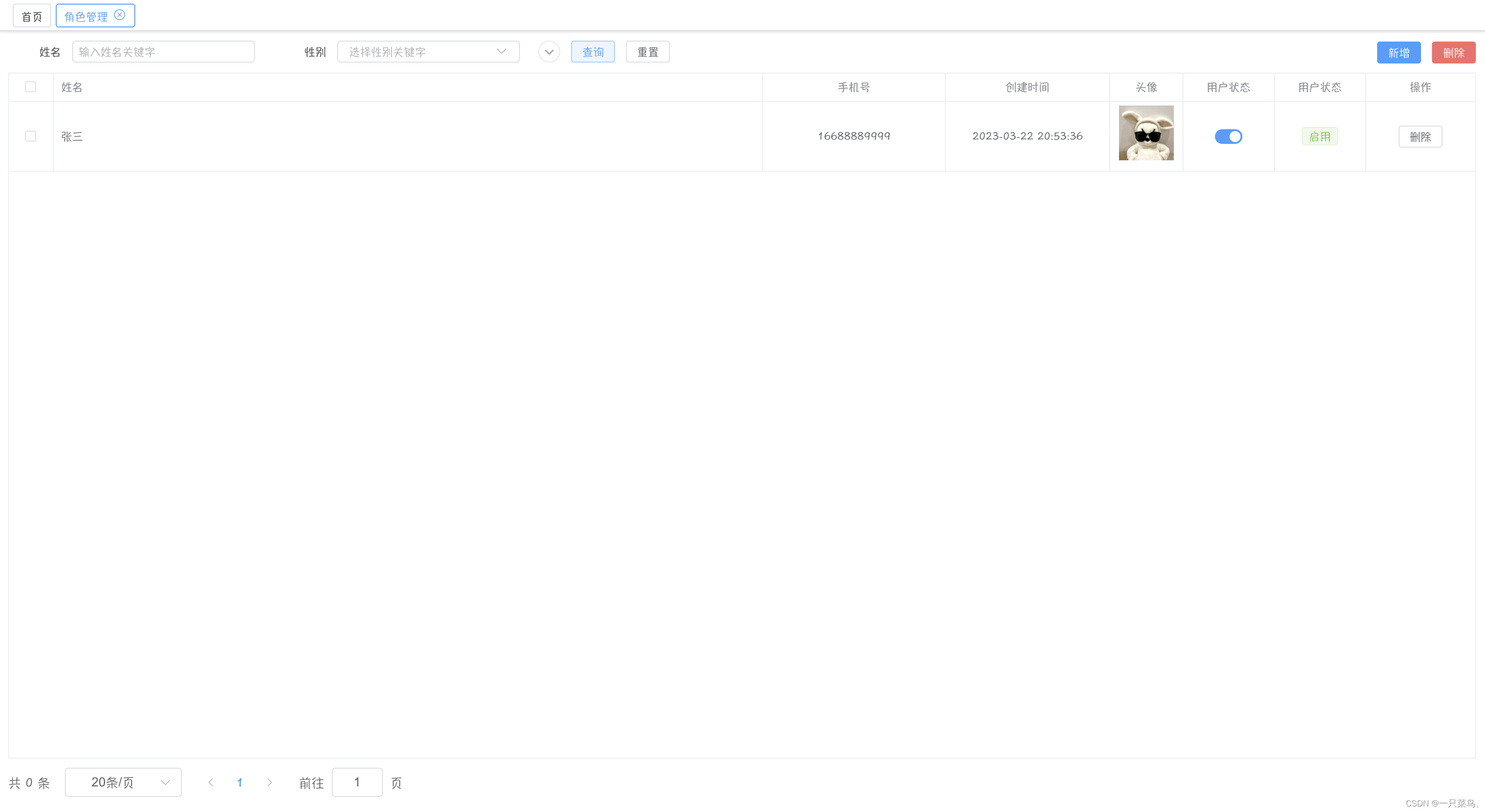
效果图


此组件配合el-table表格二次封装是一套完整的表格功能哦。























 5356
5356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








