一、元素尺寸发生变化时
使用场景:
当元素的尺寸发生变化时需要去适配一些元素时。
或者在元素尺寸发生变化时要去适配ECharts。
等多种场景,完整代码如下
<!-- Vue3写法 -->
<template>
<div class="resize">
<div class="box" v-resize="onResize"></div>
</div>
</template>
<script setup lang="ts">
// 监听元素大小变化的指令
const map = new WeakMap()
const ob = new ResizeObserver((entries) => {
for (const entry of entries) {
// 获取dom元素的回调
const handler = map.get(entry.target)
//存在回调函数
if (handler) {
// 将监听的值给回调函数
handler({
width: entry.borderBoxSize[0].inlineSize,
height: entry.borderBoxSize[0].blockSize
})
}
}
})
const vResize = {
mounted(el: any, binding: any) {
//将dom与回调的关系塞入map
map.set(el, binding.value)
//监听el元素的变化
ob.observe(el)
},
unmounted(el: any) {
//取消监听
ob.unobserve(el)
}
}
function onResize() {
console.log("元素的大小发生了改变")
}
</script>
<style scoped lang="scss">
.resize {
width: 80%;
margin: 200px auto 0px;
.box {
margin-top: 50px;
width: 100%;
height: 200px;
border: 1px solid #000;
}
}
</style>
二、点击元素外自定义指令
使用场景:
下拉菜单:当用户点击下拉菜单或模态窗口外部区域时,关闭下拉菜单或模态窗口。
上下文菜单:在右键打开的上下文菜单中,当用户点击菜单外的其他地方时,关闭上下文菜单。
等多种场景,完整代码如下
<template>
<div class="clickoutside">
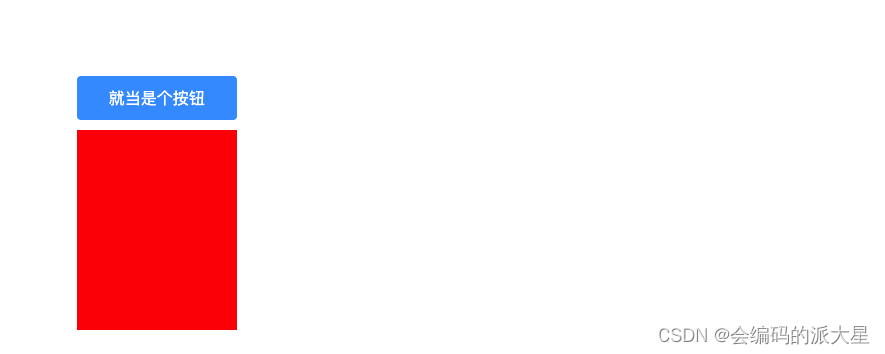
<div class="button" @click.self="buttonClick" v-clickoutside="buttonClickoutside"> 就当是个按钮
<div class="inner" :class="dropdownVisible ? 'dropdownOpen' : ''"></div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const vClickoutside = {
mounted(el: any, bindings: any) {
el.clickOutsideEvent = (event: any) => {
// 判断点击是否发生在 el 外部
if (!(el === event.target || el.contains(event.target))) {
// 如果是,调用绑定的方法
bindings.value();
}
};
document.addEventListener('click', el.clickOutsideEvent);
},
unmounted(el: any) {
// 移除事件监听
document.removeEventListener('click', el.clickOutsideEvent);
},
}
const dropdownVisible = ref(false)
function buttonClick() {
dropdownVisible.value = !dropdownVisible.value
}
function buttonClickoutside() {
dropdownVisible.value = false
console.log("点击了外面")
}
</script>
<style scoped lang="scss">
.clickoutside {
width: 80%;
margin: 200px auto 0px;
.button {
background: #409EFF;
width: 160px;
text-align: center;
height: 44px;
line-height: 44px;
border-radius: 4px;
color: #fff;
cursor: pointer;
position: relative;
.inner {
top: 54px;
width: 100%;
height: 0px;
transition: 0.3s;
position: absolute;
background: red;
}
.dropdownOpen {
height: 200px;
}
}
}
</style>
点击按钮时弹出红色区域,再次点击按钮或者按钮外部区域时收起红色区域。

三、元素拖拽自定义指令
使用场景:
允许用户自由拖拽组件、窗口、等其他元素
各个场景不同,根据自己需求来。
完整代码如下:
<template>
<div class="drag">
<div class="box" v-drag></div>
</div>
</template>
<script setup lang="ts">
const vDrag = {
mounted(el: any) {
let active = false; // 拖拽状态
let currentX = 0; // 当前鼠标的 X 坐标
let currentY = 0; // 当前鼠标的 Y 坐标
let initialX = 0; // 初始鼠标按下时相对于元素的 X 偏移量
let initialY = 0; // 初始鼠标按下时相对于元素的 Y 偏移量
el.addEventListener("mousedown", (e: any) => {
// 元素鼠标按下事件
// 记录初始鼠标按下时相对于元素的偏移量
initialX = e.clientX - el.offsetLeft
initialY = e.clientY - el.offsetTop
active = true; // 设置为正在拖拽状态
})
document.addEventListener("mouseup", () => {
active = false; // 鼠标抬起,结束拖拽状态
})
document.addEventListener("mousemove", (e: any) => {
// 处于正在拖拽时
if (active) {
currentX = e.clientX - initialX; // 计算当前鼠标相对于初始的 X 坐标
currentY = e.clientY - initialY; // 计算当前鼠标相对于初始的 Y 坐标
const x = Math.max(0, Math.min(currentX, window.innerWidth - el.offsetWidth)); // 限制 X 坐标范围
const y = Math.max(0, Math.min(currentY, window.innerHeight - el.offsetHeight));// 限制 Y 坐标范围
el.style.left = `${x}px`; // 设置元素的 left 位置
el.style.top = `${y}px`; // 设置元素的 top 位置
}
})
},
}
</script>
<style scoped lang="scss">
.drag {
.box {
width: 150px;
height: 150px;
position: fixed;
cursor: pointer;
border-radius: 6px;
background: #409EFF;
}
}
</style>

四、防抖自定义指令
使用场景:
当用户重复点击按钮时,在1秒再次点击不会触发提交,只有超过一秒并且没有新的点击才会触发提交
输入框输入等可能存在频繁触发的场景
完整代码如下:
<template>
<div class="debounce">
<div class="button" v-debounce-directive="debounceDirective">登 录</div>
</div>
</template>
<script setup lang="ts">
const vDebounceDirective = {
mounted(el: any, binding: any) {
// 将元素的事件处理函数替换为防抖后的函数
// binding.value 是传入的 debounceDirective 方法
el.addEventListener(binding.arg || 'click', debounce(binding.value, 1000));
},
// 在指令从元素移除时调用
unmounted(el: any, binding: any) {
el.removeEventListener(binding.arg || 'click', binding.value);
},
}
function debounceDirective() {
console.log("哈哈哈")
}
// 防抖函数
const debounce = (fn: Function, delay: number) => {
let timer = null as any;
return function (...args: any[]) {
// 清除之前的定时器
if (timer) {
clearTimeout(timer);
}
// 设置新的定时器,延迟后执行函数
timer = setTimeout(() => {
fn(...args);
}, delay);
};
};
</script>
<style scoped lang="scss">
.debounce {
width: 800px;
margin: 200px auto 0px;
.button {
width: 120px;
height: 44px;
line-height: 44px;
text-align: center;
color: #fff;
background: #409EFF;
border-radius: 4px;
cursor: pointer;
}
}
</style>
五、节流自定义指令
使用场景
节流有很多种实现发放,通常都是根据不同的应用场景使用不同的方法。
<template>
<div class="throttle" v-throttle="handleScroll">
滚动区域
</div>
</template>
<script setup lang="ts">
const handleScroll = () => {
// 这里处理滚动相关逻辑
console.log('滚动事件触发');
};
const vThrottle = {
mounted(el: any, binding: any) {
// 给元素添加节流处理后的事件监听
window.addEventListener('scroll', throttle(binding.value, 5000));
},
// 指令卸载时
unmounted(el: any, binding: any) {
window.removeEventListener(binding.arg || 'scroll', binding.value);
},
}
/**
* 节流函数
* @param {Function} fn 要执行的函数
* @param {number} delay 节流时间间隔(毫秒)
* @returns {Function} 节流处理后的函数
*/
const throttle = (fn: Function, delay: number) => {
let lastCallTime = 0;
return function (...args: any[]) {
const currentTime = new Date().getTime();
if (currentTime - lastCallTime > delay) {
fn.apply(this, args);
lastCallTime = currentTime;
}
};
};
</script>
<style scoped lang="scss">
.throttle {
height: 30000px;
}
</style>
六、权限判断自定义指令
使用场景:
在后台管理项目中,通常我们会根据用户所拥有的权限去限制该用户有哪些操作按钮
下面来举个例子,对于单个按钮权限的判断和按钮组权限判断
完整代码如下:
单按钮在这里就不用多说什么了。


可能会有人不理解按钮组判断了个寂寞。
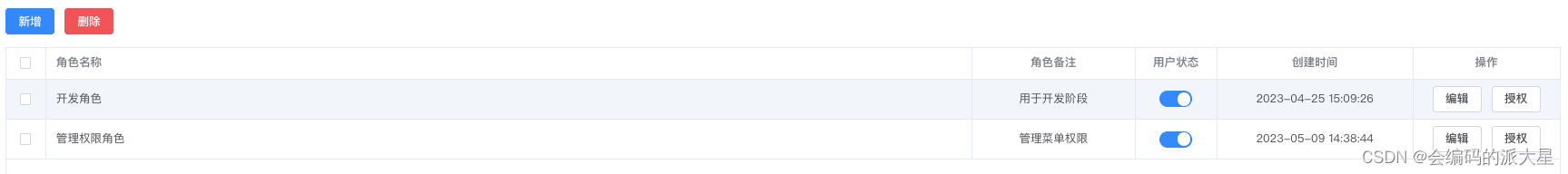
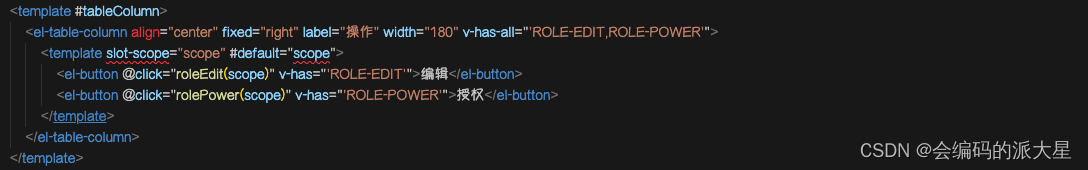
举个简单的例子,比如说我们用到表格组件,用户A有操作权限则显示表格后面的操作列,用户B没有任何操作时,我们大可没有必要在显示操作列,对就这么简单。


<template>
<div class="hasbtn" v-has-all="'add,edit,delete,see,upload,download'">
<div class="btn" v-has="'add'">新增</div>
<div class="btn" v-has="'edit'">编辑</div>
<div class="btn" v-has="'delete'">删除</div>
<div class="btn" v-has="'see'">查看</div>
<div class="btn" v-has="'upload'">上传</div>
<div class="btn" v-has="'download'">下载</div>
</div>
</template>
<script setup lang="ts">
import { reactive, toRefs, onMounted } from "vue";
const state = reactive({
userPower: ['add', 'edit'], // 模拟用户所拥有的权限
admin: false, // 该用户是否是超级管理员
})
const { } = toRefs(state)
onMounted(() => {
})
// 判断单个按钮权限方法
const hasPermission = (userPermission: any) => {
let permissionList = state.userPower
return permissionList.some((i: any) => i == userPermission)
};
// 判断单个按钮权限指令
const vHas = {
mounted(el: any, binding: any) {
if (state.admin) { // 当用户是超级管理时,拥有所有按钮的权限
return true
} else {
if (!hasPermission(binding.value)) {
// 如果用户没有某个权限移除改元素
el.parentNode.removeChild(el);
}
}
},
}
// 判断按钮组权限方法
const hasAllPermission = (userPermission: any) => {
let data = userPermission.split(",")
return hasOneItemInCommon(data, state.userPower)
}
// 判断按钮组权限指令
const vHasAll = {
mounted(el: any, binding: any) {
if (state.admin) { // 当用户是超级管理时,拥有所有按钮的权限
return true
} else {
if (!hasAllPermission(binding.value)) {
// 如果用户没有某个权限移除改元素
el.parentNode.removeChild(el);
}
}
},
}
const hasOneItemInCommon = (arr1: any, arr2: any) => {
for (const item of arr2) {
if (arr1.includes(item)) {
return true;
}
}
return false;
};
</script>
<style scoped lang="scss">
.hasbtn {
display: flex;
align-items: center;
justify-content: center;
.btn {
width: 120px;
height: 44px;
line-height: 44px;
text-align: center;
color: #fff;
background: #409EFF;
border-radius: 4px;
cursor: pointer;
margin-right: 20px;
}
}
</style>
工作中如遇到新的自定义指令会继续补充。






















 536
536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








