本文献这次讲的是JavaScript背景图片切换,这次案列会用一个事件委派属性。
1.首先可以先给主页界面放一张图片,让打开网页就显示到一张图片出来,这里我放的是下面第三张图片。


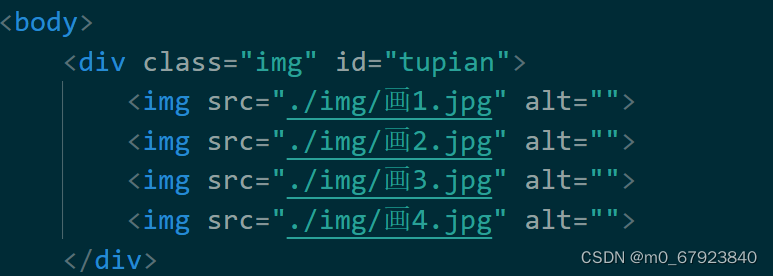
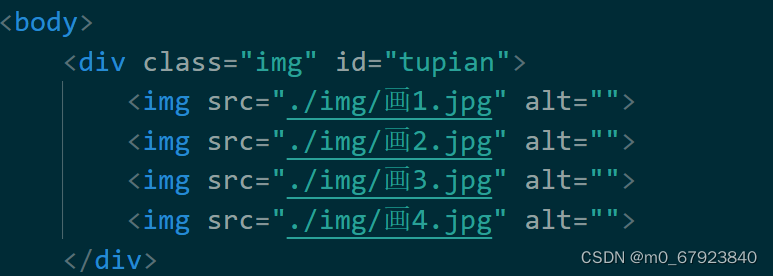
2.然后把html的div图片框架打出来,一个div标签里面包裹了四个img标签,给div一个id,下面获取id的时候需要。

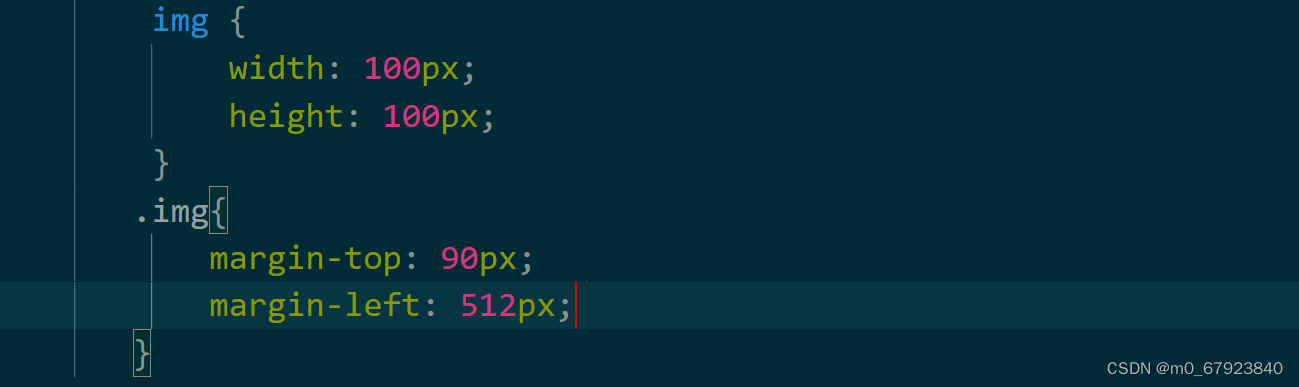
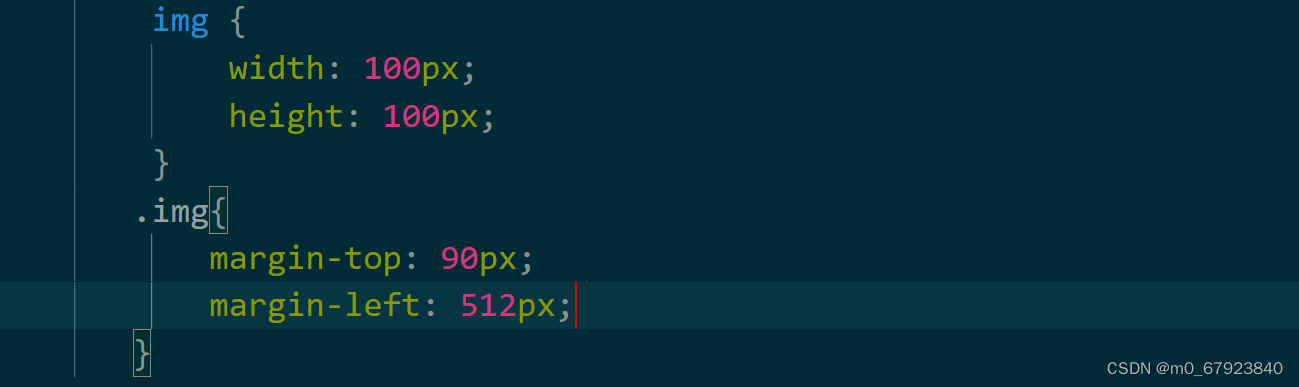
3.再给四个img标签打一下样式,能把效果显示的好看一点。

本文献这次讲的是JavaScript背景图片切换,这次案列会用一个事件委派属性。
1.首先可以先给主页界面放一张图片,让打开网页就显示到一张图片出来,这里我放的是下面第三张图片。


2.然后把html的div图片框架打出来,一个div标签里面包裹了四个img标签,给div一个id,下面获取id的时候需要。

3.再给四个img标签打一下样式,能把效果显示的好看一点。

 912
912
 1512
1512
 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


