
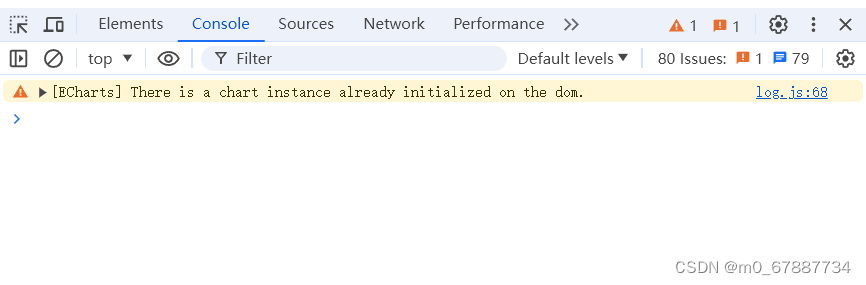
报错解释:
这个错误表示在同一个DOM元素上已经初始化了一个ECharts图表实例,而你又尝试去在同一个DOM上初始化另一个图表实例。ECharts不允许在同一个DOM上叠加多个实例。
解决方法:
在尝试初始化新的图表实例之前,首先销毁已经存在于该DOM上的实例。可以使用
echarts.dispose方法来销毁实例,确保你的代码逻辑中不会重复初始化同一个DOM元素上的图表实例。// 基于准备好的dom,初始化echarts实例 let chartDom = this.$refs.chart; if (!chartDom) return; let myChart = echarts.getInstanceByDom(chartDom); if (!myChart) { this.myChart = echarts.init(chartDom); } else { myChart.dispose(); this.myChart = echarts.init(chartDom); }





















 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








