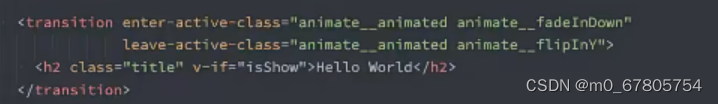
实际工作中一般使用animate.css动画库,动画反转应该使用animation-direction:reverse.
也可以通过gsap这个js动画库设置动画,改变js可以使得动画更灵活
手写动画如下:
.blue{
display: inline-block;
animation: bounce 1s ease;
}
@keyframes bounce {
0%{
transform: scale(0);
}
50%{
transform: scale(2);
}
100%{
transform: scale(1);
}






















 1989
1989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








