目录
一、创建项目
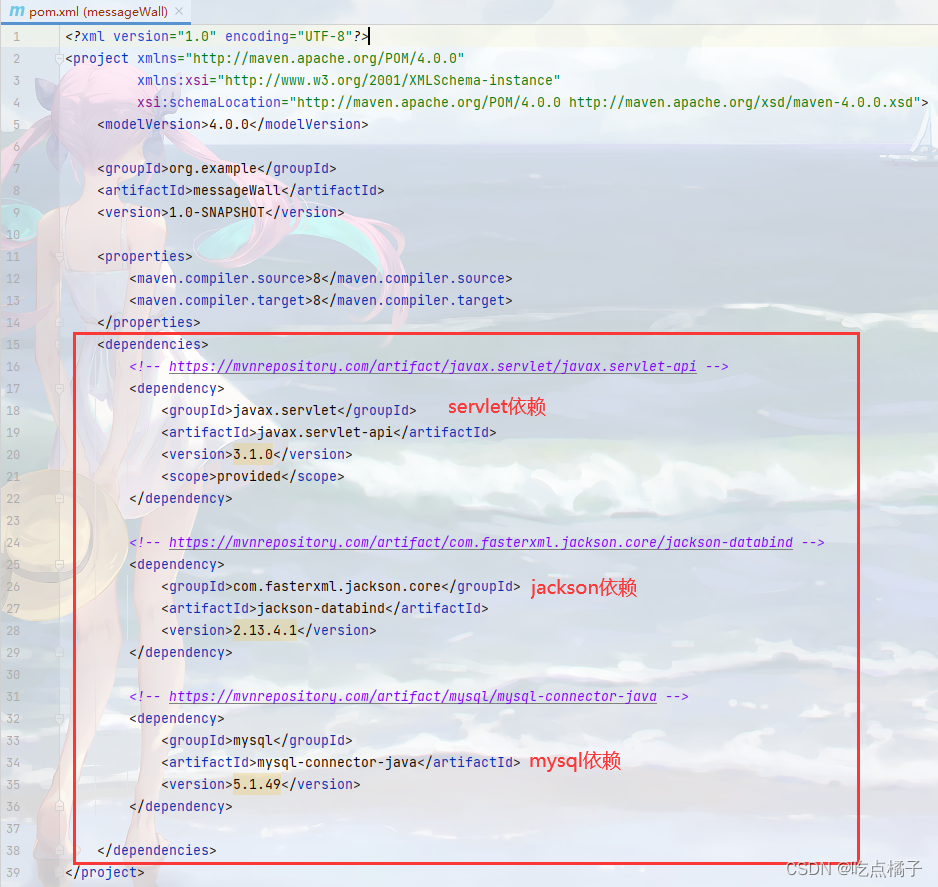
1、创建maven项目,引入依赖

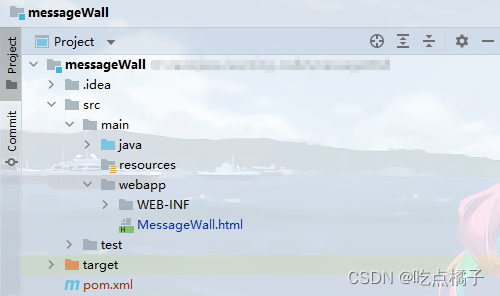
2、创建目录结构

二、前端代码
前端代码中主要实现页面的内容和样式,以及通过ajax向服务器发送请求:
(1) 点击提交按钮,向服务器发送一个提交数据的POST请求,服务器收到请求后,把数据保存到数据库中;
(2) 重新加载页面时,向服务器发送一个获取数据的GET请求,服务器收到请求后,返回数据库中的数据,再由浏览器把这些数据显示在页面上。
1、页面内容和样式
<style>
.container {
width: 400px;
margin: 0 auto;
}
.title {
text-align: center;
}
.ps {
height: 20px;
text-align: center;
color: gray;
}
.row {
height: 40px;
display: flex;
/*水平居中*/
justify-content: center;
/*垂直居中*/
align-items: center;
}
.row span {
font-size: larger;
width: 100px;
}
.row input {
height: 30px;
width: 250px;
}
.row button {
height: 40px;
width: 360px;
color: white;
background-color: orange;
border: none;
border-radius: 5px;
}
.row button:active {
background-color: rgb(152, 146, 146);
}
</style>
<div class="container">
<h1 class="title">表白墙</h1>
<div class="ps">输入后点击提交,会将信息显示在表格中</div>
<div class="row">
<span>谁:</span><input type="text">
</div>
<div class="row">
<span>对谁:</span><input type="text">
</div>
<div class="row">
<span>说什么:</span><input type="text">
</div>
<div class="row"><button>提交</button></div>
</div>上述代码实现的页面效果:

2、提交按钮的点击事件
<!-- 引入jquery依赖 -->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
let button = document.querySelector('button');
button.onclick = function() {
//1.获取文本框中的内容
let messages = document.querySelectorAll('input');
let from = messages[0].value;
let to = messages[1].value;
let message = messages[2].value;
if(from == "" || to == "" || message == ""){
return;
}
//2.构造html元素
let element = document.createElement('div');
element.innerHTML = from+'对'+to+'说:'+message;
element.className = 'row';
//3.把构造好的元素添加到后面
let div = document.querySelector('.container');
div.appendChild(element);
//4.清空输入框的内容
for(let i = 0;i < messages.length;i++){
messages[i].value = "";
}
//创建一个data对象用来存放向服务器提交的数据
let data = {
to: to,
from: from,
message: message
};
//5.点击提交按钮,给服务器发送提交数据请求
$.ajax({
type: 'post',
url: 'message',
//通过JSON.stringify把data对象转成json格式的字符串
data: JSON.stringify(data),
contentType: "application/json;charset=utf8",
success: function(body){
console.log("提交数据成功");
}
})
}
</script>3、发送GET请求
<script>
let button = document.querySelector('button');
button.onclick = function() {
……
}
//向服务器发送获取数据请求
//由于这个请求是在页面加载时就发送的,所以要写在button的点击事件外面
function getMessages() {
$.ajax({
type: 'get',
url: 'message',
//jquery会自动把body中的内容(json格式的数组)解析成JS对象数组
//前提条件是响应的ContentType要设置成"application/json"
success: function(body){
let container = document.querySelector('.container');
for(let i = 0;i < body.length;i++){
//根据一个数组元素构造一个row
let message = body[i];
let element = document.createElement('div');
//设置构造好的row里的内容
element.innerHTML = message.from+'对'+message.to+'说:'+message.message;
element.className = 'row';
//再把构造好的row放在container后面
container.appendChild(element);
}
}
})
}
getMessages();
</script>三、数据库
(1) 创建一个数据库messageWall:
mysql> create table message(`from` varchar(50), `to` varchar(50), message varchar(1024));(2) 在messageWall中创建一张message表,表中包含from、to、message三列:
create table message(`from` varchar(50), `to` varchar(50), message varchar(1024));
desc message;
注意:from和to是MySQL中的关键字,需要加上反引号。
四、后端代码
首先创建一个MessageWallServlet类来处理客户端发来的请求,然后重写里面的doGet和doPost方法:
@WebServlet("/message")
public class MessageWallServlet extends HttpServlet {
//由于mapper对象在多个请求中都会被用到,所以创建为成员对象
private ObjectMapper mapper = new ObjectMapper();
}1、重写doPost方法
1.1 创建Message类
当服务器收到一个POST请求时,服务器需要读取请求中的数据并存放到数据库中,所以需要先创建一个Message类用来读取并解析请求中的json数据:
public class Message {
private String from;
private String to;
private String message;
public String getFrom() {
return from;
}
public void setFrom(String from) {
this.from = from;
}
public String getTo() {
return to;
}
public void setTo(String to) {
this.to = to;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}1.2 重写doPost方法
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//读取请求中的json数据并解析成Message对象
Message message = mapper.readValue(req.getInputStream(),Message.class);
//通过调用save方法把message中的数据存到数据库中
try {
save(message);
} catch (SQLException e) {
e.printStackTrace();
}
//设置状态码
resp.setStatus(200);
//在服务器控制台打印日志
System.out.println("提交数据成功:"+"from = "+message.getFrom()+
" to = "+message.getTo()+" message = "+message.getMessage());
}1.3 实现save方法
private void save(Message message) throws SQLException {
//把数据保存到数据库
//1.创建数据源
DataSource dataSource = new MysqlDataSource();
((MysqlDataSource)dataSource).setURL("jdbc:mysql://127.0.0.1:3306/messageWall?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("");
//2.建立连接
Connection connection = dataSource.getConnection();
//3.构造SQL语句
String sql = "insert into message values(?,?,?)";
PreparedStatement statement = connection.prepareStatement(sql);
statement.setString(1,message.getFrom());
statement.setString(2,message.getTo());
statement.setString(3,message.getMessage());
//4.执行SQL语句
int ret = statement.executeUpdate();
System.out.println(ret);
//5.关闭连接
connection.close();
statement.close();
}2、重写doGet方法
doGet方法不需要对请求中的内容进行解析处理,只需要查询数据库的数据并返回给客户端即可:
1、重写doGet方法
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//加载数据库中的数据
List<Message> messageList = null;
try {
messageList = load();
} catch (SQLException e) {
e.printStackTrace();
}
//设置状态码
resp.setStatus(200);
//设置响应的数据格式和字符集
resp.setContentType("application/json; charset=utf8");
//把加载的数据返回给客户端
resp.getWriter().write(mapper.writeValueAsString(messageList));
}2、实现load方法
private List<Message> load() throws SQLException {
//从数据库查询数据
//1.创建数据源
DataSource dataSource = new MysqlDataSource();
((MysqlDataSource)dataSource).setURL("jdbc:mysql://127.0.0.1:3306/messageWall?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("524169");
//2.建立连接
Connection connection = dataSource.getConnection();
//3.构造SQL语句
String sql = "select * from message";
PreparedStatement statement = connection.prepareStatement(sql);
//4.执行SQL语句
ResultSet resultSet = statement.executeQuery();
//5.遍历结果集合
List<Message> messageList = new ArrayList<>();
while (resultSet.next()){
Message message = new Message();
message.setFrom(resultSet.getString("from"));
message.setTo(resultSet.getString("to"));
message.setMessage(resultSet.getString("message"));
messageList.add(message);
}
//6.关闭连接
connection.close();
statement.close();
return messageList;
}五、查看结果
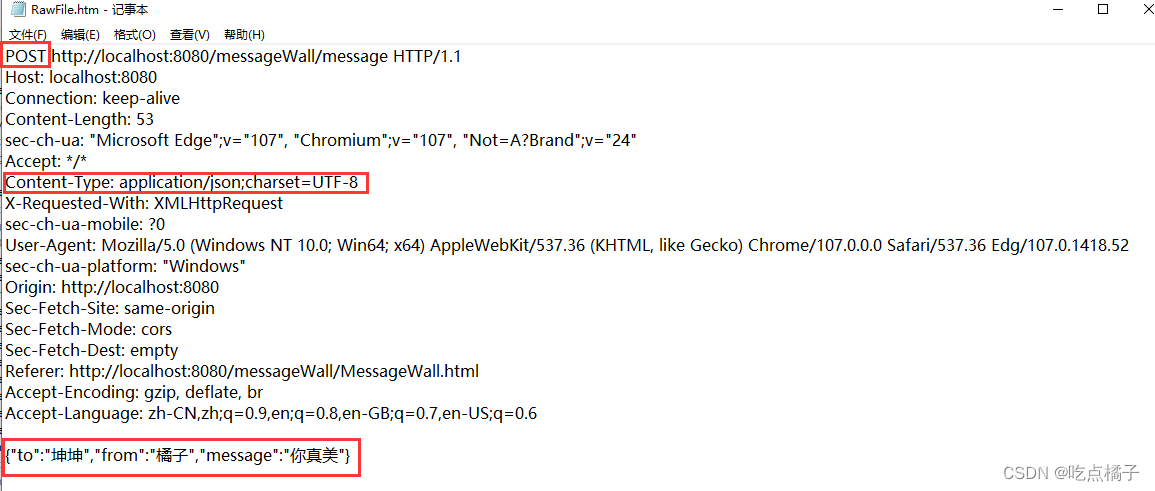
1、查看POST请求
浏览器:

POST请求内容:

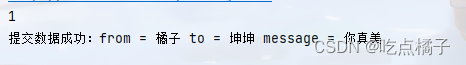
服务器:

数据库:

2、查看GET请求
请求内容:

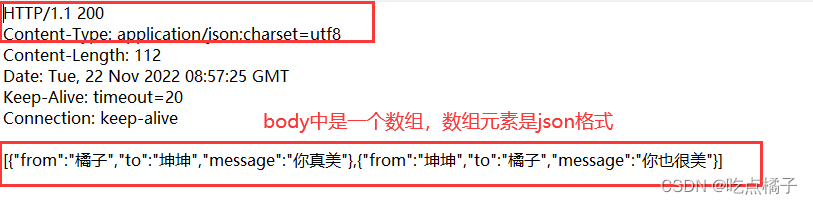
响应内容:
























 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










