(1)使用内置构造函数创建对象
new Object() 返回一个空对象,需要单独添加每一个属性
构造函数:使用new来调用,返回对象
(2)遍历属性
通过循环的方式,依次访问对象中的每个属性
| for(var k in 对象){ k 代表每一个属性名 对象[k] 代表属性名对应的属性值 } |
(3)方法
对应的是一个函数,需要调用
| var person={ play: function(){ this //指向调用方法的对象 } } person.play(); //调用方法 |
(4)检测属性是否存在
对象.属性名===undefined true -> 不存在 false -> 存在
对象.hasOwnProperty('属性名') true ->存在 false->不存在
'属性名' in 对象 true ->存在 false->不存在
2.数据的存储
原始类型:将数据执行保存到了栈内存
引用类型:包括对象、函数、数组等都是引用类型数据,将数据保存在了堆内存中,同时会生成一个地址,然后将地址保存到了栈内存的变量中
引用类型数据的销毁:数据不被任何的地址所指向就会自动销毁;
null 表示空地址,不指向任何的引用类型数据,只需要赋值为null即可销毁引用类型数据
3.数组
数组是一组数据的集合,每个数据称为元素
(1)数组字面量
[ 元素1, 元素2... ]
(2)访问数组元素
数组[下标]
下标:自动为每个元素添加的编号,是0开始的整数
(3)数组的长度
数组.length 获取数组元素的个数
在数组的末尾添加新的元素 数组[ 数组.length ]=值
(4)内置构造函数创建数组
new Array(元素1, 元素2...)
new Array(3) 创建一个数组,初始化长度,可以添加更多个元素
(5)数组的分类
数组分为索引数组和关联数组
索引数组:以>=0的整数作为下标
关联数组:以字符串作为下标,需要手动添加元素,是为了强调某一个元素。
(6)遍历数组
依次访问对象中的每个元素
| for-in for(var k in 数组){ k 代表下标 数组[k] 下标对应的元素 } |
| 循环(推荐方法) for(var i=0;i<数组.length;i++){ i 代表下标 数组[i] 下标对应的元素 } |
练习:
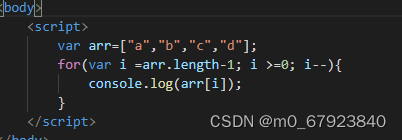
使用遍历数组的方式,翻转数组中的元素
['a', 'b', 'c', 'd'] ['d', 'c', 'b', 'a']
=;;






















 2212
2212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








