JavaScript输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
-
注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
变量的概念
1 什么是变量
白话:变量就是一个装东西的盒子。
通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
2 变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。类似我们酒店的房间,一个房间就可以看做是一个变量。
- 变量的使用
-
变量的声明
-
变量的赋值
1 声明变量
// 声明变量 var age; // 声明一个 名称为age 的变量
-
var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
-
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
2 赋值
age = 10; // 给 age 这个变量赋值为 10
-
= 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
-
变量值是程序员保存到变量空间里的值
3 变量的初始化
var age = 18; // 声明变量同时赋值为 18
声明一个变量并赋值, 我们称之为变量的初始化。
4 变量语法扩展
-
更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
-
var age = 18; age = 81; // 最后的结果就是81因为18 被覆盖掉了
-
同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
-
声明变量特殊情况
情况 说明 结果 var age ; console.log (age); 只声明 不赋值 undefined console.log(age) 不声明 不赋值 直接使用 报错 age = 10; console.log (age); 不声明 只赋值 10
5 变量命名规范
规则:
-
由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
-
严格区分大小写。var app; 和 var App; 是两个变量
-
不能 以数字开头。 18age 是错误的
-
不能 是关键字、保留字。例如:var、for、while
-
变量名必须有意义。 MMD BBD nl → age
-
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
数据类型
数据类型简介
1.为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
2.变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定:
1.var age = 10; // 这是一个数字型
2. var areYouOk = '是的'; // 这是一个字符串 在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
1.var x = 6; // x 为数字
2. var x = "Bill"; // x 为字符串 数据类型的分类
JS 把数据类型分为两类:
-
简单数据类型 (Number,String,Boolean,Undefined,Null)
-
复杂数据类型 (object)
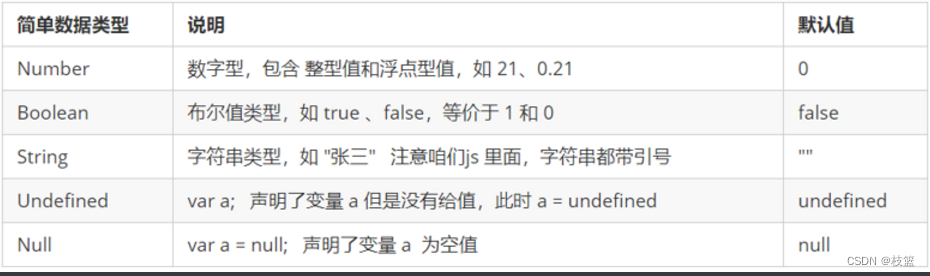
简单数据类型
JavaScript 中的简单数据类型及其说明如下:

1.数字型 Number
JavaScript 数字类型既可以保存整数,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数 数字型进制
-
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7 1. var num1 = 07; // 对应十进制的7 2.var num2 = 019; // 对应十进制的19 3.var num3 = 08; // 对应十进制的8 // 2.十六进制数字序列范围:0~9以及A~F 4. var num = 0xA;现阶段我们只需要记住,在JS中八进制前面加0,十六进制前面加 0x
-
-
数字型范围
JavaScript中数值的最大和最小值
-
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
-
最小值:Number.MIN_VALUE,这个值为:5e-32
-
-
-
数字型三个特殊值
-
Infinity ,代表无穷大,大于任何数值
-
-Infinity ,代表无穷小,小于任何数值
-
NaN ,Not a number,代表一个非数值
-
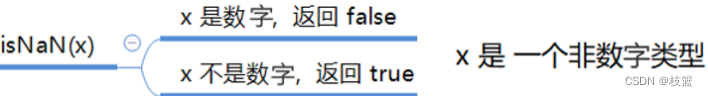
4.isNaN
用来判断一个变量是否为非数字的类型,返回 true 或者 false

console.log(isNaN(12)); // false
console.log(isNaN('pink老师')); // true
2.字符串型 String
1.字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
1.var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串
2.var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
// 常见错误
3.var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法2.JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
1,var strMsg = '我是"高帅富"程序猿'; // 可以用''包含""
2,var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含''
3,// 常见错误
4,var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配3.字符串转义符
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n 是 newline 的意思 |
| \ \ | 斜杠 \ |
| \' | ' 单引号 |
| \" | ”双引号 |
| \t | tab 缩进 |
| \b | 空格 ,b 是 blank 的意思 |
4.字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
1.var strMsg = "我是帅气多金的程序猿!";
2.alert(strMsg.length); // 显示 115.字符串拼接
-
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
-
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
+ 号总结口诀:数值相加 ,字符相连
1.//1.1 字符串 "相加"
2.alert('hello' + ' ' + 'world'); // hello world
3.//1.2 数值字符串 "相加"
4.alert('100' + '100'); // 100100
5.//1.3 数值字符串 + 数值
6.alert('11' + 12); // 1112
7.alert(33+33); //666.字符串拼接加强
-
经常会将字符串和变量来拼接,变量可以很方便地修改里面的值
-
变量是不能添加引号的,因为加引号的变量会变成字符串
-
如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
1.onsole.log('pink老师' + 18); // 只要有字符就会相连
2.var age = 18;
3.console.log('pink老师age岁啦'); // 这样不行哦
4.console.log('pink老师' + age); // pink老师18
5.console.log('pink老师' + age + '岁啦'); // pink老师18岁啦3.布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
1.console.log(true + 1); // 2
2.console.log(false + 1); // 14.Undefined和 Null
1.一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
1.var variable;
2.console.log(variable); // undefined
3.console.log('你好' + variable); // 你好undefined
4.console.log(11 + variable); // NaN
5.console.log(true + variable); // NaN2.一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
1.var vari = null;
2.console.log('你好' + vari); // 你好null
3.console.log(11 + vari); // 11
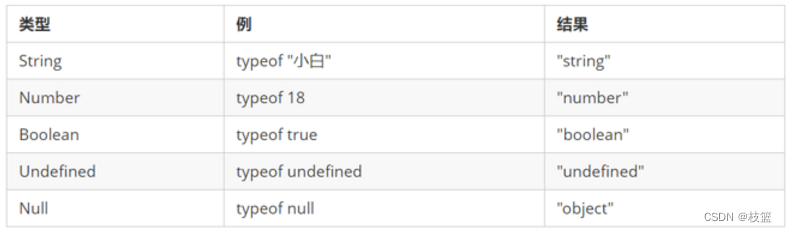
4.console.log(true + vari); // 1获取变量数据类型
typeof 可用来获取检测变量的数据类型
1.var num = 18;
2.console.log(typeof num) // 结果 number 不同类型的返回值

字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
-
数字字面量:8, 9, 10
-
字符串字面量:'黑马程序员', "大前端"
-
布尔字面量:true,false
数据类型转换
1.数字转换为字符串
-
toString() 和 String() 使用方式不一样。
-
三种转换方式,更多第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。

//1.数字转换字符串
2.var num = prompt('请输入');
3.console.log(num + ''); //字符串类
4.console.log(String('66')); //66
5.console.log(num.toString());//字符串类2.字符串转换为数字型(重点)
-
注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
-
隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型

//2.字符串转换数字
2.console.log(parseInt('3.14')); //3
3.console.log(parseInt('120px')); //120
4.console.log(parseInt('rem444px')); //Num
5.console.log(parseFloat('2.8')); //2.8
6.console.log(parsseFloat('120px')); //120
7.console.log(Number('999')); //999
// - / *
8.console.log(6 - 6); //03.转换为布尔型

-
代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
-
其余值都会被转换为 true
1.console.log(Boolean('')); // false
2.console.log(Boolean(0)); // false
3.console.log(Boolean(NaN)); // false
4.console.log(Boolean(null)); // false
5.console.log(Boolean(undefined)); // false
6.console.log(Boolean('小白')); // true
7。console.log(Boolean(12)); // true






















 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








