一共五大题介绍jquery的基本选择器
初学jQuery,为了能系统地学习好jQuery,今天特意把自己的学习心得归纳一下,贴上来与初学者共享,今天我主要总结的是jquery的基本选择器。
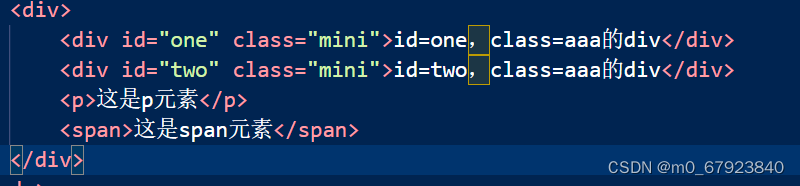
基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它主要是通过元素的id、class、标签等来查找HTML中的DOM元素。在网页中每个id只能使用一次,class允许重复使用。在jQuery应用中,可以使用这些基本选择器来完成绝大多数工作,下面我们主要来看其具体的使用过程。为了更好的学习,我们先列出一段HTML代码:


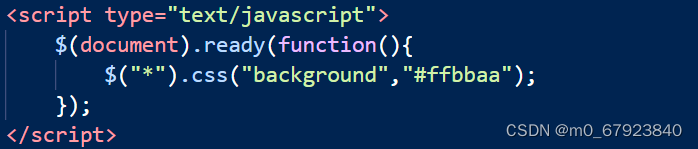
一、所有元素*
选择器:*
描述:匹配所有元素
返回:元素集合
示例:

转存失败重新上传取消
二、id选择器
选择器:#id
描述:根据给定的ID匹配一个元素。
返回:单个元素
示例:

转存失败重新上传取消
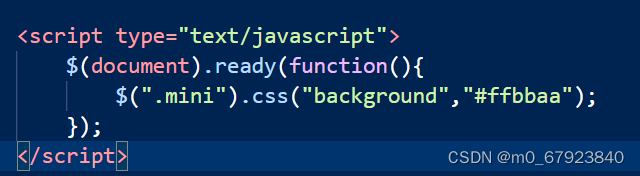
三、class选择器
选择器:.class
描述:根据给定的class匹配所有元素。
返回:元素集合
示例:

转存失败重新上传取消
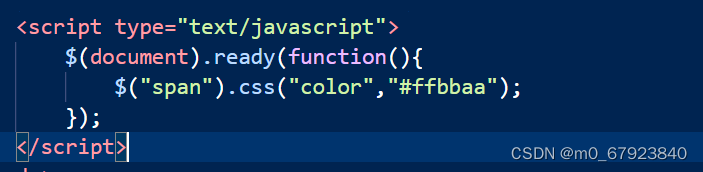
四、element选择器
选择器:element
描述:根据给定的元素名称匹配所有元素。
返回:元素集合
示例:

转存失败重新上传取消
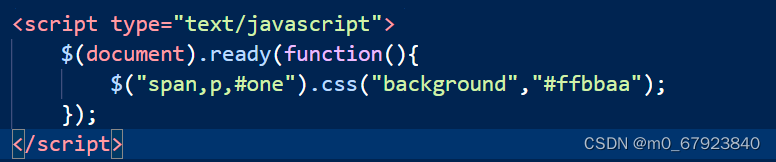
五、selector1,selector2,…,selectorN
选择器:selector1,selector2,…selectorN
描述:将每一个选择器匹配到的元素合并后一起返回。
返回:元素集合
示例:






















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








