切图
界面设计下的重要能力,将界面内元素单独存成透明背景(例如 PNG 格式)的图片,并且为了不同设备和屏幕分辨率生成多倍数理想结果。
切图手段
位图输出和矢量图输出,使用软件包括PS、AI、SKETCH、figma、XD
切图图标
目前最主要的切图输出针对功能图标为主,而最主要采用的是AI/figma来设计功能图标,并输出SVG格式给开发人显以及配合SKETCH、AI、XD的界面设计,并通过AE生成动效文件。
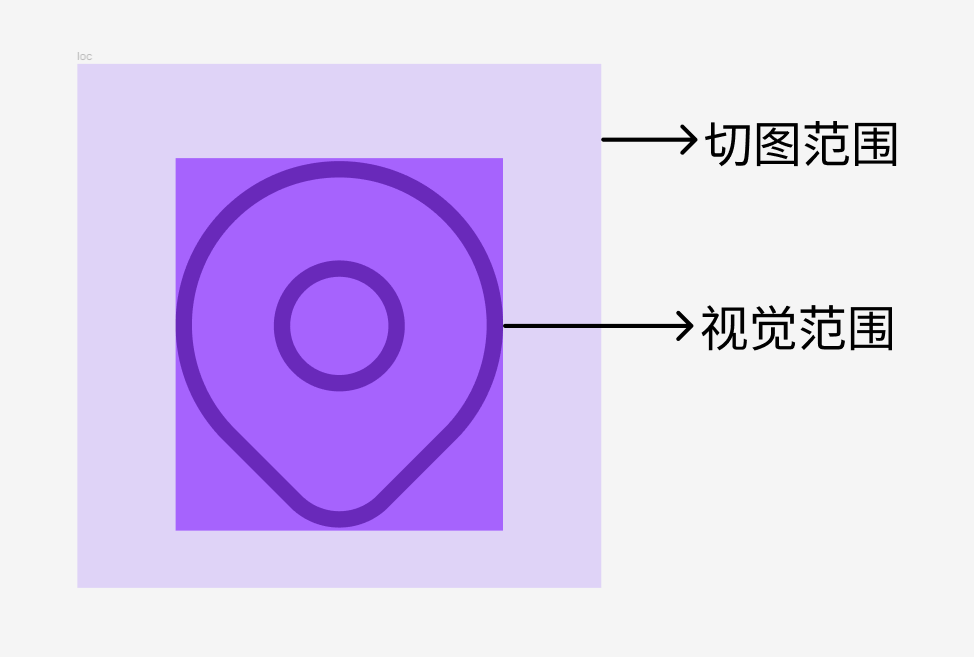
了解切图结构
切图主要包含视觉范围和切图范围,视觉范围是图标真实的尺寸,而切图范围主要针对用户手指触碰范围。(通常视觉范围比切图范围小一半)



切图命名
模块_类别_功能_状态.png (通俗来讲:在什么页面_具体位置 _做什么用_所处状态.png)
- 必须字母不能中文 a
- 必须下划线 _
- 必须缩写 button = btn
- 必须有状态 正常、按下
eg:Home_nav_search_nor.png
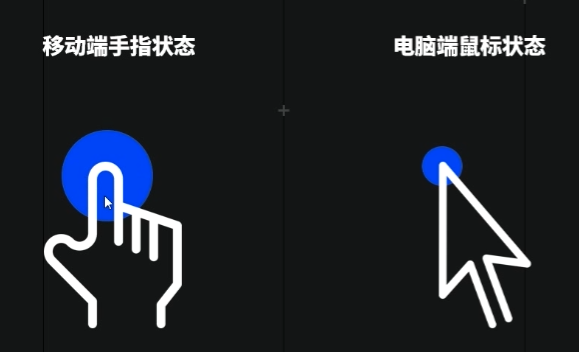
状态类型
移动端手指状态
nor normal 默认/正常
sel selected 选中
dis disabled 不可用/禁用
电脑端鼠标状态
nor normal 默认/正常
sel selected 选中
dis disabled 不可用/禁用
hig highlight 高亮/划过
pre pressed 按下
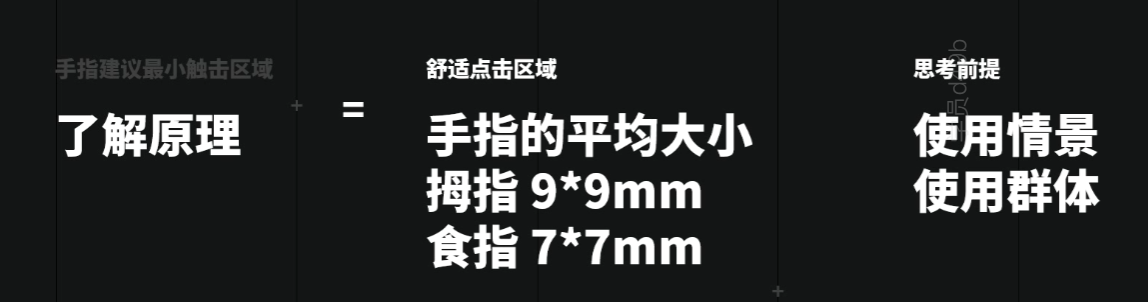
触及、点击区域不同

文字显示尺寸不同
移动端最小字号 11pt.sp
电脑端最小字号 12px
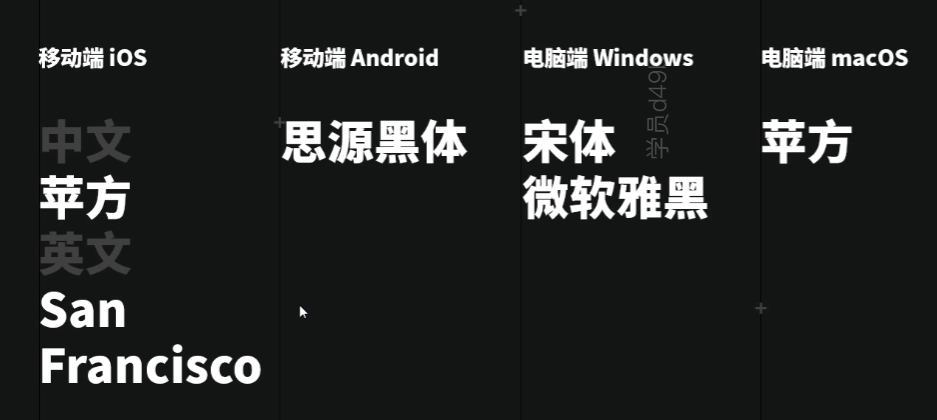
文字字体

知识总结
- 切图范围分为视觉范围和点击范围
- 点击范围需要考虑使用情境和用户群体
- 切图规范使用 模块_类别_功能_状态.png
- 懂得切图和输出
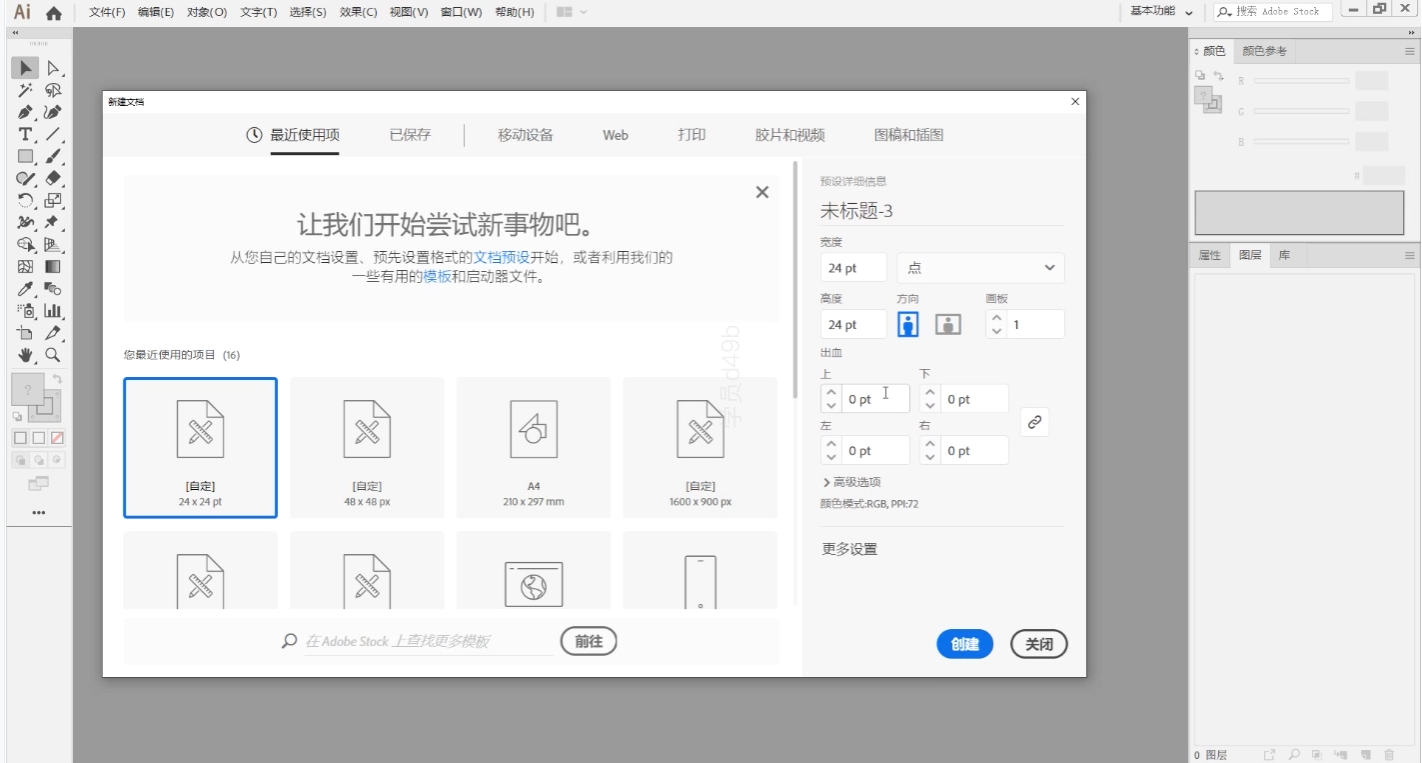
AI软件使用教程:

1、先画好icon
2、窗口——资源导出
可以将刚画好的图标按住alt键拖入资源导出画板(或者将图标进行编组,在可直接拖入资源导出面板)
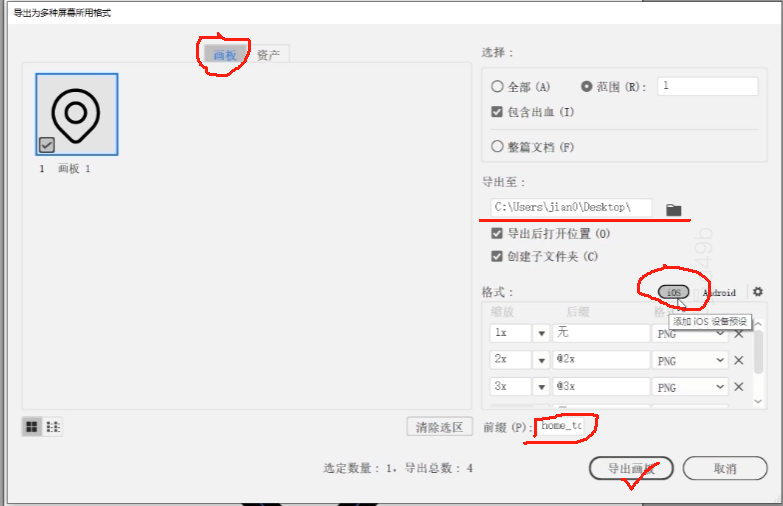
3、点击画板
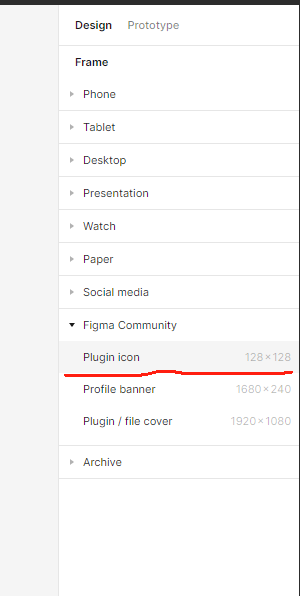
figma软件使用教程:

1、按a键,然后再右侧选择 plugin icon 128*128
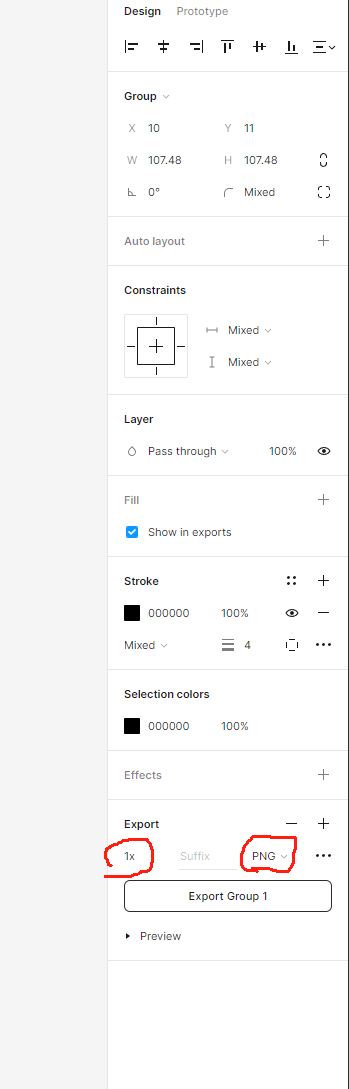
2、在这个画布上绘制好图标,并把图标编组
选择需要的倍数以及格式,点击 export 即可























 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










