今天就不聊太多了,简单介绍一个 douyin 开源项目。
douyin 是一个模仿抖音的移动端短视频开源项目,它基于 Vue、Vite实现。使用了最新的 Vue 全家桶技术栈,接口数据通过 axios-mock-adapter模拟。

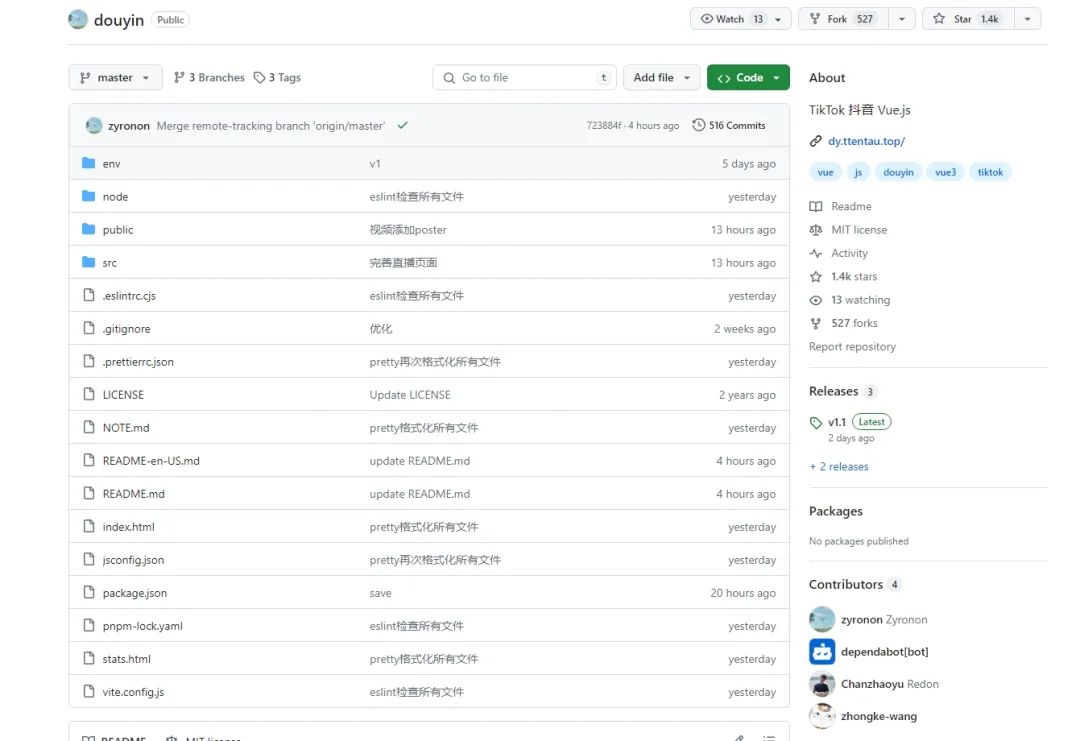
项目地址:
https://github.com/zyronon/douyin
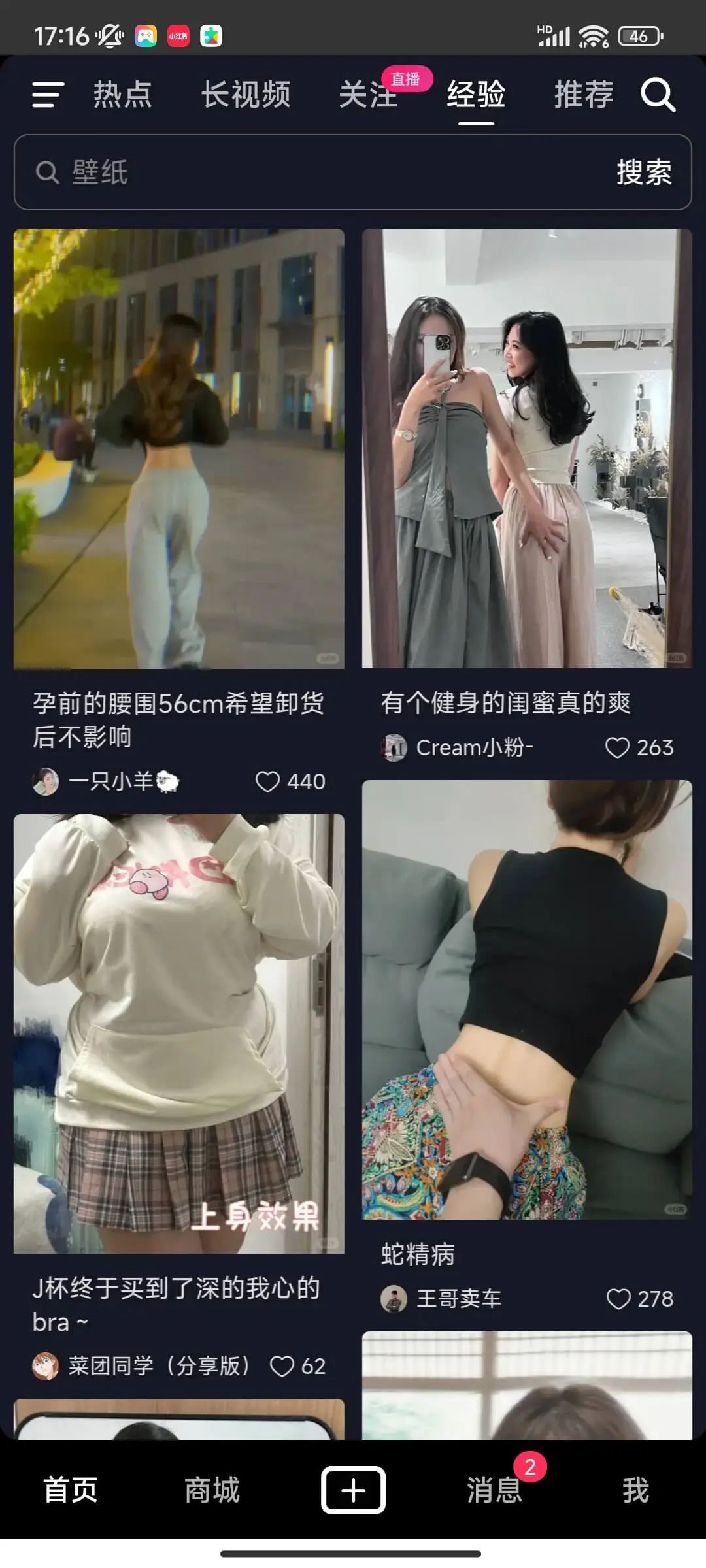
效果截图




运行项目
本项目是基于 Vue 开发的,需要 node 环境来运行。
1、安装 NodeJS,参考官方文档
2、安装 pnpm 包管理工具,运行 npm install -g pnpm 来安装
3、使用 git clone https://github.com/zyronon/douyin.git 下载项目到本地
4、进入项目目录 cd douyin,在项目根目录下,运行 pnpm install 来下载依赖。
5、执行 pnpm dev 来启动项目,项目默认地址为 http://localhost:3000
6、在浏览器中打开 http://localhost:3000来访问项目。Chrome 切换成手机模式快捷键,先按 F12 调出控制台,再按 Ctrl+Shift+M(设备仿真模拟)
























 3045
3045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








