1.引入axios依赖
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
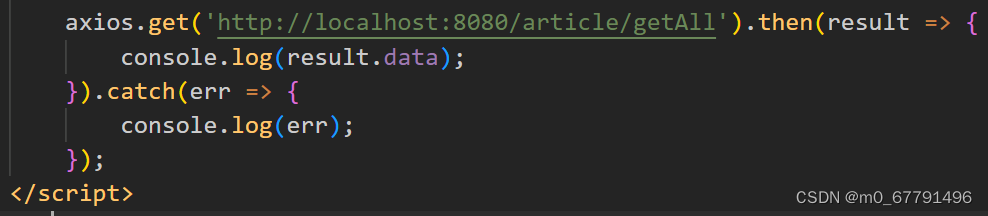
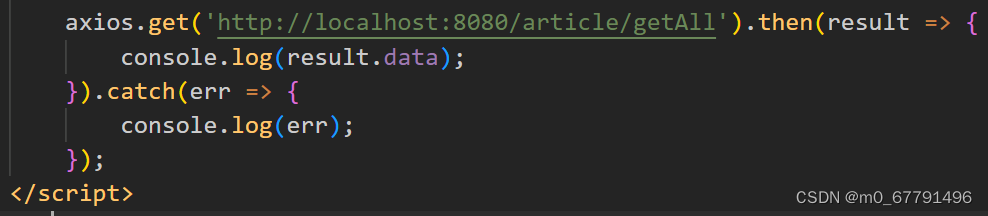
2.发送get请求案例

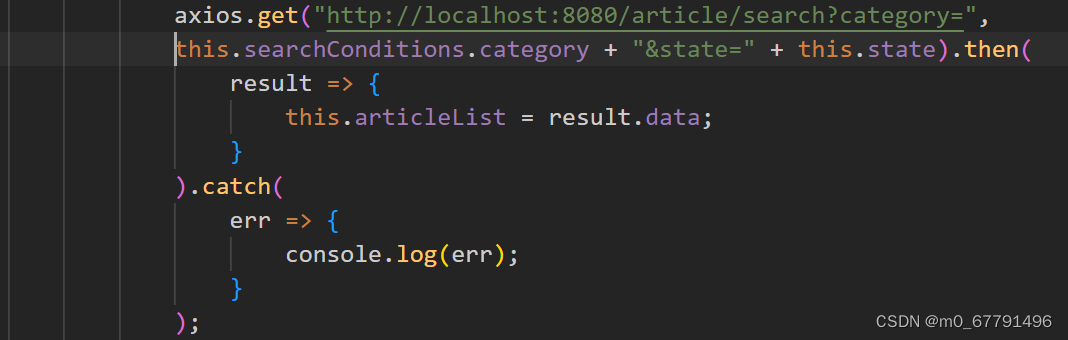
3.发送带参数请求

综合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<!-- 引入axios依赖 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<div id="app">
文章分类: <input type="text" v-model="searchConditions.category">
发布状态: <input type="text" v-model="searchConditions.state">
<button @cick="search">搜索</button>
<br />
<br />
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题</th>
<th>分类</th>
<th>发表时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in articleList">
<td>{{item.title}}</td>
<td>{{item.category}}</td>
<td>{{item.time}}</td>
<td>{{item.state}}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<!-- <tr>
<td>标题2</td>
<td>分类2</td>
<td>2000-01-01</td>
<td>已发布</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td>标题3</td>
<td>分类3</td>
<td>2000-01-01</td>
<td>已发布</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr> -->
</table>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
articleList: [],
searchConditions: {
category: '',
state: ''
},
},
method: {
search: function () {
axios.get("http://localhost:8080/article/search?category=",
this.searchConditions.category + "&state=" + this.state).then(
result => {
this.articleList = result.data;
}
).catch(
err => {
console.log(err);
}
);
}
},
mounted: function () {
axios.get("http://localhost:8080/article/getAll").then(result => {
this.articleList = result.data;
}).catch(err => {
console.log(err);
});
}
})
</script>
</body>
</html>
























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








