前言
在当今数字化时代,电子-商务已成为全球经济的重要组成部分。然而,许多企业和开发者在构建电商系统时面临诸多挑战,如技术选型、系统稳定性、用户体验等。为了解-决这些痛点,一个全新的电商解-决方案应运而生。
介绍
mall项目,一个基于SpringBoot + Vue + uni-app的全栈电商系统,以其丰富的功能和现代化的技术架构,为电商领域带来了创新的解-决方案。

特点
-
丰富性:mall项目覆盖了电商业务的全流程,包括商品展示、订单处理、会员管理等。
-
技术领先:采用当前流行的技术栈,确保系统的高性能和可扩展性。
-
易用性:界面友好,cao作简便,提升用户体验。
-
容器化部署:通过Docker容器化技术,简化部署流程,提高系统稳定性。
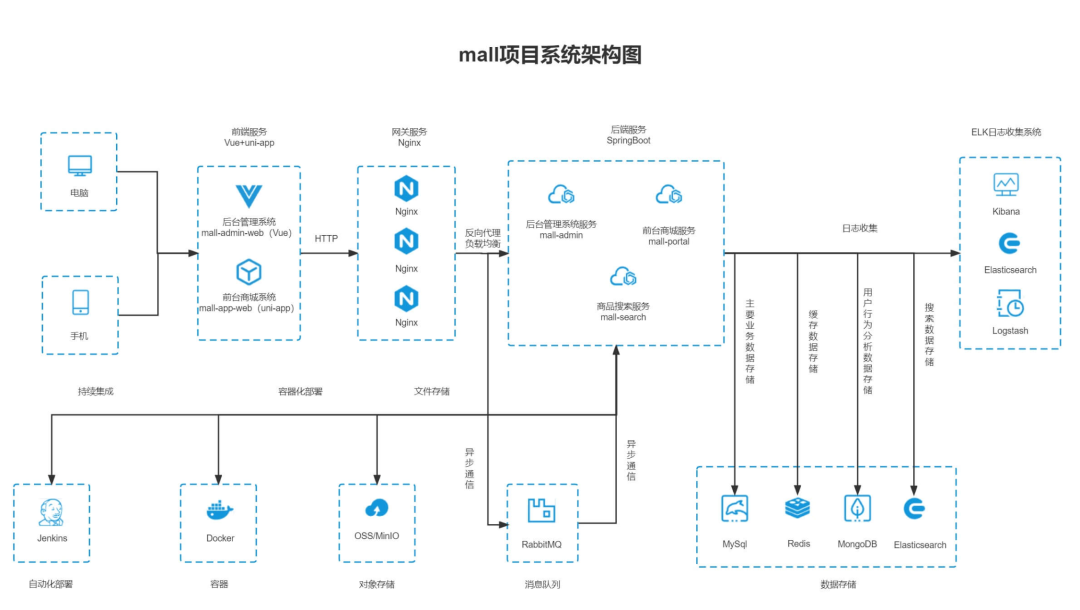
技术架构
后端技术
-
SpringBoot:简化企业级应用开发。
-
SpringSecurity:提供认证和授权。
-
MyBatis:灵活的ORM框架。
-
Elasticsearch:强大的搜索引擎。
-
RabbitMQ:消息队列,确保系统解耦。
-
Redis:内存数据存储,提升数据访问速度。
-
MongoDB:NoSQL数据库,灵活的数据模型。
-
LogStash & Kibana:日志收集与可视化。
-
Nginx:静态资源服务器。
-
Docker:应用容器化。
-
Jenkins:自动化部署。
-
Druid:数据库连接池。
-
OSS & MinIO:对象存储解-决方案。
-
JWT:JSON Web Tokens,用户认证机制。
-
Lombok:Java语言增强库。
-
Hutool:Java工具类库。
-
PageHelper:MyBatis物理分页插件。
-
Swagger-UI:API文档生成。
-
Hibernator-Validator:验证框架。


前端技术
-
Vue.js:前端框架,构建用户界面。
-
Vue-router:路由管理。
-
Vuex:状态管理。
-
Element UI:UI框架。
-
Axios:HTTP客户端。
-
v-charts:图表库。
-
js-cookie:cookie管理。
-
nprogress:进度条控件。
移动端技术
-
uni-app:使用Vue.js开发所有前端应用的框架。
-
mix-mall:电商项目模板。
-
luch-request:HTTP请求框架。
部署方式
mall项目支持多种部署方式,包括但不限于本地部署、云服务部署以及Docker容器化部署,满足不同用户的需求。
开源协议
mall项目采用Apache License 2.0,允许用户自由使用、复制、修改和分发,包括商用目的,只需遵守版权声明和免责声明。
即刻体验一波
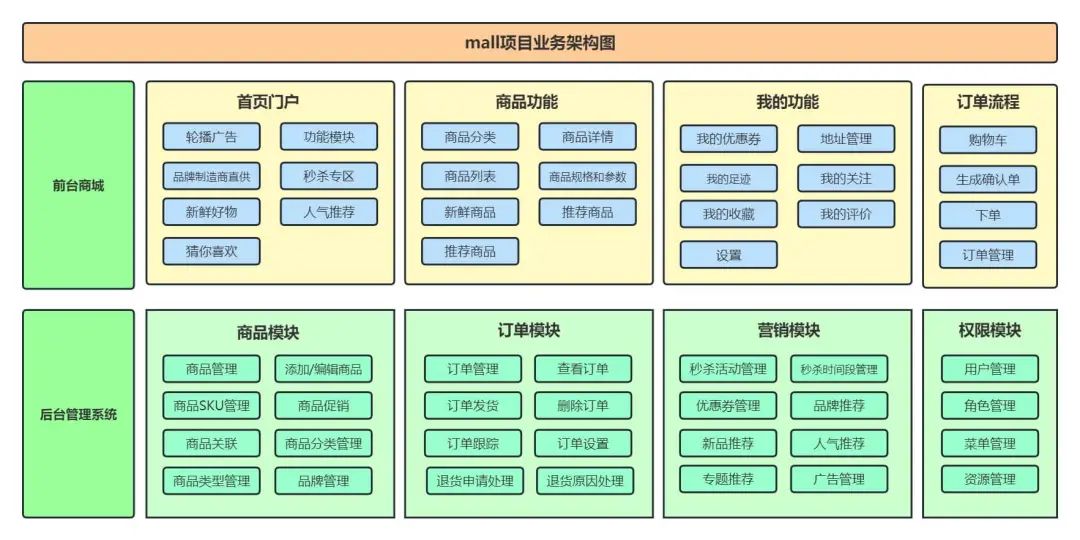
mall项目不仅提供了一个丰富的电商解-决方案,还包含了丰富的功能清单,以满足不同用户的需求。

以下是一些核心功能的详细介绍:
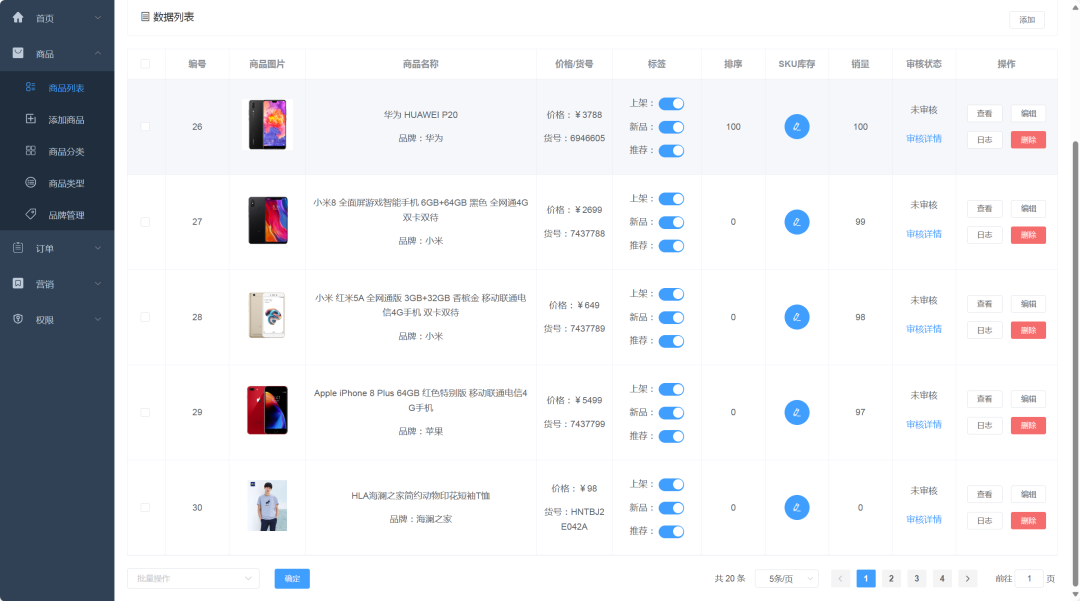
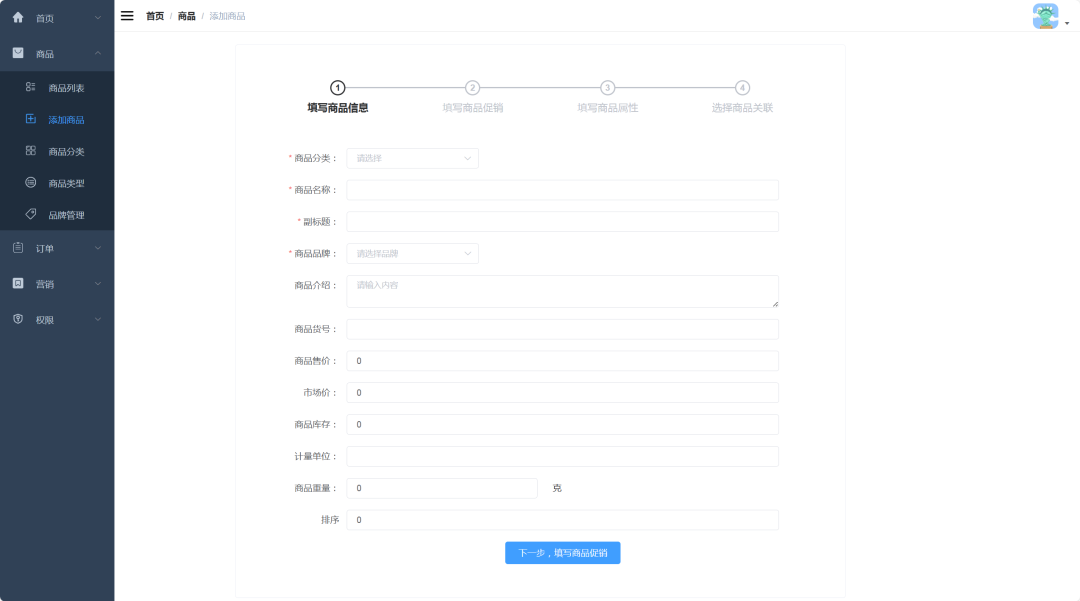
商品模块
-
商品管理:允许管理员添加、编辑、删除商品信息,包括商品详情、规格参数等。
-
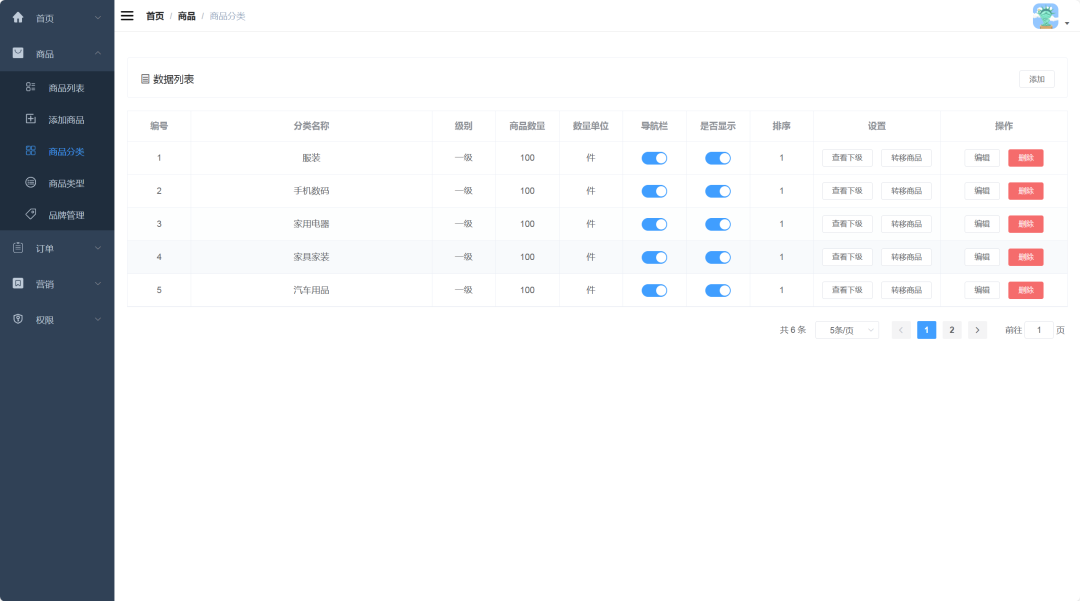
商品分类管理:创建和管理商品分类,以便于用户浏览和搜索。
-
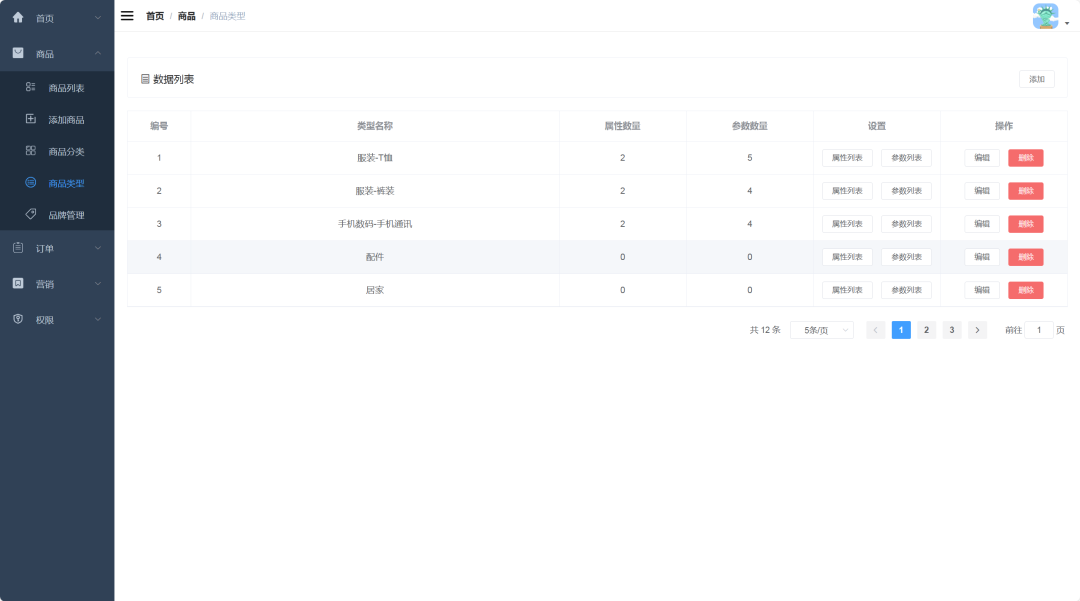
商品类型管理:定义商品的不同类型,便于进行更细致的商品管理。
-
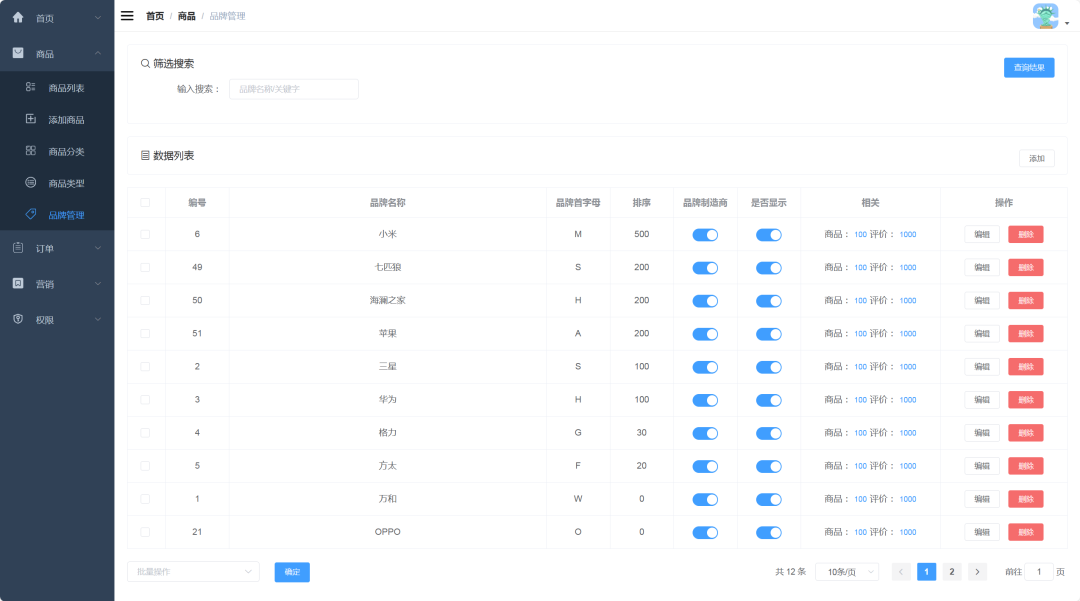
品牌管理:管理商品品牌信息,提升品牌影响力。





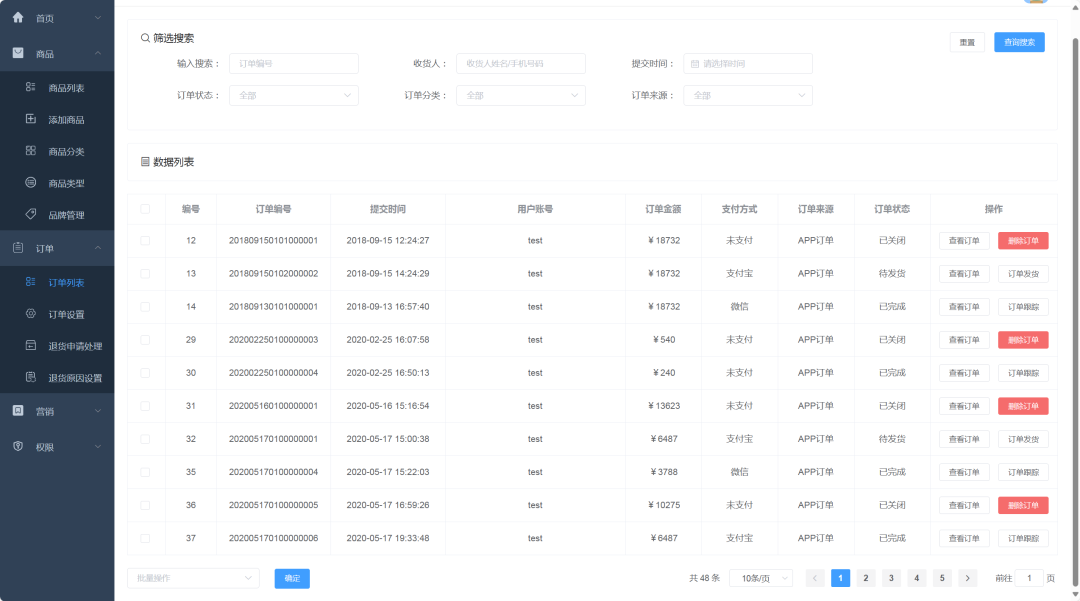
订单模块
-
订单管理:查看、处理订单状态,包括待支付、待发货、已完成等。
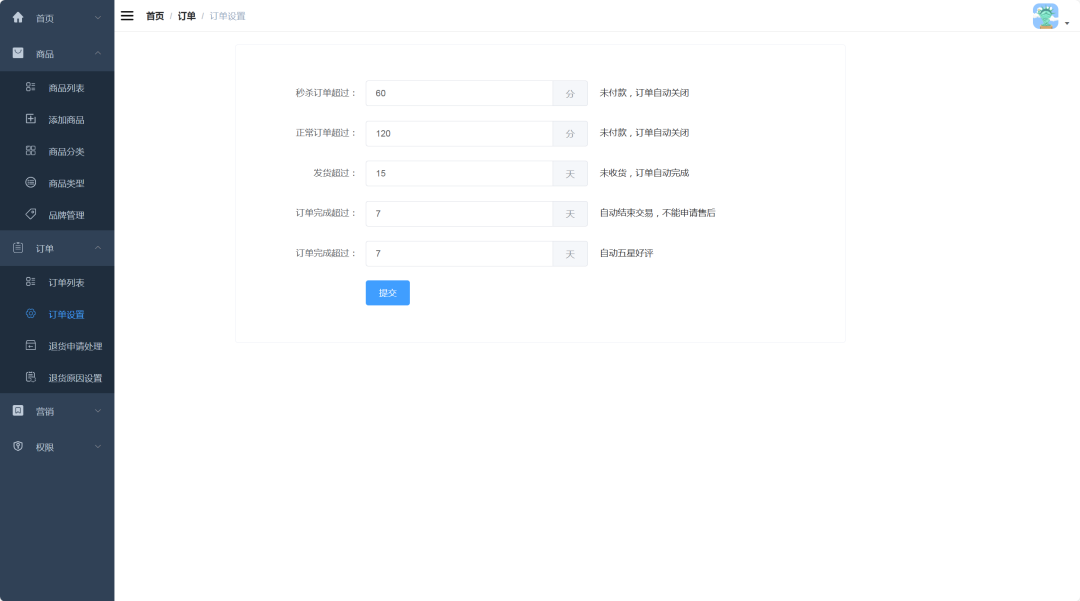
-
订单设置:配置订单相关参数,如自动取消未支付订单的规则。
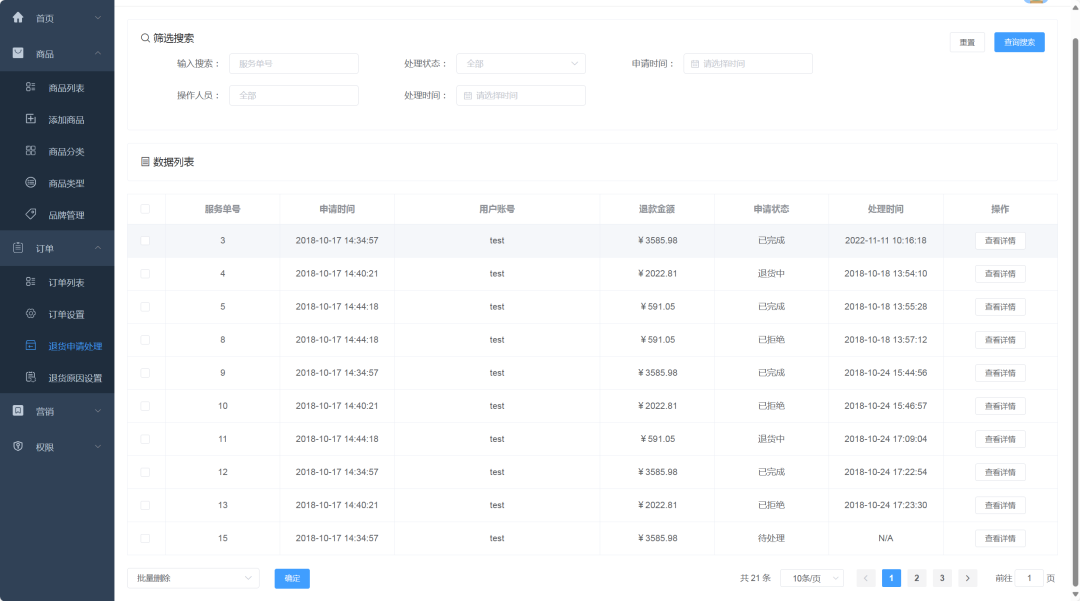
-
退货申请处理:管理用户的退货申请,包括审核和退款流程。
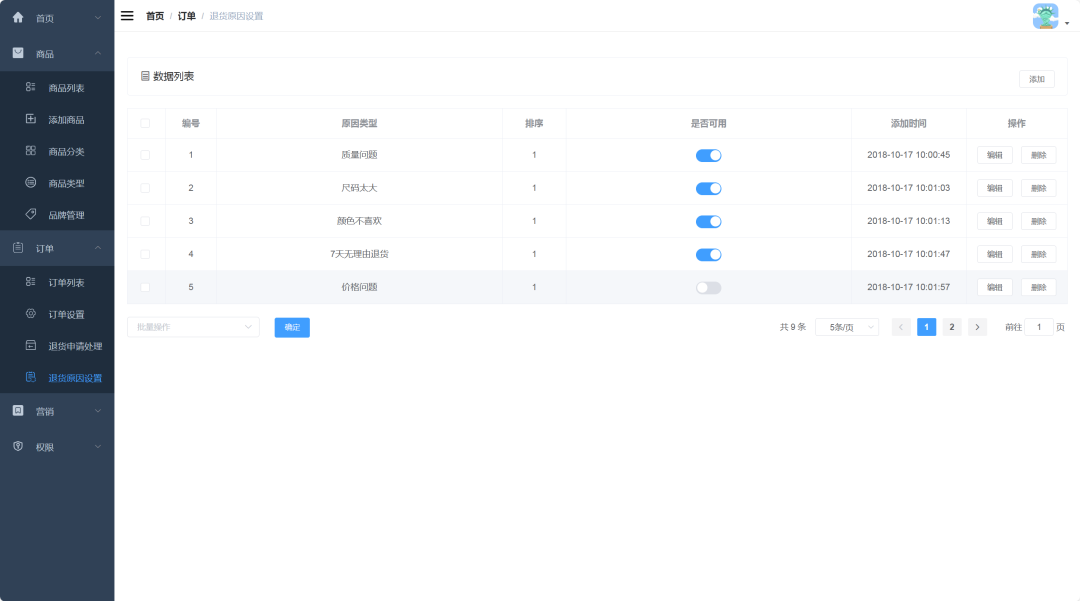
-
退货原因设置:定义退货原因,便于分析退货原因并优化服务。




营销模块
-
活动管理:创建和管理限时活动,吸引用户参与。
-
优惠价管理:设置商品的优惠价格,提高销售。
-
品牌管理:品牌商品,增加品牌曝光度。
-
新品管理:推广新上架商品,保持商品新鲜度。
-
人气管理:根据用户喜好热门商品。
-
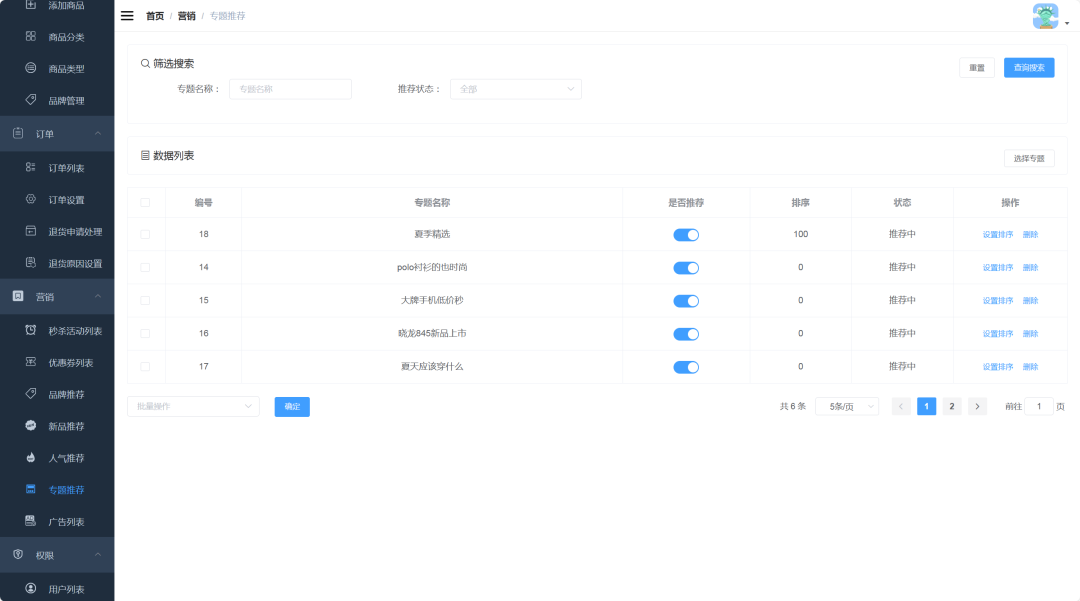
专题管理:创建专题活动,集中推广某一主题的商品。
-
广告管理:展示广告,提升品牌形象和商品曝光度。

权限管理
-
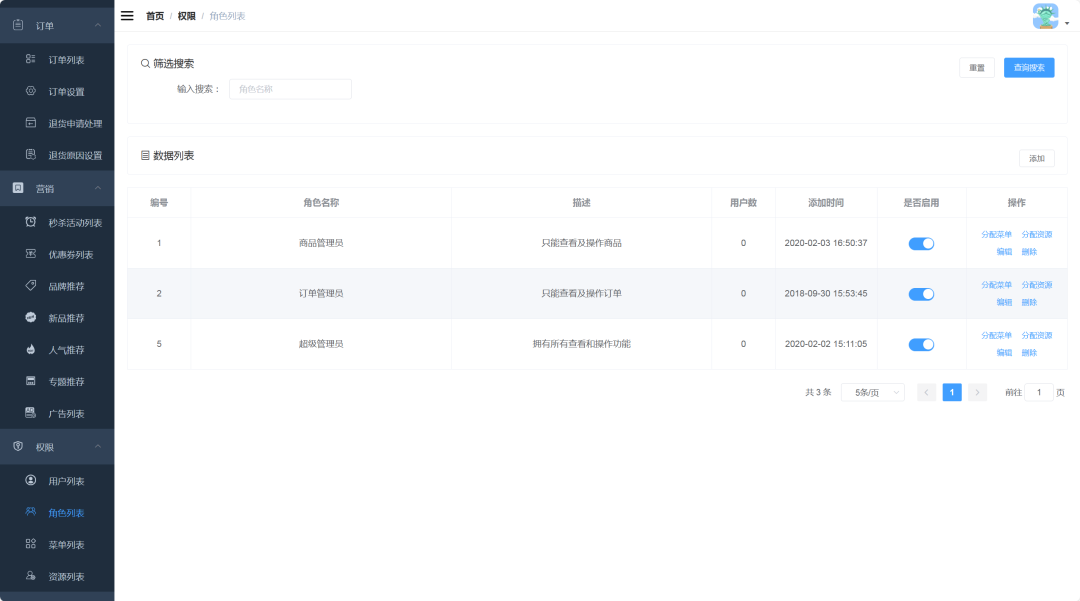
角色管理:定义不同角色的权限,实现细粒度的权限控制。
-
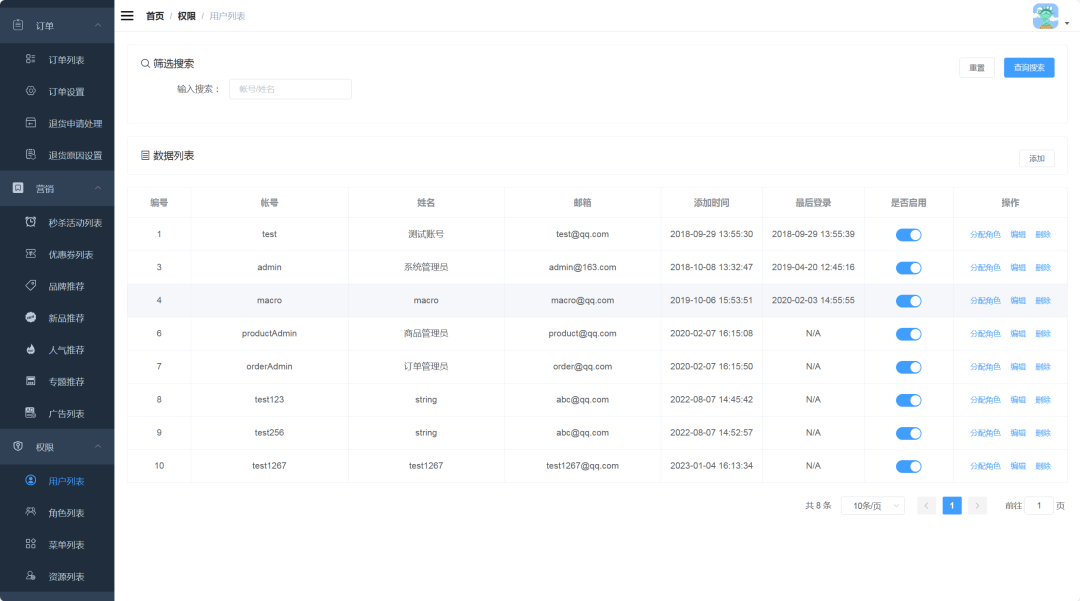
用户组管理:将用户分组,便于统一管理。


设置
-
系统设置:配置系统参数,如网站标题、版权信息等。
-
email 设置:配置email 发送服务,用于发送订单确认等通知。
通过这些功能,mall项目为用户提供了一个功能完备、易于管理的电商平台。无论是商家还是开发者,都可以快速上手,构建属于自己的电商平台。

结语
mall项目以其现代化的技术架构、丰富的电商功能和灵活的部署方式,为电商领域带来了新的活力。
源码地址怎么领取?
扫码关注本号,后台回复 mall

扫码关注本号,后台回复 mall
持续关注本号,分享更多私活源码





















 1152
1152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








