前端的表白墙实现代码在之前的博客中有
Message类
表白墙中的每一个表白信息都由Message对象呈现,其包含form——表白者,to——被表白者,message——表白信息,以及一系列get和set方法
public class Message {
private String from;
private String to;
private String message;
public String getFrom() {
return from;
}
public void setFrom(String from) {
this.from = from;
}
public String getTo() {
return to;
}
public void setTo(String to) {
this.to = to;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
messageWall.html
相对于前端实现的版本,这次的messageWall中添加了使用ajax实现用post向服务器提交数据,从后端加载表白信息的方法,使用ajax实现用get向服务器获取数据,并将数据添加到dom树上,让前端可以展现新的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入后点击提交,会将信息显示在表格中</p>
<div class="row">
<span>表白者</span>
<input type="text" class="edit">
</div>
<div class="row">
<span>被表白者</span>
<input type="text" class="edit">
</div>
<div class="row">
<span>表白信息</span>
<input type="text" class="edit">
</div>
<div class="row">
<input type="button" value="提交" class="submit">
</div>
</div>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 400px;
margin: 0 auto;
}
h1 {
text-align: center;
padding: 20px 0;
}
p {
color: grey;
text-align: center;
font-size: 15px;
padding: 10px 0;
}
.row {
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
span {
width: 100px;
line-height: 40px;
}
.edit {
width: 200px;
height: 30px;
}
.submit {
width: 300px;
height: 40px;
color: black;
background-color: orange;
border: none;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script>
let button = document.querySelector('.submit');
button.onclick = function() {
let edits = document.querySelectorAll('.edit');
let from = edits[0].value;
let to = edits[1].value;
let message = edits[2].value;
if(from == '' || to == '' || message == ''){
alert("不能提交空的内容!!!")
return;
}
let row = document.createElement('div');
row.className = 'row';
row.innerHTML = from + '向' + to + '表白说:' + message;
let container = document.querySelector('.container');
container.appendChild(row);
for(let i = 0; i < 3; i++){
edits[i] = '';
}
let data = {
"from": from,
"to": to,
"message": message
}
$.ajax({
type: 'post',
url: 'message',
data: JSON.stringify(data), //js中将对象转换为字符串
contentType: "application/json; charset=utf8",
success: function(body){
console.log("提交数据成功");
}
})
}
function getMessage(){
$.ajax({
type: 'get',
url: 'message',
success: function(body){
let container = document.querySelector('.container')
for(let i = 0; i < body.length; i++){
// 此处得到的 body 已经是一个 js 对象的数组了,ajax 自动帮我们进行类型转换了,本来服务器返回的是 JSON 格式的字符串,
// ajax 会自动的根据 Content-Type 为 application/json.对响应的 body 进行解析, 解析成 js 对象,遍历数组的元素, 把内容构造到页面上.
let message = body[i];
let row = document.createElement('div');
row.className = 'row';
row.innerHTML = message.from + '对' + message.to + '说' + message.message;
container.appendChild(row);
}
}
})
}
getMessage();
</script>
</body>
</html>
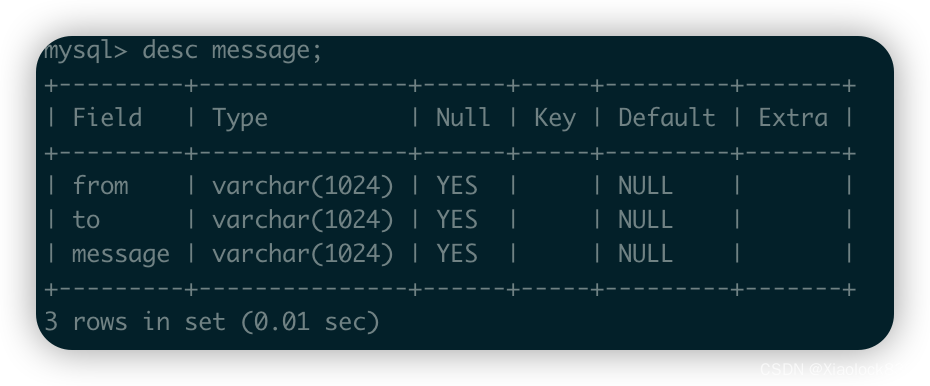
mysql中的message表
和Message类采用相同的属性命名,类型都是varchar(1024)

MessageServlet
load方法
和数据库进行连接,将查询到一行表白信息转换成message对象,存储在messageList中并返回
save方法
和数据库进行连接,将参数中的message对象中的三个属性转换为message表中的一行数据,插入到数据库中
doGet方法
调用load方法,获得数据库中的数据,转为messageList,使用上一篇博客中的Jackson的方法将messageList转为json格式发送到前端
doPost方法
得到前端传递过来的json数据,将其转为message对象,调用save方法,将其存储在数据库中,设置状态码为200,打印数据
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mysql.jdbc.Connection;
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.sql.DataSource;
import java.io.IOException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
private ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<Message> messageList = null;
try {
messageList = load();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
resp.setContentType("application/json; charset=utf-8");
resp.getWriter().write(objectMapper.writeValueAsString(messageList));
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
try {
save(message);
} catch (SQLException throwables) {
throwables.printStackTrace();
}
resp.setStatus(200);
System.out.println("提交数据成功!" + "form:" + message.getFrom() + " to:" + message.getTo() + " message:" + message.getMessage());
}
private void save(Message message) throws SQLException {
//数据源
DataSource dataSource = new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/test?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("********");
//建立连接
Connection connection = (Connection) dataSource.getConnection();
//构造sql语句
String sql = "insert into message values(?, ?, ?)";
PreparedStatement statement = connection.prepareStatement(sql);
statement.setString(1,message.getFrom());
statement.setString(2,message.getTo());
statement.setString(3, message.getMessage());
//执行插入操作
int ret = statement.executeUpdate();
System.out.println("ret: " + ret);
//关闭连接
statement.close();
connection.close();
}
private List<Message> load() throws SQLException {
//数据源
DataSource dataSource = new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/test?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("********");
//建立连接
Connection connection = (Connection) dataSource.getConnection();
String sql = "select * from message";
PreparedStatement statement = connection.prepareStatement(sql);
//执行查询操作
ResultSet resultSet = statement.executeQuery();
//将查询到的信息保存在messageList中
List<Message> messageList = new ArrayList<>();
while(resultSet.next()){
Message message = new Message();
message.setFrom(resultSet.getString("from"));
message.setTo(resultSet.getString("to"));
message.setMessage(resultSet.getString("message"));
messageList.add(message);
}
statement.close();
connection.close();
return messageList;
}
}
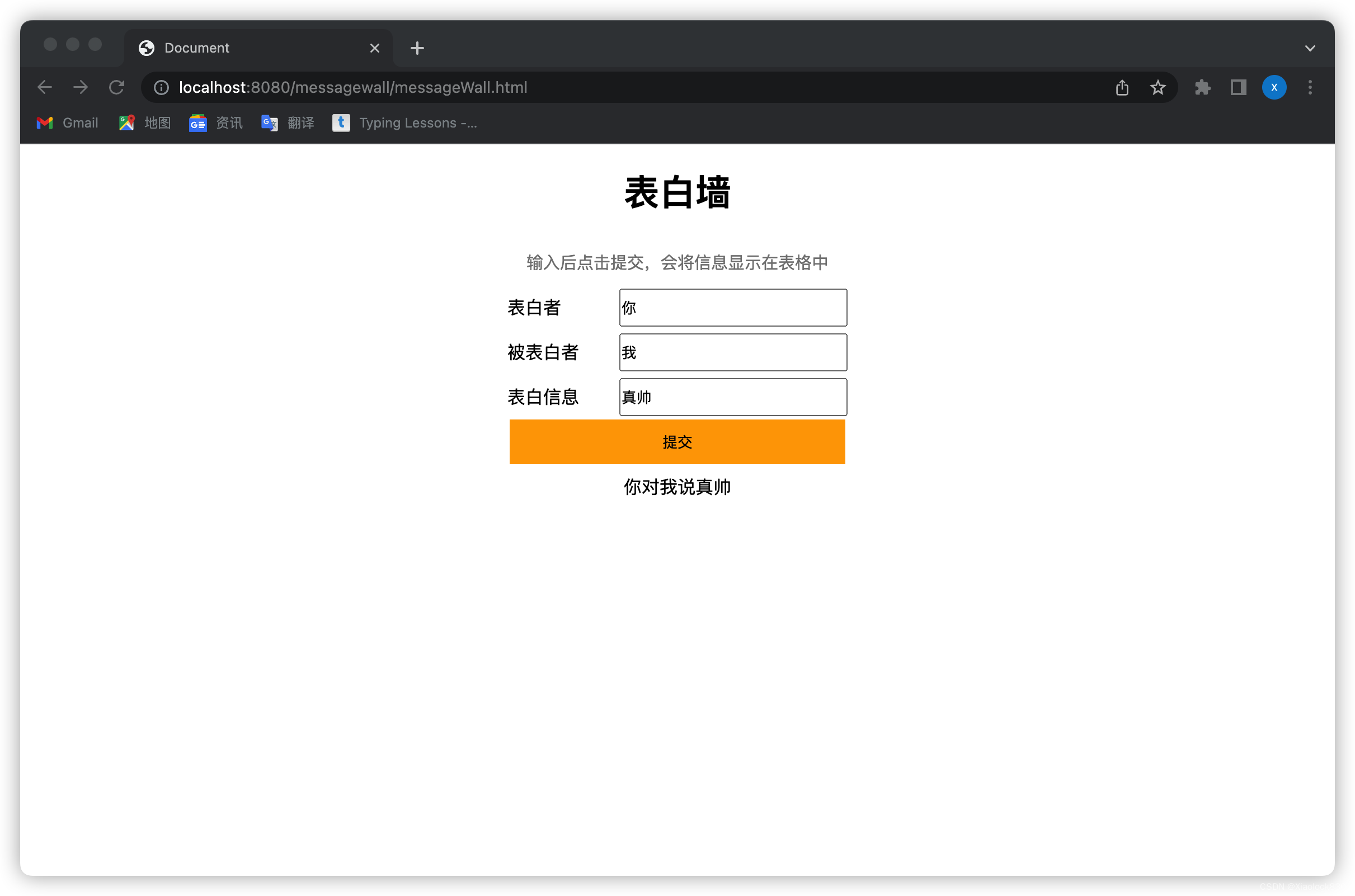
项目展示

当点击提交按钮是,数据发送给服务器,服务器处理数据存储在数据库中

然后,服务器获取数据库中的数据,以json格式发送给前端,前端将其展示在页面上
并且,不论是刷新页面还是重启服务器,数据都不会消失了






















 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








