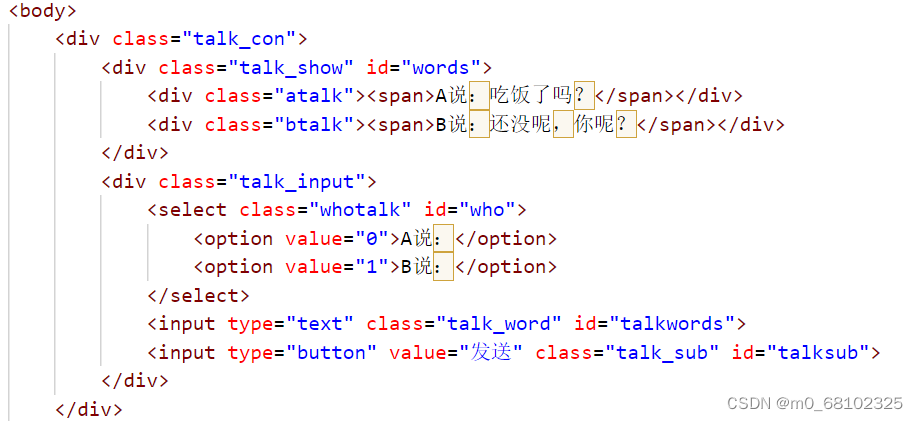
- 先搭建大体布局。
如下图:

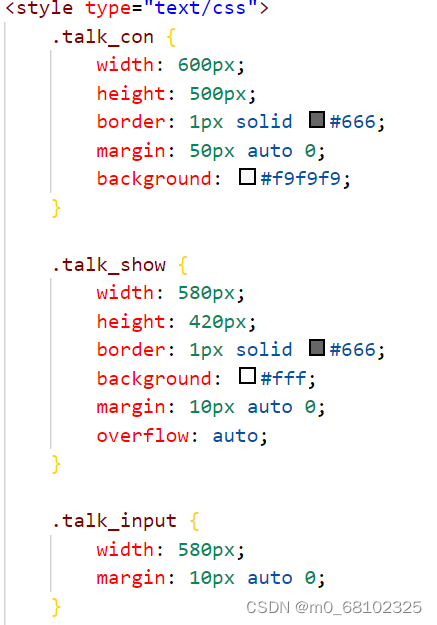
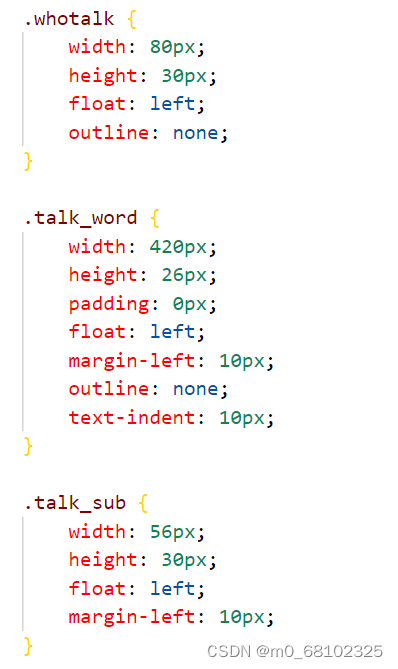
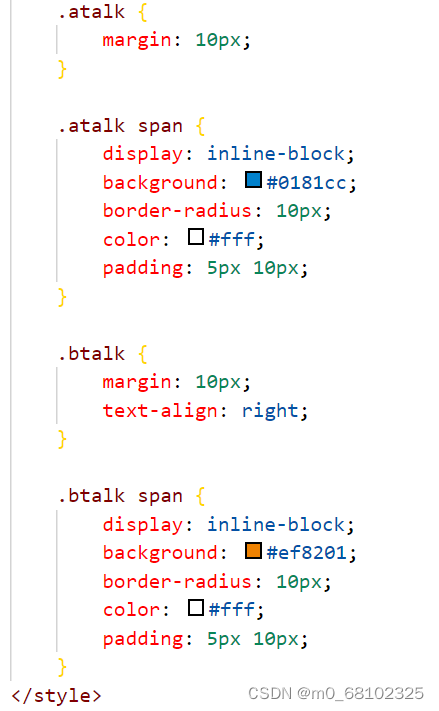
2.给布局添加css的样式。见下图:



总体布局就出来了,接下来就是写js.
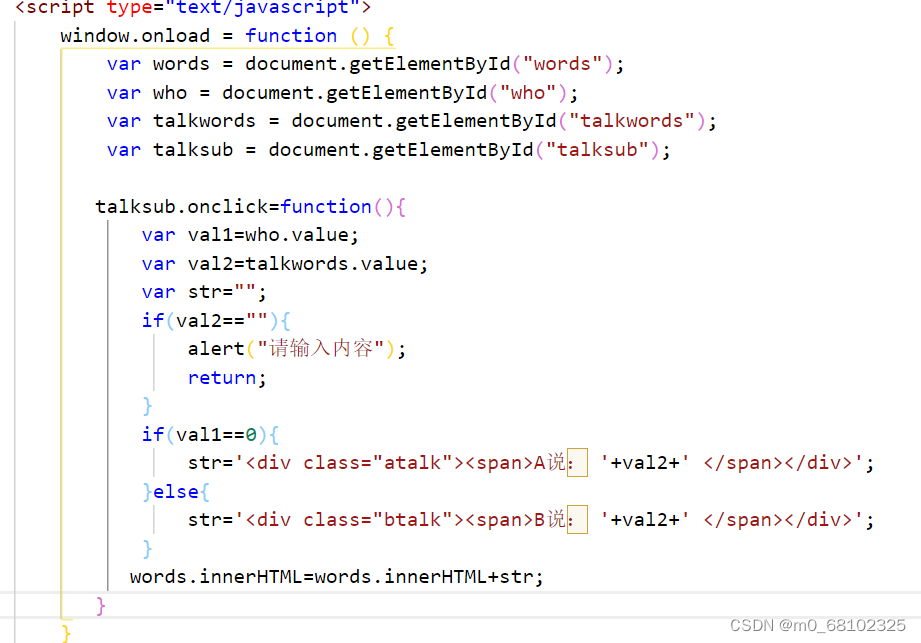
3.JavaScript。

总结:
一.我们可以在button发送按钮的属性值里添加一个点击事件。
二.在点击按钮触发点击事件封装自命名的函数里来进行一个JavaScript的代码写入。
开头我们需要先获取到放置聊天内容的容器Id 、左右用户的Id 、 通过Id获取放置
人名信息的value值还有input文本框的value值。再接着下一步,先做if判断。
当input的value值等于空的字符串时会发出一 个警告框提示用户请输入内容。
三.做一个用户切换时,切换各自的聊天角度,如果value值等于0的时候
输出的文本内容会出现在A的用户,else否则就是在B的用户(判断的值取决于你在html设置的value值)。
我们需要声明一个值在接收拼接的字符串(此处声明了str作为接收)为了显示效果,文本中的内容标签需要复制进去。
最后再通过innerHTML写入内容中。





















 1282
1282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








