沉浸式模式
首先我们得先知道什么是沉浸式模式。
在手机系统中,由于有安全区域的限制,因此我们在开发应用时并不能全屏显示,
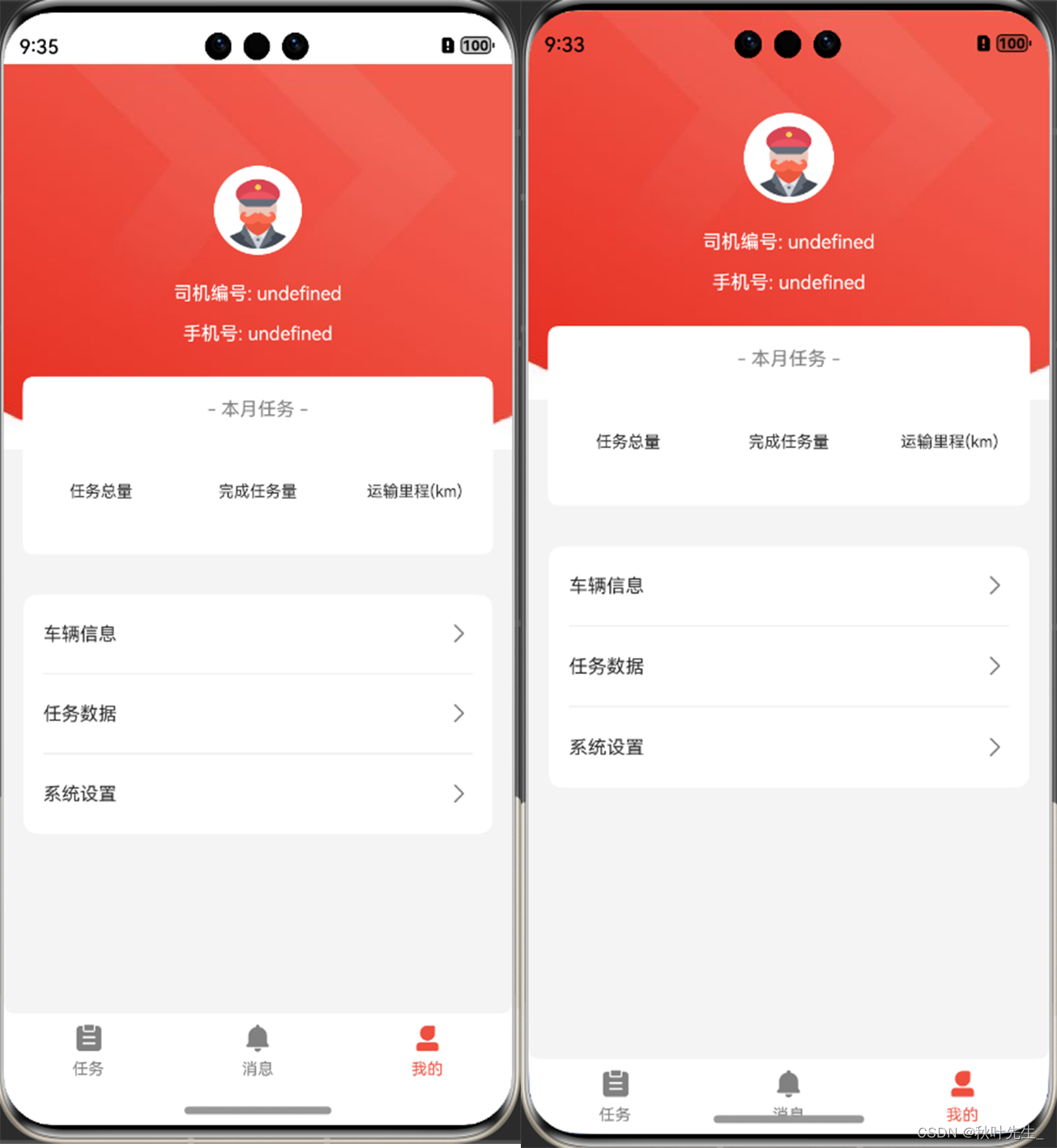
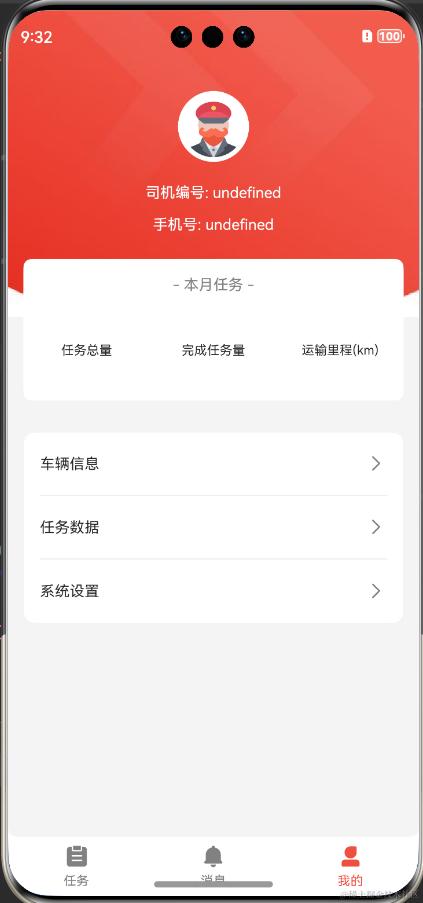
下图是对比,左边是原来的状态,右图是沉浸式模式的状态(注意顶部变化):

那么如何实现这种效果呢,我们就需要突破手机自带的顶部的安全区域,达到沉浸式全屏显示的效果。
一、直接在index主页开启沉浸式模式(一进应用页面就开启):
aboutToAppear() {
this.enableFullScreen()
}
async enableFullScreen() {
const win = await window.getLastWindow(getContext()) //使用window这个API的getLastWindow方法获取页面
win.setWindowLayoutFullScreen(true) //使用setWindowLayoutFullScreen设置true开启沉浸式模式
const area = await win.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM) //使用getWindowAvoidArea方法获取到安全区域的高度
let vpHeight = px2vp(area.topRect.height)
AppStorage.setOrCreate('topHeight', vpHeight) //将高度转成vp,存到AppStorage中方便其它页面获取高度
}1、解释一下为什么要一进应用就开启? 因为在最新鸿蒙当中,使用API在开启沉浸式模式后会有小bug,就是一旦开启沉浸式模式,当我们切换到别的页面也会开启。所以我们统一在index主页开启,也就是一进入应用就开启。
2、为什么要获取安全区域高度? 因为我们在index主页中开启了沉浸式模式,我们所有页面都会进入沉浸式,在我们不需要全屏显示的页面就可以通过拿到这个高度来调整顶部高度,间接等于关闭了沉浸式模式。
二、设置顶部安全区域状态栏的字体颜色(看项目界面的需求,按UI设计稿来)
async settingStatusBarLight() {
const win = await window.getLastWindow(getContext())
win.setWindowSystemBarProperties({ statusBarContentColor: '#FFFFFF' }) //设置安全区字体颜色为白色
}
async settingStatusBarDark() {
const win = await window.getLastWindow(getContext())
win.setWindowSystemBarProperties({ statusBarContentColor: '#000000' }) //设置安全区字体颜色为白色
}最终效果图(注意顶部系统状态栏的颜色由黑色变成了白色):

三、封装沉浸式模式的代码(便于复用)
完整代码
import { window } from '@kit.ArkUI'
export class windowManager {
//开启沉浸式全屏模式
static async enableFullScreen() {
const win = await window.getLastWindow(getContext()) //使用window这个API的getLastWindow方法获取页面
win.setWindowLayoutFullScreen(true) //使用setWindowLayoutFullScreen设置true开启沉浸式模式
const area = await win.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM) //使用getWindowAvoidArea方法获取到安全区域的高度
let vpHeight = px2vp(area.topRect.height)
AppStorage.setOrCreate('topHeight', vpHeight) //将高度转成vp,存到AppStorage中方便其它页面获取高度
}
//关闭沉浸式模式
static async disableFullScreen() {
const win = await window.getLastWindow(getContext()) //使用window这个API的getLastWindow方法获取页面
win.setWindowLayoutFullScreen(false) //使用setWindowLayoutFullScreen设置false关闭沉浸式模式
AppStorage.setOrCreate('topHeight', 0) //将高度重置为零
}
static async settingStatusBarLight() {
const win = await window.getLastWindow(getContext())
win.setWindowSystemBarProperties({ statusBarContentColor: '#FFFFFF' }) //设置安全区字体颜色为白色
}
static async settingStatusBarDark() {
const win = await window.getLastWindow(getContext())
win.setWindowSystemBarProperties({ statusBarContentColor: '#000000' }) //设置安全区字体颜色为白色
}
}四、页面中调用封装好的代码
1、其他的页面需要调整顶部距离(通过设置顶部padding关闭全屏显示)
@StorageProp('topHeight') topHeight: number = 0 //获取安全区域高度,通过padding设置顶部距离
@Entry
@Component
struct SettingPage {
@StorageProp('topHeight') topHeight: number = 0
build() {
Navigation() {
}.title('返回')
.titleMode(NavigationTitleMode.Mini)
.padding(this.topHeight) // 通过调整顶部高度实现关闭沉浸式显示
}
}2、需要换状态栏字体颜色的页面
aboutToAppear() {
windowManager.settingStatusBarLight()
}
aboutToDisappear() {
windowManager.settingStatusBarDark()
}





















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








