UniAPP官方网站:https://uniapp.dcloud.io/component/view.html
安装scss/sass编译插件:https://ext.dcloud.net.cn/plugin?id=2046
一、常见的软件开发模式
1.1、MVC模式
1.2、MVVM模式
1.3、什么是VUE
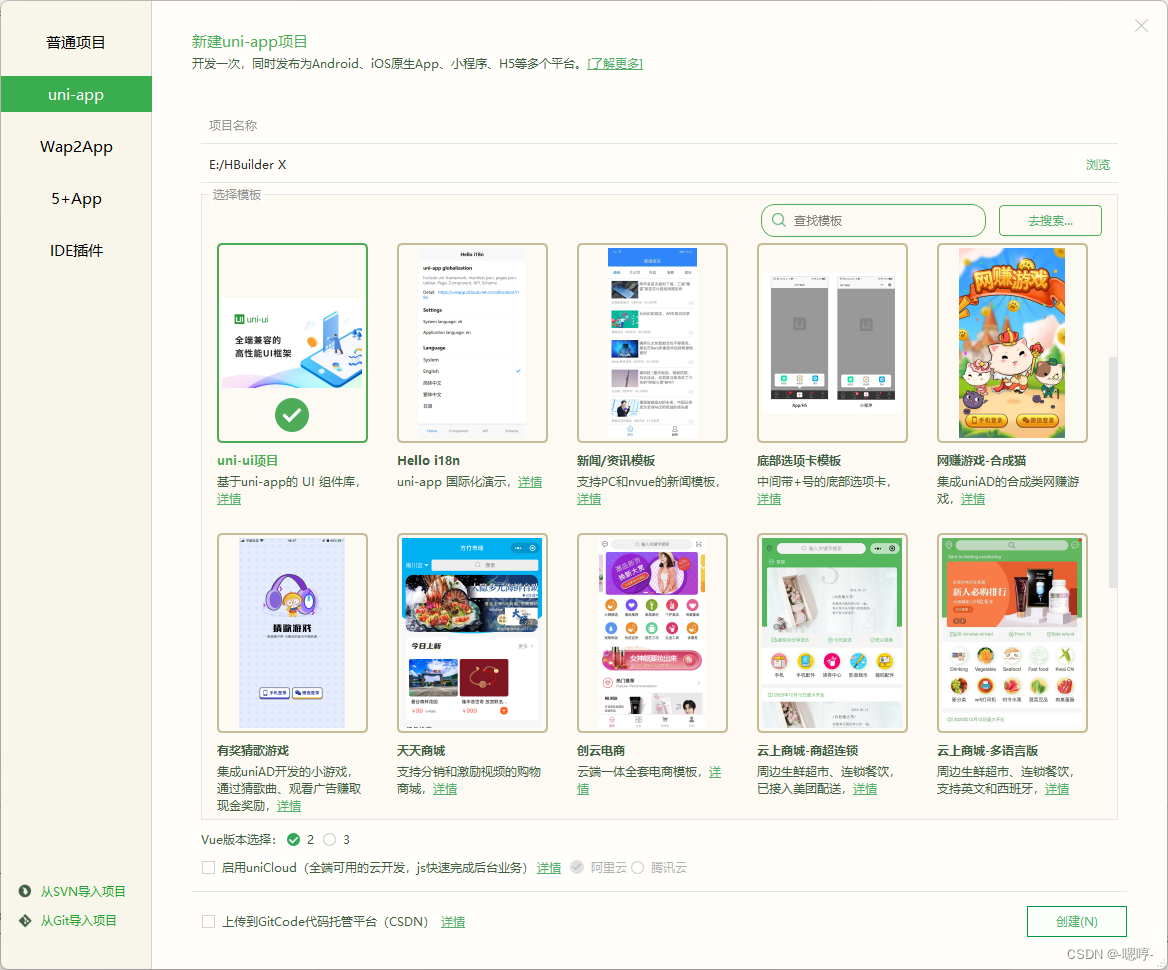
二、创建项目
文件 > 新建 > 项目

项目建好之后启动自动下载插件,会下载两次,下载成功后我们就可以使用uni_ui提供的功能了。
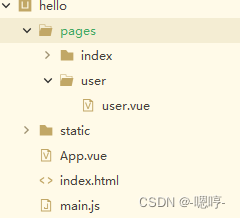
- components 是放组件的目录,组件里面不能使用uni-app页面钩子函数;
- pages 是放页面的目录;
- static 是存放静态资源的目录;
- uni_modules存放各种组件

三、使用uni-table组件绘制表格
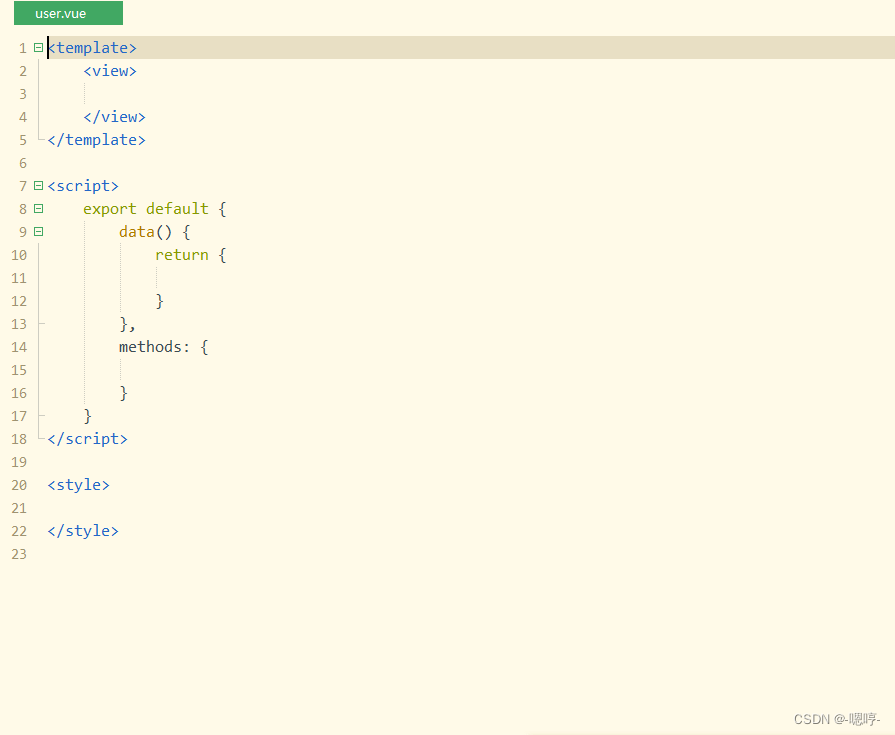
新建文件:pages/user/user.vue

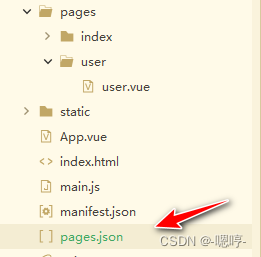
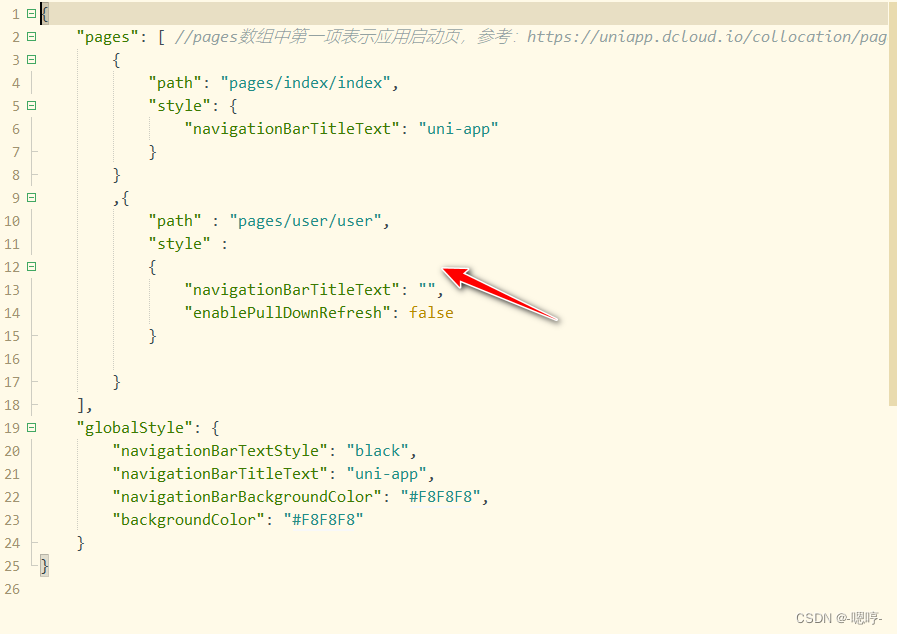
 相对应的pages.json文件也发生变化
相对应的pages.json文件也发生变化

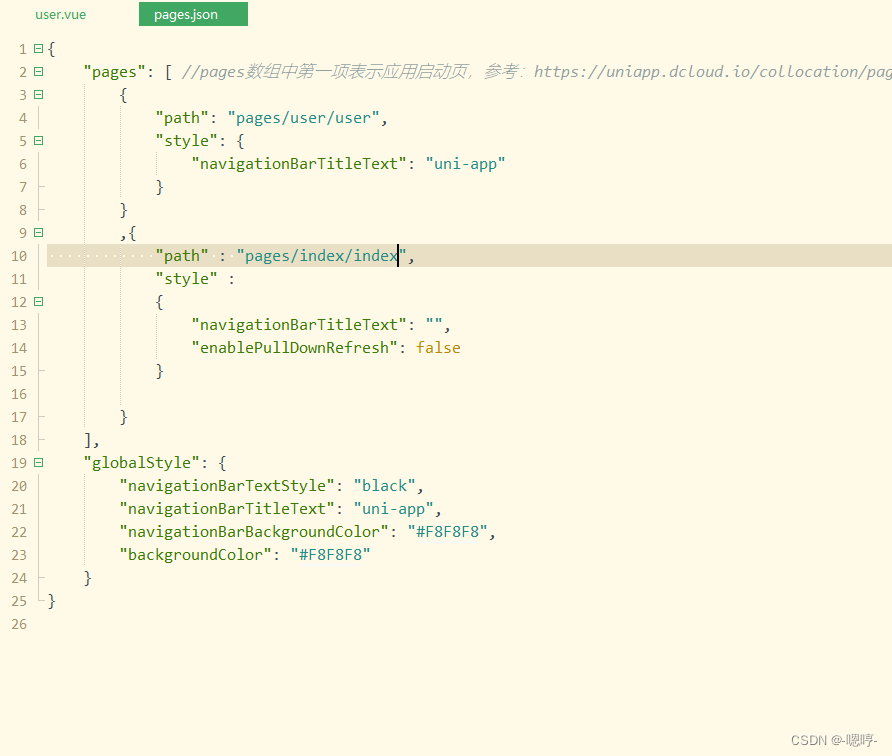
 如果想默认访问user,将index和user位置互换
如果想默认访问user,将index和user位置互换
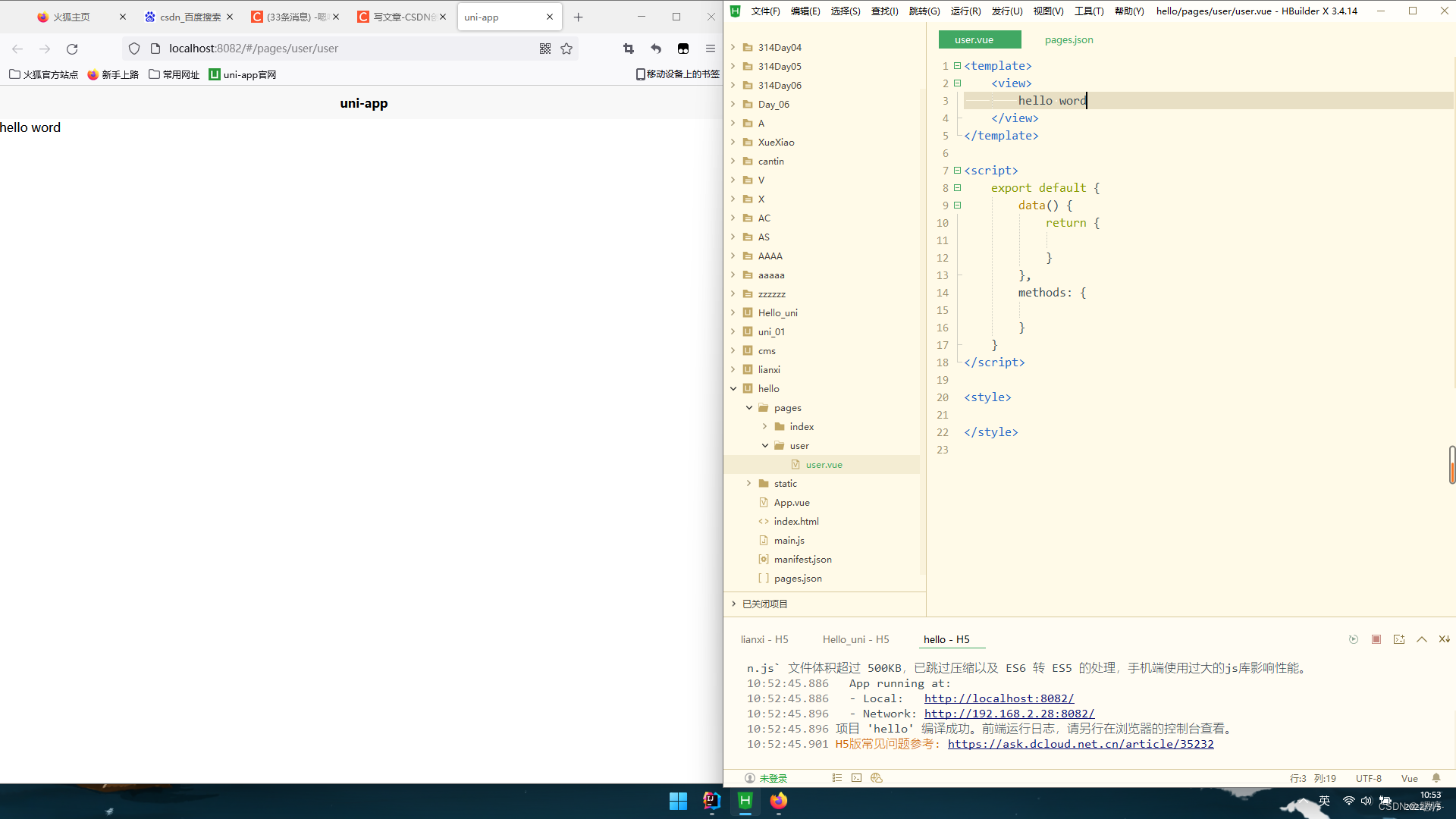
3.1、hello world!输出

3.2、初始化表格
<template>
<view>
<uni-table :border="true" :stripe="true">
<uni-tr>
<uni-th align="center">ID</uni-th>
<uni-th align="center">姓名</uni-th>
<uni-th align="center">年龄</uni-th>
<uni-th align="center">邮箱</uni-th>
</uni-tr>
<uni-tr>
<uni-td align="center">1</uni-td>
<uni-td align="center">张三</uni-td>
<uni-td align="center">18</uni-td>
<uni-td align="center">163541@123.com</uni-td>
</uni-tr>
</uni-table>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
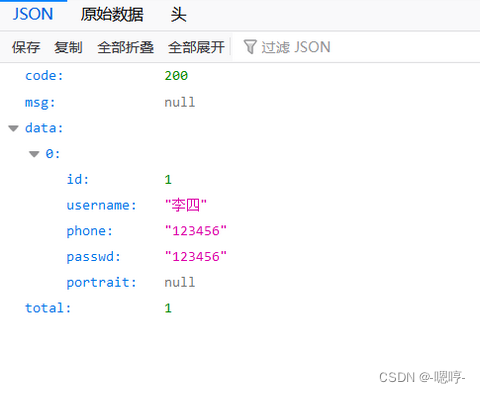
</script>3.3、实现User表中的信息

将如上的数以表格的形式显现出来
<template>
<view>
<uni-table :border="true" :stripe="true">
<uni-tr>
<uni-th align="center">ID</uni-th>
<uni-th align="center">姓名</uni-th>
<uni-th align="center">手机号</uni-th>
<uni-th align="center">密码</uni-th>
</uni-tr>
<uni-tr v-for="user in userList">
<uni-td align="center">{{user.id}}</uni-td>
<uni-td align="center">{{user.phone}}</uni-td>
<uni-td align="center">{{user.passwd}}</uni-td>
</uni-tr>
</uni-table>
</view>
</template>
<script>
export default {
data() {
return {
va:"你好,欢迎来到元宇宙",
userList: null
}
},
/**
* 当页面显示成功之后执行
*/
onShow() {
this.requestUser();//调用请求用户列表的函数,通过HTTP请求微服务的用户列表
},
methods: {
/* 请求用户列表*/
requestUser(){
/*uni-app的API发送http请求,默认get*/
uni.request({
url: 'http://localhost:8082/user/t1', //仅为示例,并非真实接口地址。
success: (res) => {
console.log(res.data);
this.userList = res.data;
}
});
}
}
}
</script>
<style>
</style>HTML页面如下:






















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








