Vue的双向绑定原理利用ES5的Object.defineproperty进行数据劫持(监听)data属性的getter和setter,监测到数据的读取和改变,从而去通知订阅者,是否需要更新数据,若需要则会执行更新的函数执行最新数据。
双向绑定的实现步骤
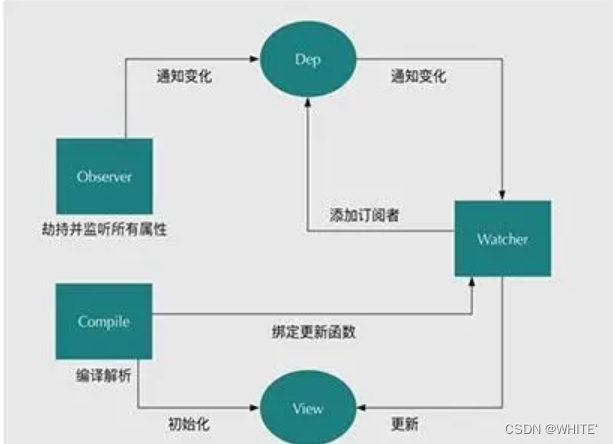
1、实现一个Observe,用来劫持并监听所有属性数据,如果数据发生了变化,就通知订阅者。
2、实现一个订阅者Watcher,每一个Watcher都绑定一个更新函数,Watcher可以收到属性的变化
通知并且执行相应的函数,从而更新视图。
3、实现一个解析器Compile,可以扫描和解析每个节点相关指令(v-model,v-on)等指令,如果节点存在v-model,v-on等指令。则解析器Compile初始化这类节点的模板数据,使之可以显示在视图上,然后初始化相应的订阅者(watcher)






















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








