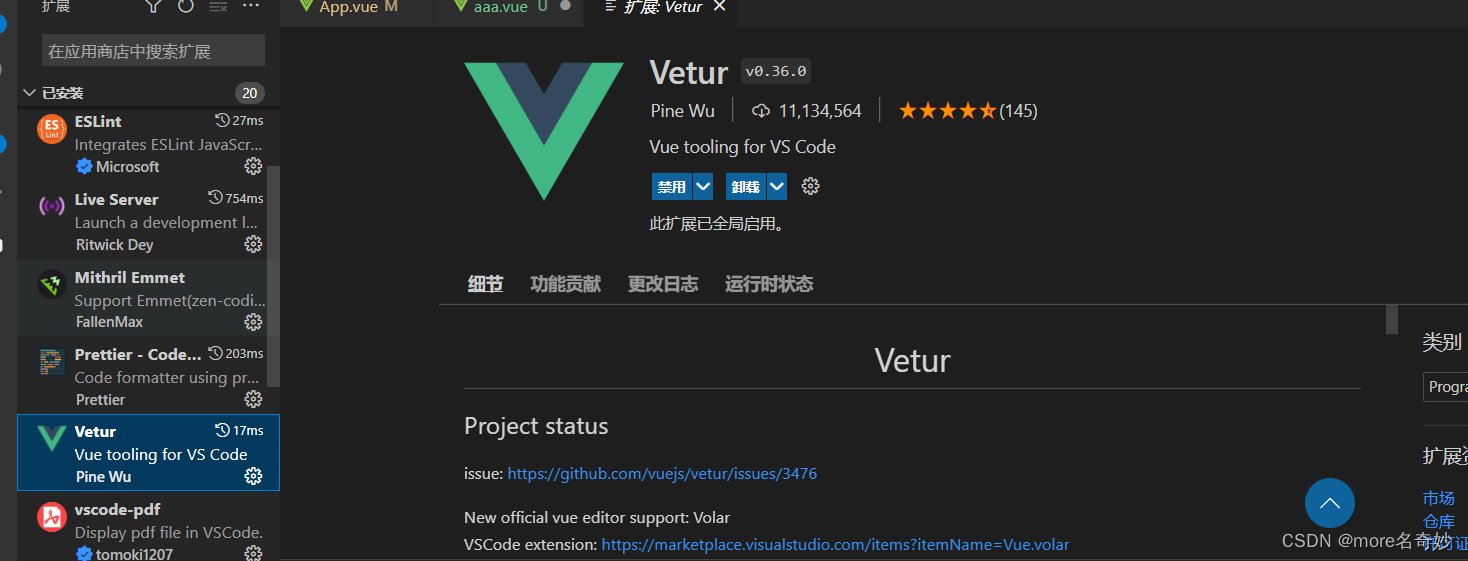
下载Vetur插件

这样的话其实已经带一个默认了

如果我们对默认生成的不满意可以自己设置模板
文件-->首选项-->配置用户代码片段-->点击新建代码片段--取名vue.json 确定

进入到如图页面以后,复制下面代码到如下图对应位置(这里是我用的模板)

代码自取
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div> ",
" </div>",
"</template>",
"<script>",
"export default {",
" data() {",
" return {",
" }",
" },",
" created(){",
" },",
" computed:{",
" },",
" methods:{",
" },",
"}",
"</script>",
"<style lang='less' scoped> ",
"</style>",
"$2"
],
"description": "Log output to console"
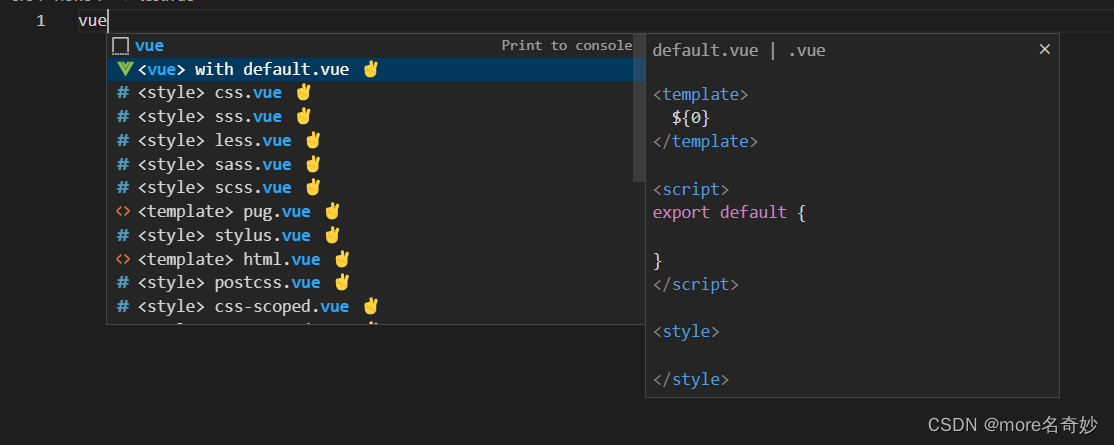
}然后我们就可以在以vue为后缀的文件里输入“vue”,就可以迅速打出vue的模板了

这里我因为之前就设置了所以上面图片中第一个本来就有选项"vue",如果你们出现如上这样的话我们就成功了,敲下回车。完美

好了本篇文章就到这里了,喜欢的话可以关注我,会持续更新的,有错误欢迎大家指出,大家可以在我这里互相讨论学习,一起进步。
青山不改 绿水长流 我们下篇文章见😋






















 2942
2942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








