一、安装jdk以及JAVA_HOME,JRE_HOME配置
1、安装jdk


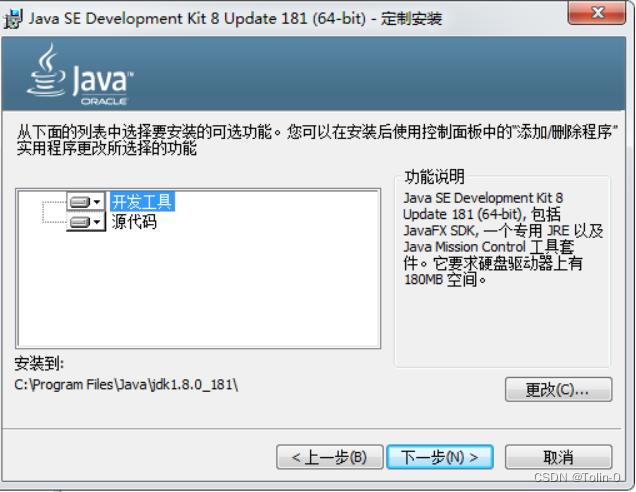
这里可以修改路径。

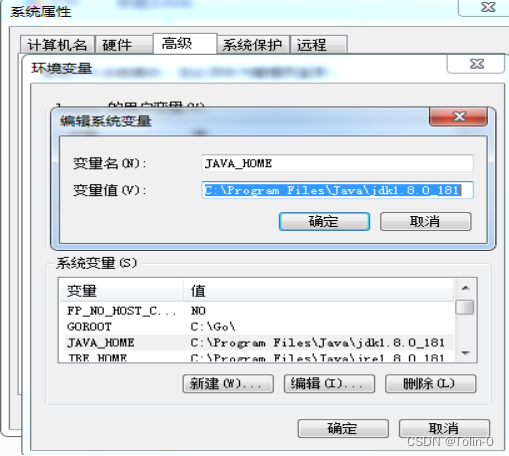
2、设置JAVA_HOME和JRE_HOME环境变量
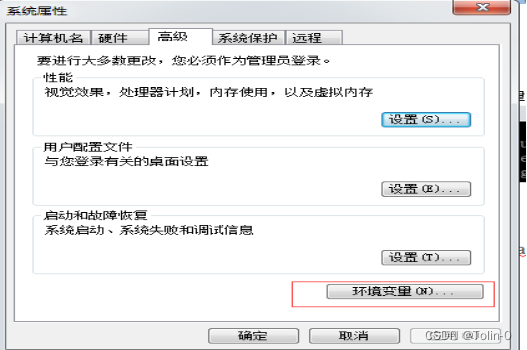
“计算机”图标上右键->属性->高级系统设置

配置JAVA_HOME环境变量,到jdk

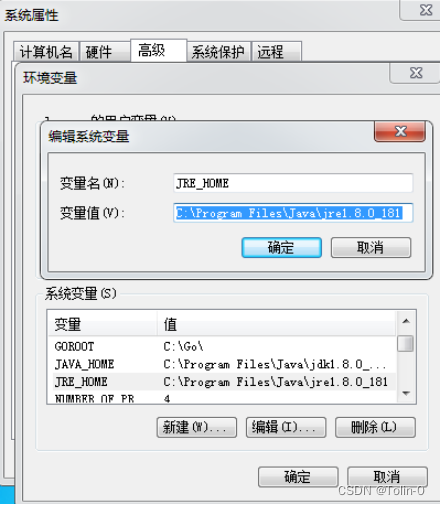
配置JRE_HOME环境变量,到jre下即可。

配置系统path环境变量

二、解压tomcat并运行
1、直接解压,然后运行bin/startup.bat
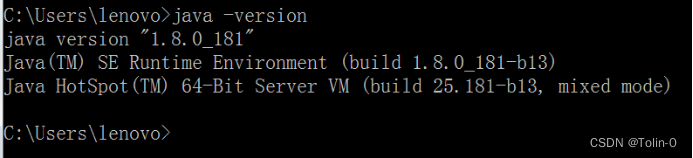
解答:出现问题一闪不见了,此时一般是没有配置java环境变量。
在bin目录下Ctrl+shift+右键,“在此处打开命令窗口”

2、Tomcat控制台乱码问题logging.properties
编辑 conf/logging.properties ⽂文件
java.util.logging.ConsoleHandler.encoding = UTF-8
改为
java.util.logging.ConsoleHandler.encoding = GBK
3、实验一虚拟目录webapps下创建目录chapter01
在Tomcat的 webapps下创建目录chapter01,chapter01为Web应用的名称,然后在chapter01目录下创建一个welcome.html文件,在该文件中写入“欢迎来到传智播客”。
启动Tomcat,输入http://localhost:8080/chapter01/welcome.html访问welcome.html页面。
练习把自己的网站放进webapps下进行浏览。
4、实验二 修改server.xml Connector端口号为18080
通过conf文件,修改server.xml,设置chapter01为默认项目,端口号为18080.(80端口被一些程序使用了,不要修改80,netstat -ano看端口,找到80对应的pid,然后通过资源管理器找到应用程序)
http://localhost:18080/chapter02/welcome.html
练习访问自己的虚拟目录
5、实验三 web项目不在webapps下,配置虚拟目录
配置虚拟目录,项目放在非webapps下, D:\javaweb\charpter01
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context path="/test" docBase="D:\javaweb\charpter01"/>
6、实验四 设置默认页面 welcome.html

将chapter01应用中的welcome.html页面配置成默认页面。首先在chapter01应用中创建WEB-INF目录,并在此目录下创建一个web.xml 文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0"
metadata-complete="true">
<welcome-file-list>
<welcome-file>welcome1.html</welcome-file>
</welcome-file-list>
</web-app>
练习 设置register.html为默认页面
三、安装idea
1、安装ideaIU-2018.2.3.exe,一路next

2、启动idea
第一步,启动idea

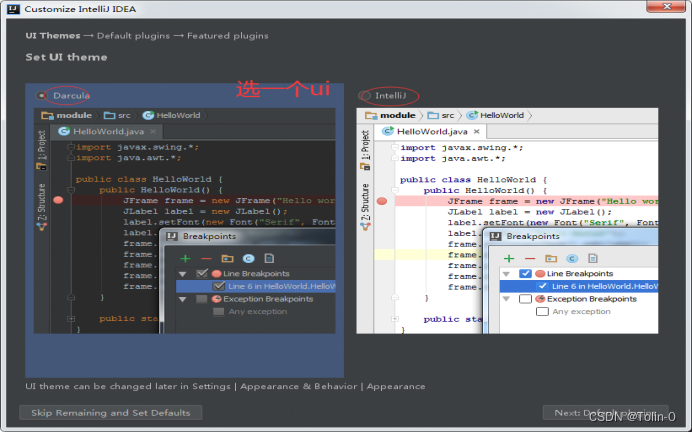
第二歩,设置ui,然后 next

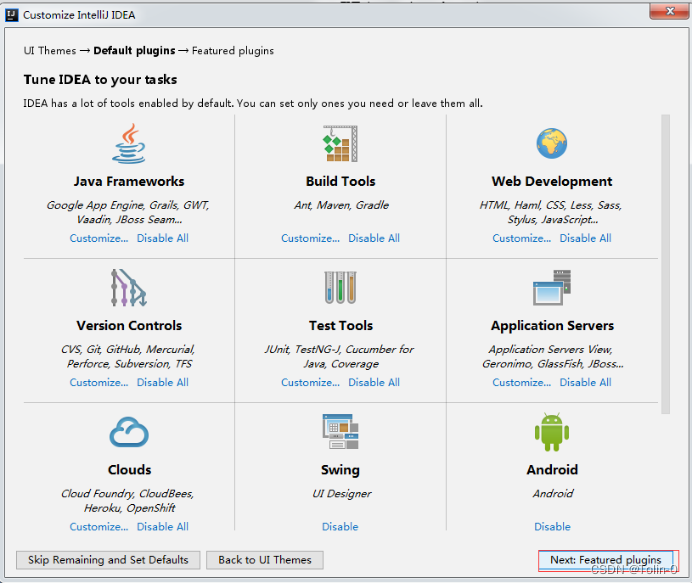
第三步:默认工具

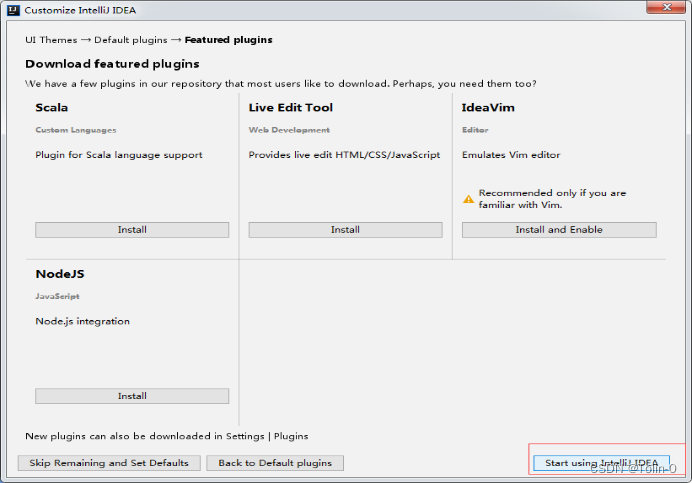
第四歩 需要安装插件不,(这里不需要)直接next

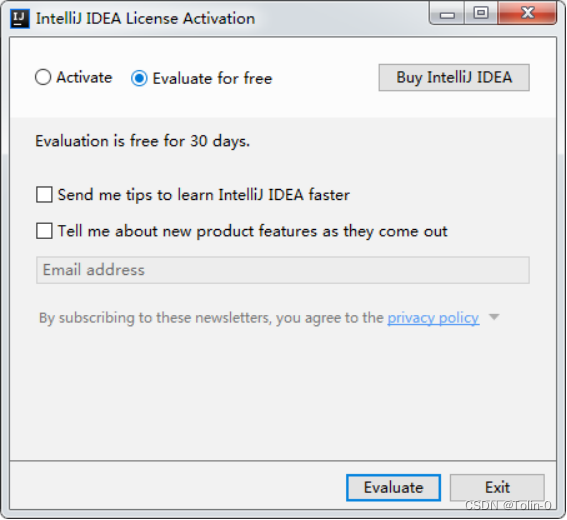
第五步 使用免费(30天)

3、配置tomcat
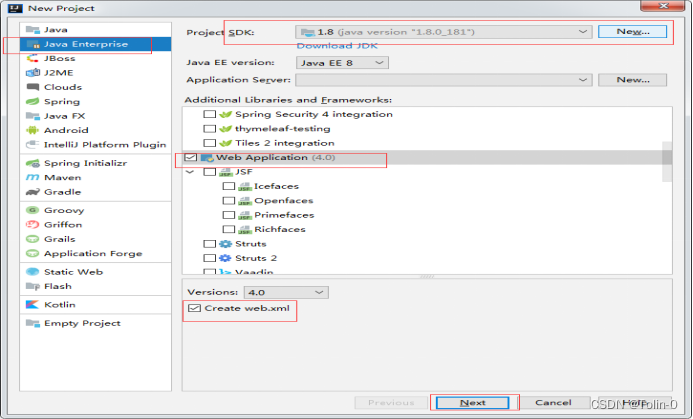
1、新建一个项目

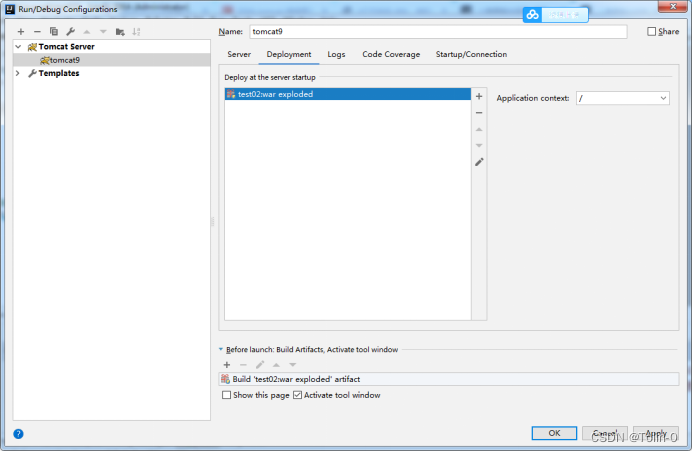
2、配置tomcat
配置tomcat(运行项目(网站))
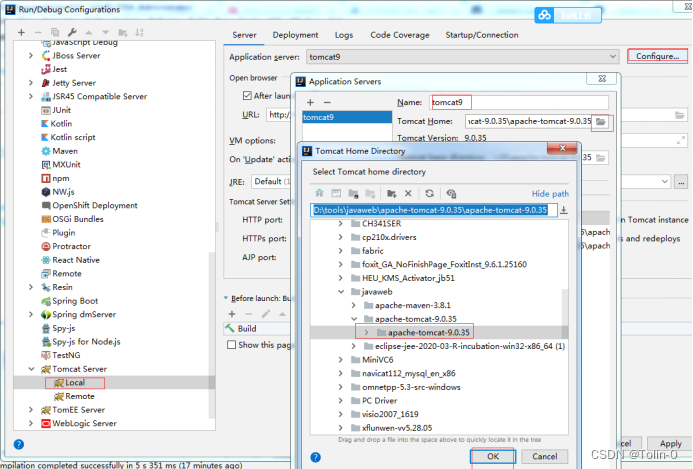
点击Run-Edit Configurations...
点击左侧“+”,选择Tomcat Server--Local,点击configure。。。


不用配置什么信息

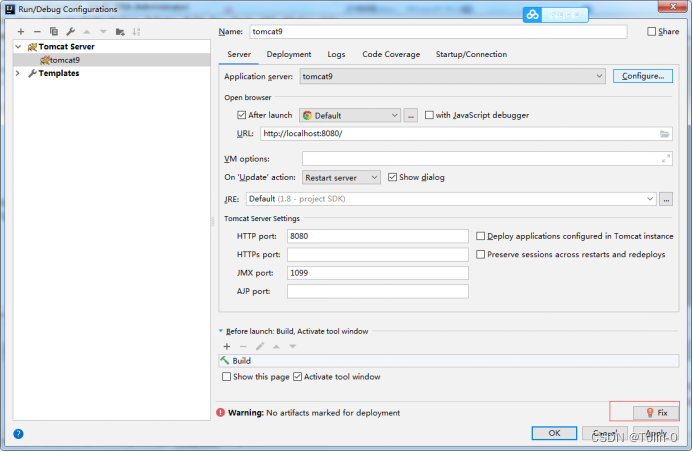
Ok之后,配置的服务就显示在右上角这里了。

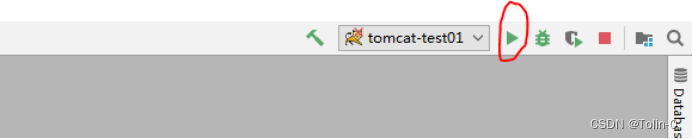
3、运行项目

自动启动浏览器

练习:将自己的项目通过idea配置后自动运行
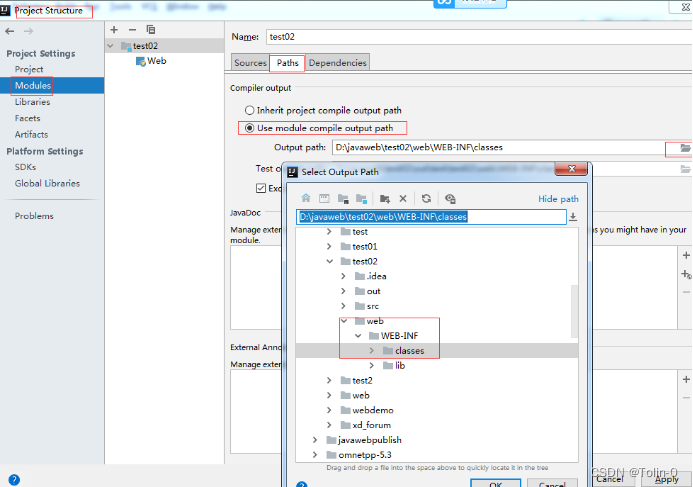
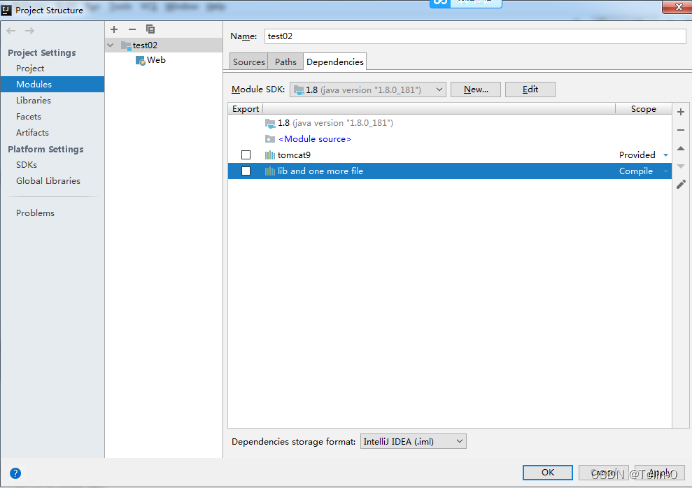
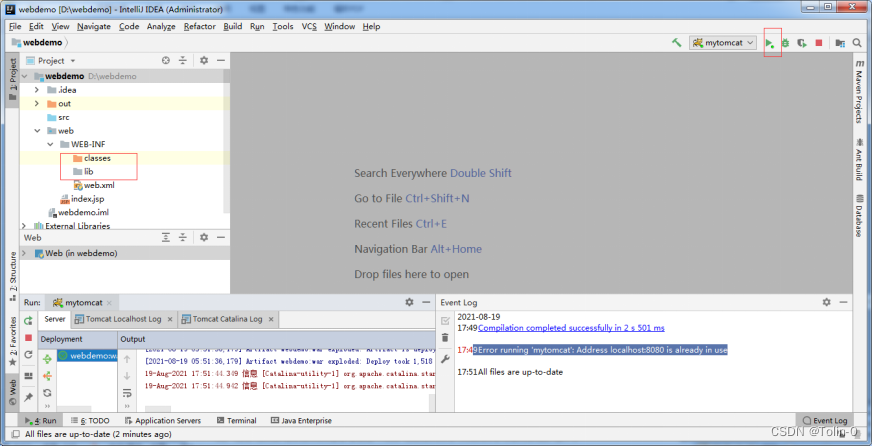
四、项目配置web-inf下classes和lib目录配置
项目创建classes目录和lib目录在web-inf下,编译后自动把编译后的字节码文件放进classes里,要用到的类放在lib里。
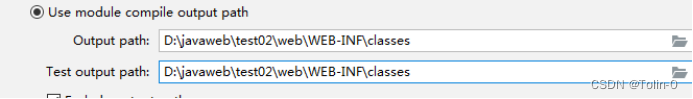
1配置classes目录。路径配置
File-》project structure菜单


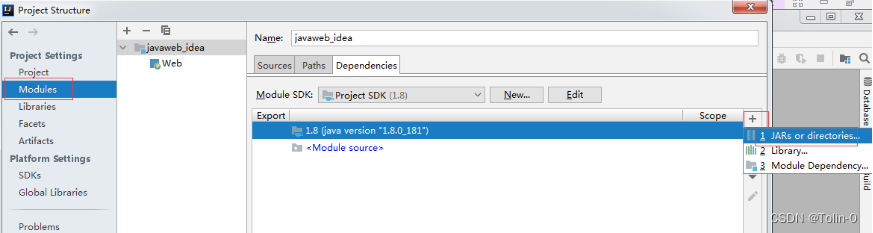
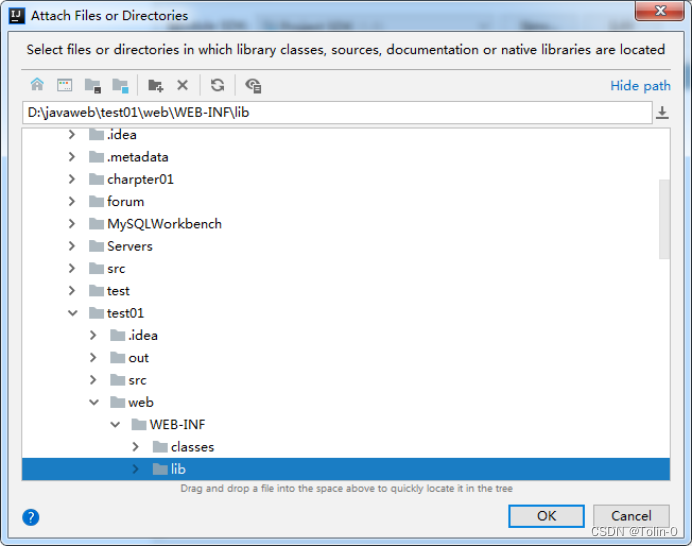
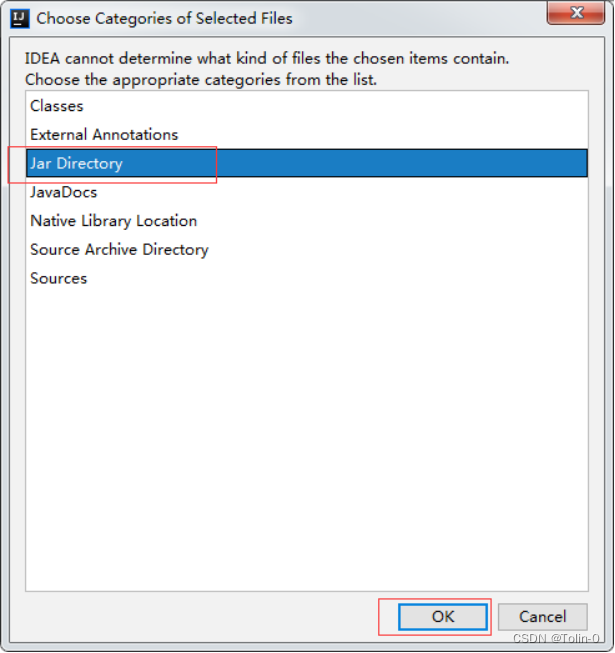
2紧着着配置lib目录




运行项目(如果遇到运行按钮为灰色,重启一下idea,另外运行项目不需要cmd启动tomcat,idea可自己启动)






















 1347
1347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








