文章目录
(一)创建项目
-
项目名称:本地生活
-
模板选择:不使用模板

-
单击【确定】按钮
(二)创建页面
- 在
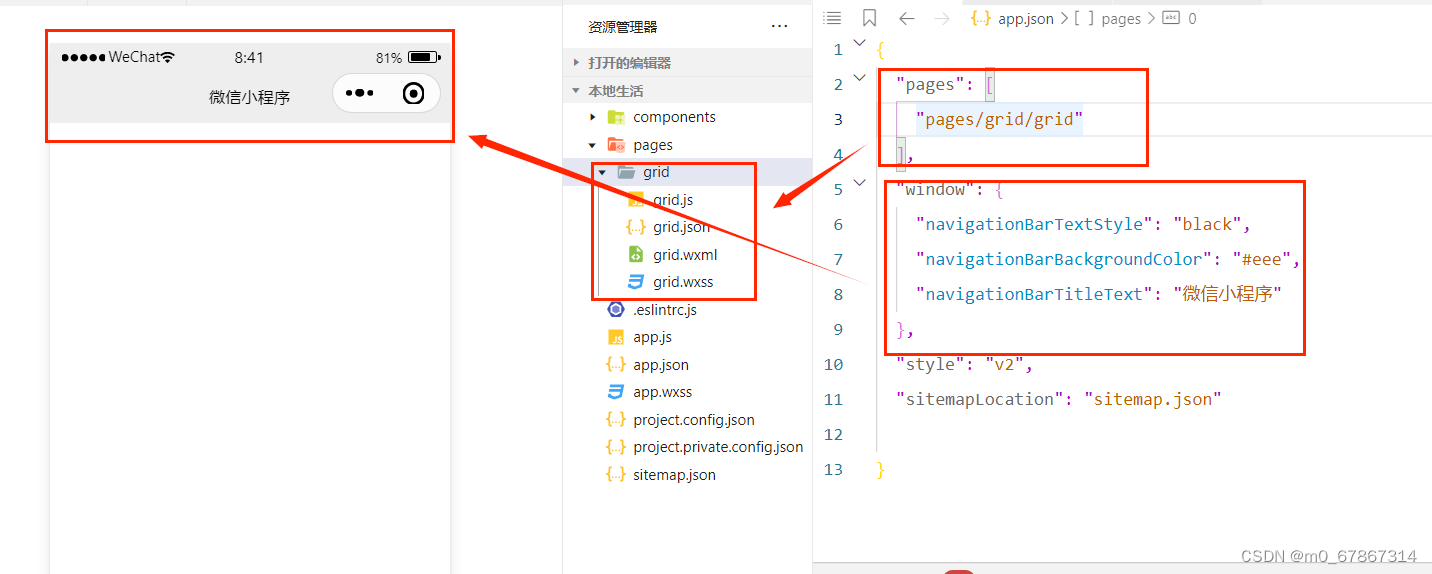
app.json里配置pages/grid/grid页面,手动删除index目录

(三)准备素材
- 在项目根目录常见·
images目录,拷贝项目所需图片素材 
(四)编写页面结构代码
1、编写轮播区域页面结构
- 轮播图有指示点面板,自动轮播,时间间隔3000毫秒

<swiper indicator-dots="true" indicator-color="Beige" indicator-active-color="DarkSeaGreen"
autoplay="true" circular="true" interval="3000">
<swiper-item>
<view class="item">
<image src="/images/dd.png" mode="aspectFill" style="width: 100%;height: 100%;"/>
</view>
</swiper-item>
<swiper-item>
<view class="item">
<image src="/images/one.webp" mode="aspectFill" style="width: 100%;height: 100%;"/>
</view>
</swiper-item>
<swiper-item>
<view class="item">
<image src="/images/r.jpg" mode="aspectFill" style="width: 100%;height: 100%;"/>
</view>
</swiper-item>
</swiper>
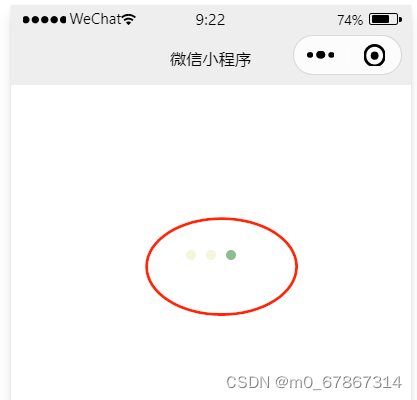
- 预览效果(看不见图片,可以看见指示点在循环)

2、编写九宫格区域页面结构
- view组件里嵌套9个view组件


<!-- 九宫格区域 -->
<view class="grids">
<view class="grid-item">
<image src="/images/food.png" />
<text>美食</text>
</view>
<view class="grid-item">
<image src="/images/fitup.png" />
<text>装修</text>
</view>
<view class="grid-item">
<image src="/images/bath.png" />
<text>洗浴</text>
</view>
<view class="grid-item">
<image src="/images/car.png" />
<text>汽车</text>
</view>
<view class="grid-item">
<image src="/images/sing.png" />
<text>唱歌</text>
</view>
<view class="grid-item">
<image src="/images/house.png" />
<text>住宿</text>
</view>
<view class="grid-item">
<image src="/images/study.png" />
<text>学习</text>
</view>
<view class="grid-item">
<image src="/images/work.png" />
<text>工作</text>
</view>
<view class="grid-item">
<image src="/images/marry.png" />
<text>结婚</text>
</view>
</view>
- 预览效果(显然不是我们想要的结果)

(五)编写页面样式
1,编写轮播图区域页面样式
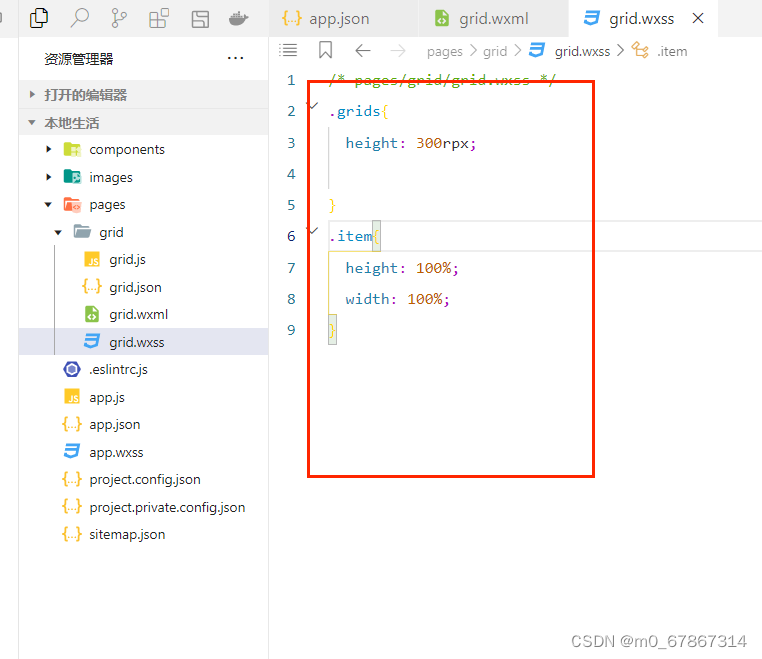
- 设置swipe容器高度:
350rpx,设置图片容器的高度和宽度

2,编写九宫格区域页面样式
- 整体页面样式
.grids .grid-item{
width: 250rpx;
height: 250rpx;
border-right: 1rpx solid #eee;
border-bottom: 1rpx solid #eee;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* 清除第三个格子的右边框 */
.grids .grid-item:nth-child(3){
border-right: 0;
}
/* 清除第六个格子的右边框 */
.grids .grid-item:nth-child(6){
border-right: 0;
}
/* 清除第九个格子的右边框 */
.grids .grid-item:nth-child(9){
border-right: 0;
}
- 每个格子中图片和文字的页面样式
/* 每个格子内的图片样式 */
.grids .grid-item image{
width: 90rpx;
height: 90rpx;
}
/* 每个格子内的文本样式 */
.grids .grid-item text{
color: #999;
font-size: 35rpx;
margin-top: 20rpx;
}
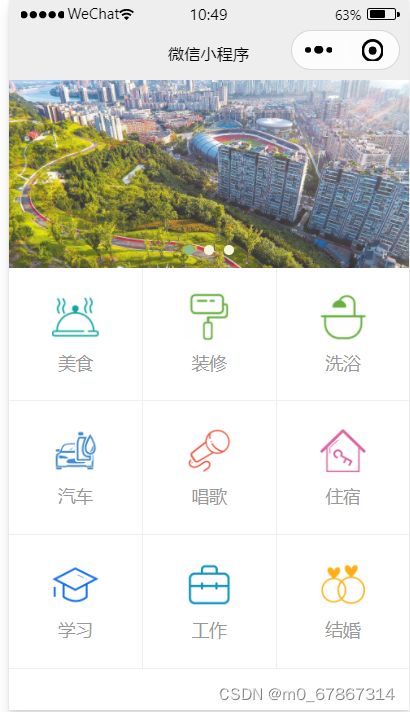
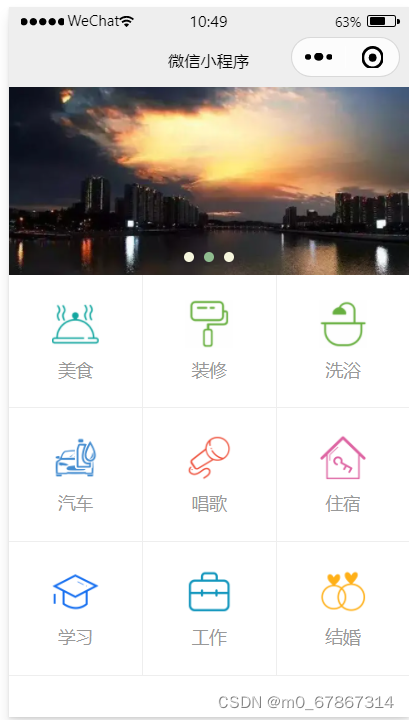
(六)查看模拟机效果
- 查看轮播图和九宫格























 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








