函数
什么是函数?
介绍:封装一段可被重复利用的代码块
创建函数: function 函数名(){}
调用函数 :执行符号() 函数名()
那么如何理解呢?
首先我们来一段求和代码
// 求1~100之间的和
var sum = 0;
for(var i = 1 ; i <= 100 ; i++){
sum += i;
}
console.log(sum)
运行结果:
当我们需要多次使用这段代码时,我们使用函数去封装,就可以一段代码多次进行调用。
// 封装
// 将重复的代码放在函数中,函数是可以多次调用的
// 创建函数 function 函数名(){}
function getSum(){
var sum = 0;
for(var i = 1 ; i <= 100 ; i++){
sum += i;
}
console.log(sum)
}
// 调用函数 执行符号() 函数名()
getSum()
getSum()
getSum()
// getSum()
console.log(getSum)
// 函数不调用函数体内的代码不执行
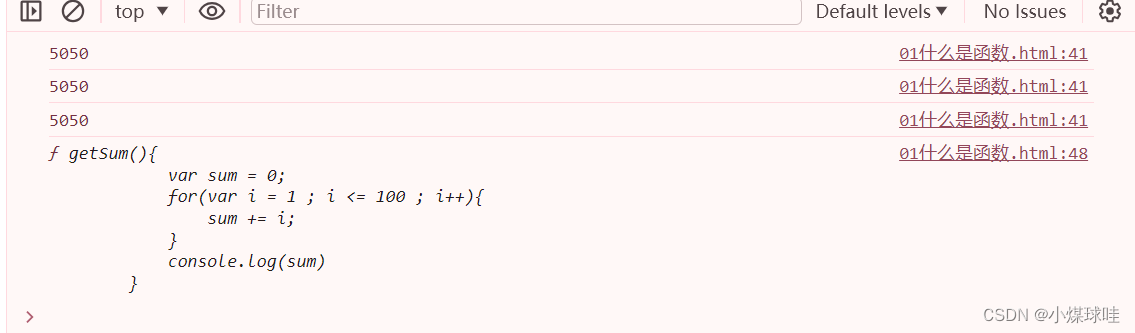
执行结果:

可以看见三次调用函数让函数体内的代码以及console.log(sum)执行了三次。
函数的参数
参数的作用:在函数内部某些值不能固定,我们可以通过参数在调用函数的传递不同的值进去 。
形参 : 函数创建的时候 。
实参 : 函数调用的时候。
形参没有实参传递的时候值为undefined
在下面代码中a,b,c,d为函数创建时函数的形参;1,2,3,4,为函数调用时传入的实参
function fun(a,b,c,d){
console.log(a,b,c,d)
}
fun(1,2,3,4)
执行结果:
a,b为形参;1,100\50,100为实参
function getSum(a,b){
var sum = 0;
for(var i = a ; i <= b ; i++){
sum += i;
}
console.log(sum)
}
getSum(1,100)
getSum(50,100)

参数列表arguments
作用:把函数调用时传递的实参全部收集起来放在一个伪数组中;真数组可以使用数组方法,伪数组本质来说是对象所以不可以使用数组的方法
function fun(a){
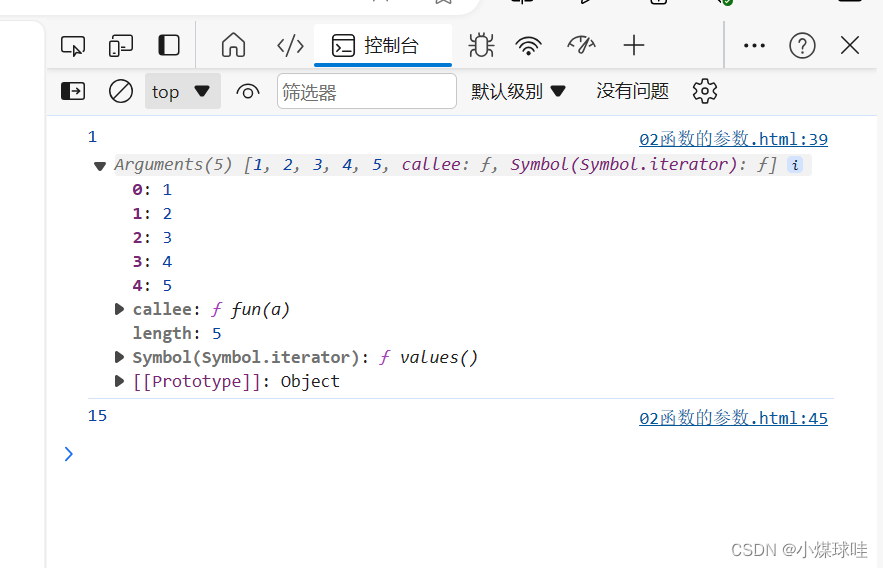
console.log(a,arguments)//把函数调用时传递的实参全部收集起来放在一个伪数组中
var sum = 0
for(var i = 0 ; i < arguments.length ; i++){
sum += arguments[i]
}
console.log(sum)
}
fun(1,2,3,4,5)
运行结果:

剩余参数收集符 … ES6
跟arguments类似,但是有区别,区别在于把函数调用时传递的实参全部收集起来放在一个数组中。
真数组可以使用数组方法,伪数组本质来说是对象所以不可以使用数组的方法。
不管是真数组还是伪数组都可以使用数组下表的方式获取数组中的数据。
function fun2(a,...args){
console.log(a,args)
args.push(10)//数组里面的方法,参数列表时用会报错
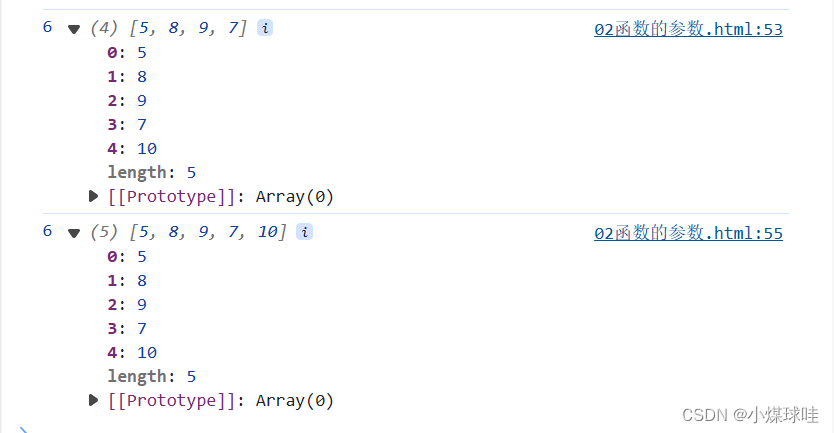
console.log(a,args)
}
fun2(6,5,8,9,7)
运行结果:

函数返回值
任何函数都存在返回值,如果没有人为设定那么返回值默认为undefined
作用:如果全局中需要使用局部中的变量,将函数体内的变量返回到全局中使用
- 一旦 return 语句被执行,函数会立即停止进一步的操作并退出,这意味着之后的任何代码都不会被执行。 console.log(2) 这一行代码位于return 语句之后,因此不会被执行。
- 当您调用 fun() 并将结果赋值给变量 a 时,变量 a 将接收函数返回的值,即 123。
function fun(){
// return "需要返回的结果"
console.log(1)
return 123//return关键字后的代码不执行
console.log(2)
}
// fun()
var a = fun()
console.log(a)
运行结果

作用域
JavaScript有两种主要的作用域类型:全局作用域和局部作用域(也称为函数作用域)。
全局作用域:在函数外部定义的变量拥有全局作用域,它们可以从代码的任何地方被访问,包括在所有函数内部。
局部作用域:在函数内部定义的变量具有局部作用域,这意味着这些变量仅在该函数内部可见和可访问。一旦函数执行完毕,局部变量会被销毁。
var globalVar = "I am global";
function outerFunc() {
var localVar = "I am local to outerFunc";
function innerFunc() {
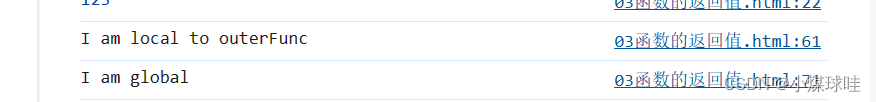
console.log(localVar); // 访问外部函数的局部变量
var innerVar = "I am local to innerFunc";
}
innerFunc();
// console.log(innerVar); // 错误:innerVar在这里不可访问
}
outerFunc();
// console.log(localVar); // 错误:localVar在这里不可访问
console.log(globalVar); // 正确:globalVar是全局变量,可访问
运行结果:

函数表达式
在JavaScript中,函数表达式(Function Expression)是一种创建函数的方式,与函数声明(Function Declaration)不同。函数表达式不仅仅是声明一个函数,还可以将函数作为值赋给变量、作为参数传递给其他函数或作为其他表达式的一部分使用
特点
- 匿名与命名:函数表达式可以创建匿名函数(没有名称的函数),也可以给函数命名(尽管这个名称仅在函数体内部可用,作为递归调用或引用自身时使用)。
- 赋值给变量:最常见的使用方式是将函数分配给一个变量
- 即时调用:函数表达式可以立即执行)。
- 动态创建:可以在运行时动态生成并使用函数表达式。
var fun = function () {
console.log("函数表达式")
}
fun();
匿名函数:没有名字的函数
div.onclick = function(){
//代码块
}
立即执行函数
(function () {
console.log("立即执行函数")
})()






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








