- 操作
vs code中,选择文件/首选项/用户代码片段,在弹出的界面中,搜索vue并选中
将下面附件vue.json的内容粘贴到打开的页签中,保存。
ps:vue.json
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" name: '',",
" components: {},",
" inheritAttrs: true,",
" props: {},",
" data () {",
" return {",
" };",
" },",
"",
" computed: {},",
"",
" watch: {},",
"",
" created(){},",
"",
" mounted(){},",
"",
" updated(){},",
"",
" beforeDestroy(){},",
"",
" methods: {},",
"",
" render: {},",
"",
"}",
"",
"</script>",
"",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
}
- 使用
vs code中新建一个空白的vue文件,输入vue,回车,将自动生成vue的标准模板 - 注意
关键字vue,可以在模板vue.json中修改
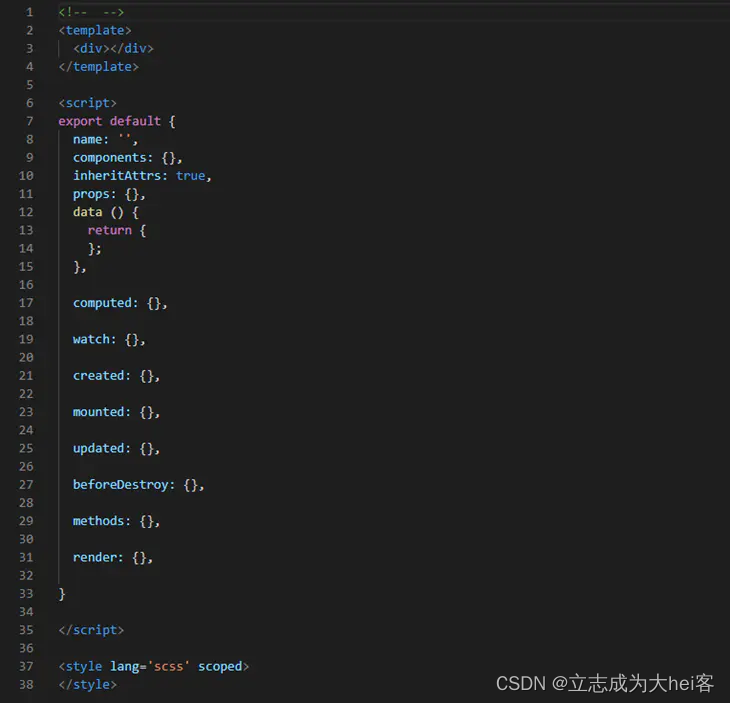
大家可以按照规范,编辑vue模板文件,自行补充,完了给大家分享 - 效果
生成的模板,如附件所示,如下图

原文链接:http://events.jianshu.io/p/e380b3afcc03






















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








