
结构代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ic_launcher_background"
android:foreground="@mipmap/ic_launcher"
android:foregroundGravity="center" >
<Button
android:layout_width="300dp"
android:layout_height="300dp"
android:background="@color/red"
android:layout_gravity="center"/>
<Button
android:layout_width="250dp"
android:layout_height="250dp"
android:background="@color/blue"
android:layout_gravity="center"/>
<Button
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@color/teal_200"
android:layout_gravity="center"/>
<Button
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@color/yellow"
android:layout_gravity="center"/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/purple_200"
android:layout_gravity="center"/>
</FrameLayout>相对布局案例

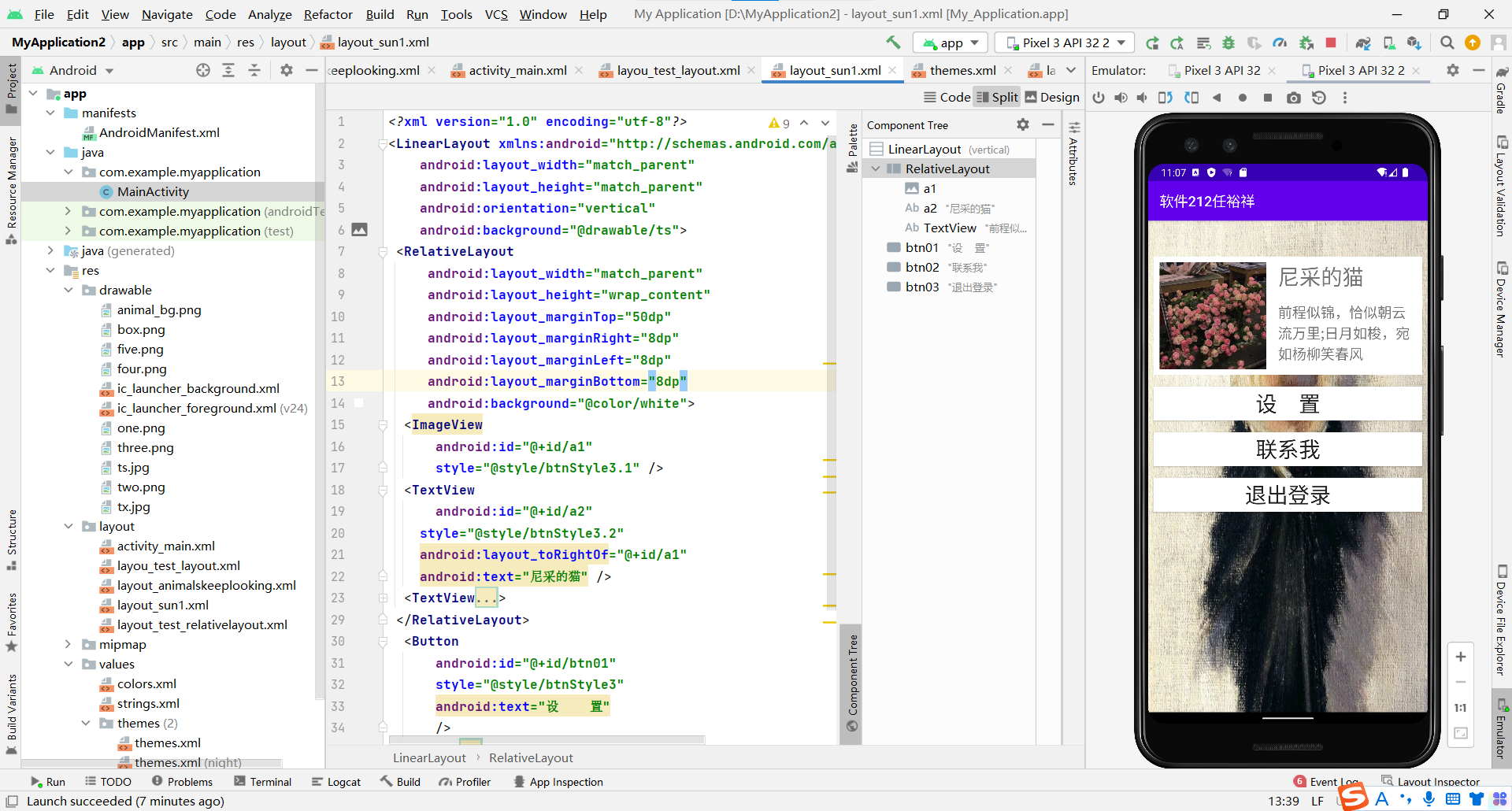
结构代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/ts">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginRight="8dp"
android:layout_marginLeft="8dp"
android:layout_marginBottom="8dp"
android:background="@color/white">
<ImageView
android:id="@+id/a1"
style="@style/btnStyle3.1" />
<TextView
android:id="@+id/a2"
style="@style/btnStyle3.2"
android:layout_toRightOf="@+id/a1"
android:text="尼采的猫" />
<TextView
style="@style/btnStyle3.2"
android:layout_toRightOf="@+id/a1"
android:layout_below="@+id/a2"
android:text="前程似锦,恰似朝云流万里;日月如梭,宛如杨柳笑春风"
android:textSize="20dp" />
</RelativeLayout>
<Button
android:id="@+id/btn01"
style="@style/btnStyle3"
android:text="设 置"
/>
<Button
android:id="@+id/btn02"
style="@style/btnStyle3"
android:text="联系我"
/>
<Button
android:id="@+id/btn03"
style="@style/btnStyle3"
android:text="退出登录"
/>
</LinearLayout>
若报错是图片素材原因,@drawable/tx与@drawable/ts,这是两张图,换成自己的即可, 尼采的猫等文字自行修改别跟我雷同切记切记
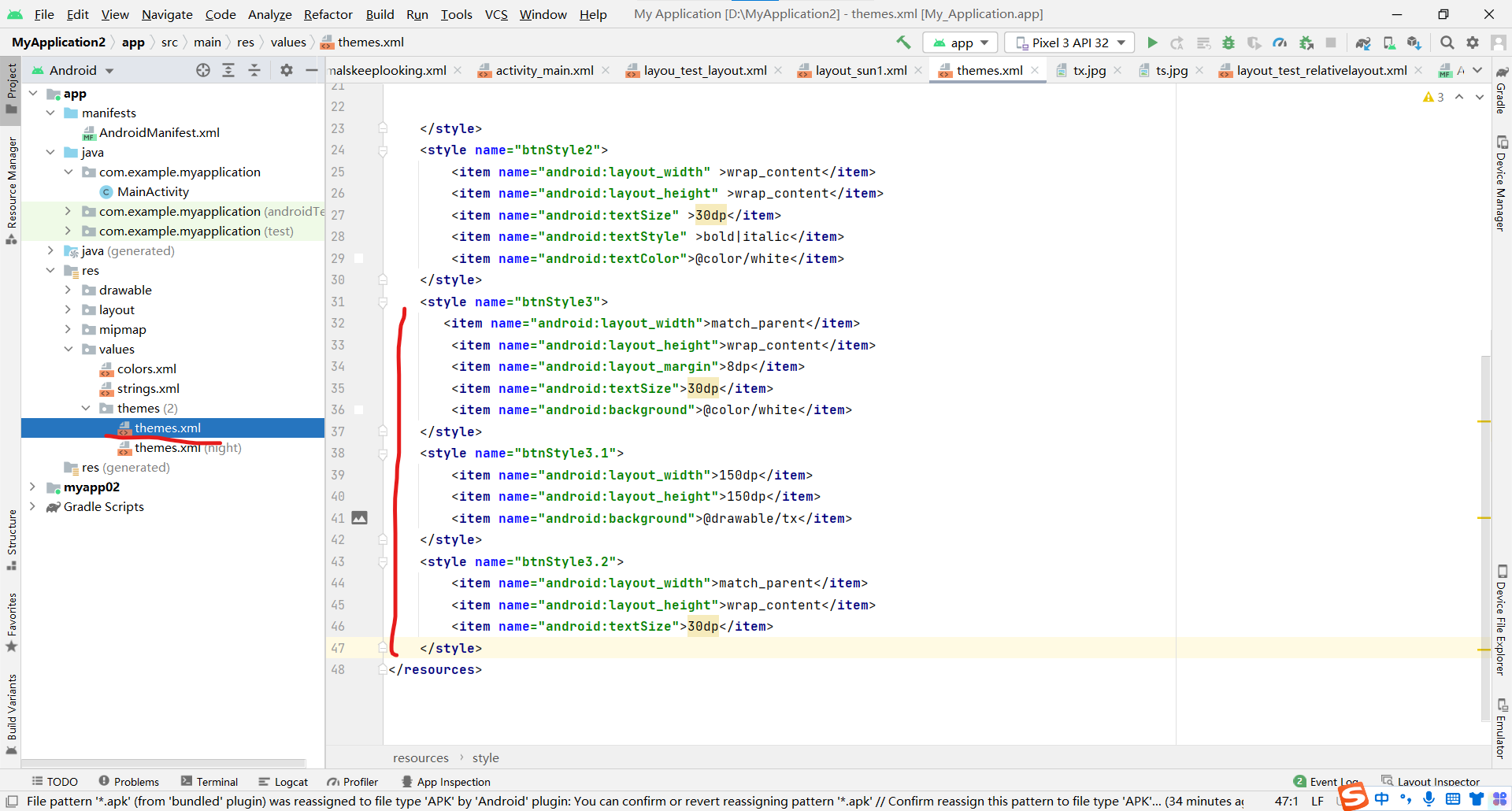
样式代码
<style name="btnStyle3">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_margin">8dp</item>
<item name="android:textSize">30dp</item>
<item name="android:background">@color/white</item>
</style>
<style name="btnStyle3.1">
<item name="android:layout_width">150dp</item>
<item name="android:layout_height">150dp</item>
<item name="android:background">@drawable/tx</item>
</style>
<style name="btnStyle3.2">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">30dp</item>
</style>
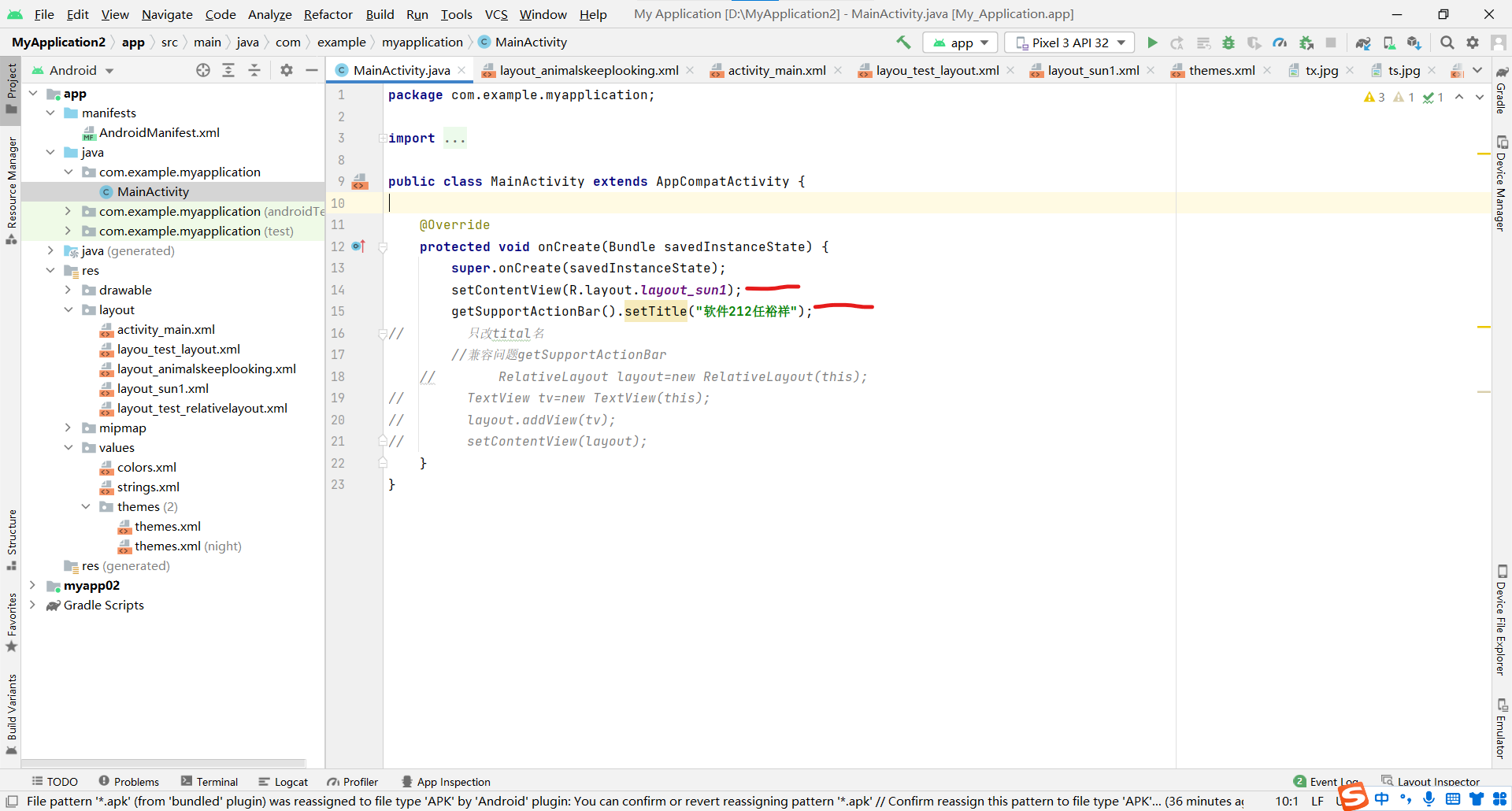
第一个红线处为链接模拟器的文件名,很重要,第二个红线为模拟器的标题名

运行成功






















 1114
1114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








